Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
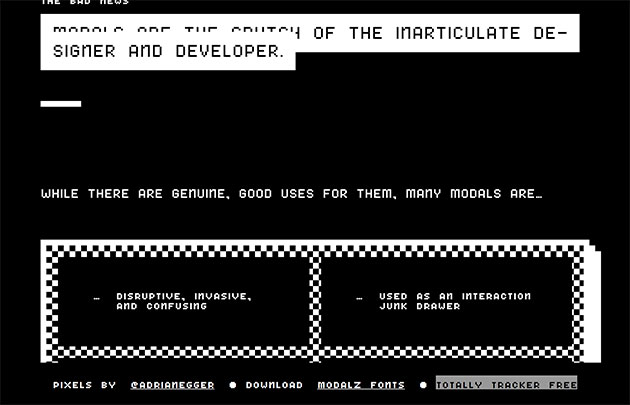
webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
Photoshopは便利な画像加工ソフトですが、クオリティの高いデザインや部品を作ろうとするとどうしても時間が掛かってしまうものです。今回はそんな時に便利なPhotoshopフリー素材のまとめ「44 Useful Free Photoshop Files For Designers」を紹介したいと思います。

Stylish Ribbons PSD | PixelsDaily
デザインの骨組みとなるUIから細かなアイコン群まで、数多くの素材まとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopではデザイン制作に便利なフリーのベクターデータを多々紹介してきましたが。今回紹介する「30+ High Quality And Free Vector Object Sets To Beautify Your Designs」はクオリティが高くPOPな印象なベクターデーターを集めたエントリーです。

Free Vector Design Elements Pack 02
ライセンス:Creative Commons Attribution 3.0 License.
タイトルにも書いたとおり、集められているベクターデータは全体的に色使いも明るくかわいらしい感じのベクターデータが多い気がします。優しい柔らかな表現をしたい時にはかなり役立つかと思います。今回は紹介されている物の中から、気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
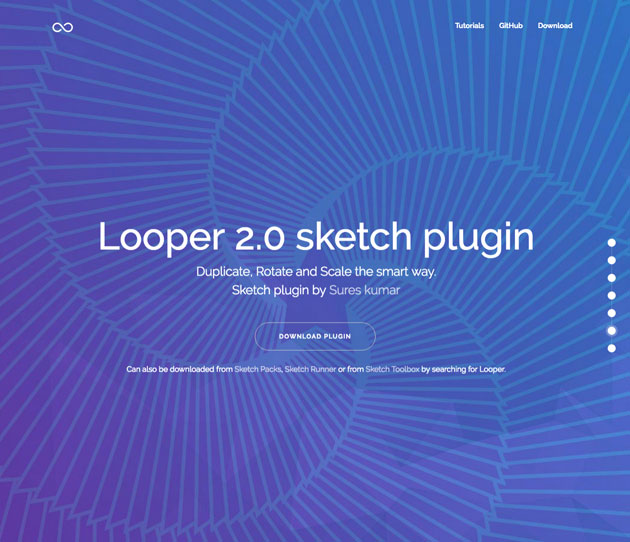
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
グランジ表現のテクスチャは海外のサイトでも様々なセットが公開されていますが、今日紹介するのは上に書かれた文字や絵を上から消し込んだ壁のテクスチャを集めたセット「25 Dry Erase Board Textures」です。

真っ白な壁、綺麗には無い個性、かといってグランジ表現前回と言うわけでもないので、主張し過ぎる事が無いので、ちょっとしたグラフィックの背景なんかににかなり使い勝手が良さそうなテクスチャセットです。収録されている画像を何枚か紹介したいと思います。
詳しくは以下
デザインの中でも非常に重要な役割を持つフォント。デザインにあった最適なものを選ぶことがとても大切です。今回はそんな選定時に参考にしたい、デザイン性のあるフリーフォントが多数まとめられた「101 best free fonts of 2016, so far」を紹介したいと思います。
どのフォントもハイクオリティで使ってみたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
利用ユーザーの多いApple製品は、設計時の対象デバイスになることがほとんどのため、デザインイメージ制作の場も多いかと思います。今回はそんなシーンで活躍する、AppleデバイスのPSDモックアップ選「10 High Quality Apple Device Mockup PSDs」を紹介します。

Dribbble – FREE mockup – iPad Air 2 by Igor Reif
クオリティの高さが魅力のAppleデバイス、その本体デザインに負けないクオリティのモックアップが紹介されています。
詳しくは以下