画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時間を短縮させるための機能の一つとして、Photoshopブラシは非常に重要な役割を果たしてくれます。今回紹介するさまざまな星を再現できるPhotoshopブラシ「1000+ Stars Photoshop Brushes 」も、是非覚えておきたいブラシセットです。

Star Brushes by ~invhizible on deviantART
可愛らしいイラストタッチの星から、宇宙空間の広がりを感じられる銀河のような星まで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
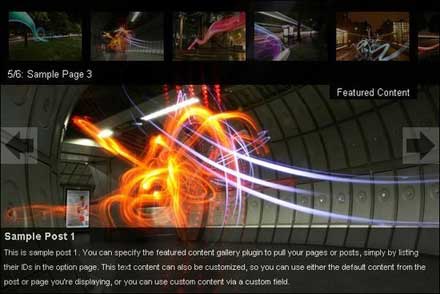
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかで温かみのある雰囲気の手書き文字フォントの需要は高く、さまざまなタイプが発表されています。そんな中から今回は、個性的な手書き文字フォントを集めた「25 Excellent Free Handwritten Fonts」を紹介したいと思います。

Gourdie Handwriting Font | dafont.com
筆で書いたような文字から男性的な文字まで、さまざまな手書き文字フォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではFLASHはJavascriptだけではなく、CSS3が登場したことにより、CSSでアニメーションを表現するということも徐々に増えてきているのではないでしょうか?今日紹介するのは様々なCSSのアニメーションTIPSを集めた「Guide to CSS Animations」です。

Using CSS3 Transitions, Transforms and Animation
javascriptの代替になってくれるようなものから、Flashのようなリッチなアニメーションまで様々なCSSで実現するアニメーションTIPSが紹介されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
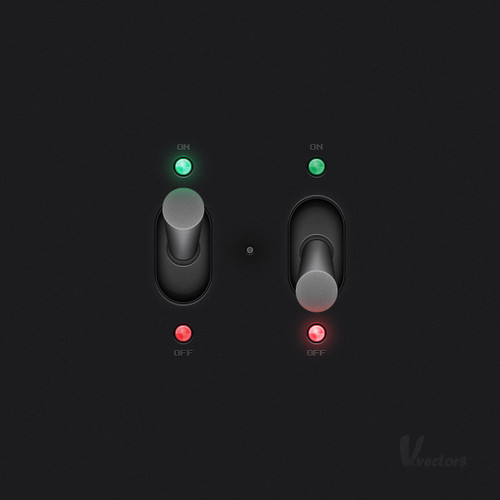
毎回さまざまなデザインパーツや素材を紹介していますが、すでに出来上がったものばかりを利用していては、なかなか技術は向上しないもの。そこで今回は、0から制作技術を学びたいという方に向けて、クリエイティブなパーツ素材を制作できる22のチュートリアル「22 Creative Buttons and Badges Tutorials」を紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
Photoshop、Illustratorを中心に、さまざまなボタンの作り方が段階を追って丁寧に解説されています。
詳しくは以下
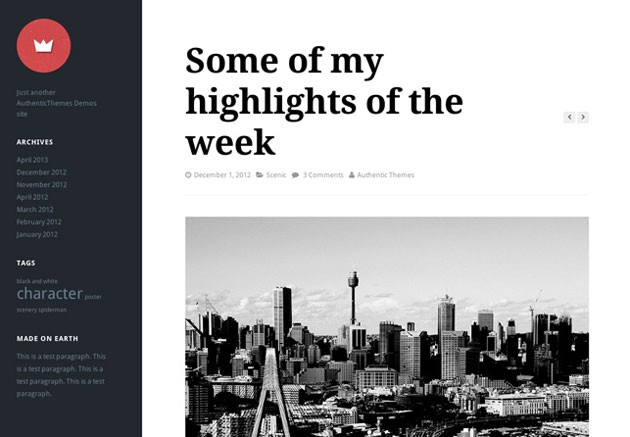
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
デザイン制作をする上で、重要な要素の一つ、フォント選び。選ぶフォントによって、デザインが大きく左右され、その影響力は非常に大きなものです。今日紹介するのは、比較的発表されてからまもなく、クリエイティブなフォントを集めたエントリー「10 Fresh Free Fonts」を紹介したいと思います。
正統派でシンプルというよりも、タイポ中心のデザインでも充分通用するようなクリエイティブなフォントが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインする上で重要な存在となるフォント。イメージとマッチしたフォント選びに苦労することも少なくないのではないでしょうか?そんな中今回は、主流デザインとマッチするデザインフリーフォントまとめ「New Modernistic Free Fonts for Designers」を紹介したいと思います。
デザイナーがぜひ参考にしたい、ハイセンスなフォントがピックアップされ紹介されています。気になったものを以下よりご覧ください。
詳しくは以下
現在様々なブラウザがシェア争いを繰り広げており、人によって利用しているブラウザは色々だと思います。それゆえにWEB制作者にとっての一つの課題が、多々あるブラウザでの表示を統一しなければ行けないという命題が化せられると言う事です。特に現状はブラウザの種類の違いだけではなく、利用されているバージョンも異なっているため、そちらも念頭にいれなくてはいけなくて、主要ブラウザとそのバージョン違いを検証するだけでもかなり手間がかかります。そこで今回紹介するのは主要なブラウザ間での表示確認を簡単にしてくれるWEBサービス、ツールをまとめたエントリー「Useful Tools for Testing Cross Browser Compatibility」を紹介したいと思います。
いくつかまとめられていますが、今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
キッズや女性向けのデザイン制作によく利用されるドット柄ですが、配色やパターンによって与える雰囲気も大きく変わります。そんな中今回紹介するのが、どんなデザインにもぴったりな一枚が見つかる、さまざまなドットパターンをまとめた「100+ Free Polka Dot and Circle Patterns for Stylish Designs」です。

Seamless Colorful Grunge Polkadot Patterns | WebTreats ETC
カラフルなドットから、手書き感のかわいいドットまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下