サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
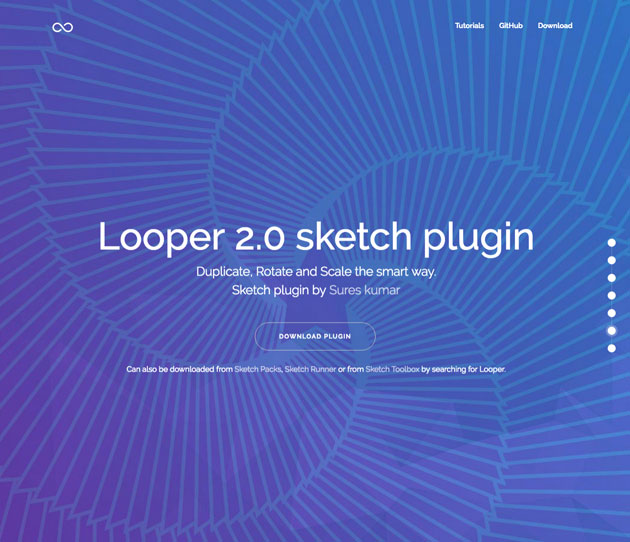
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
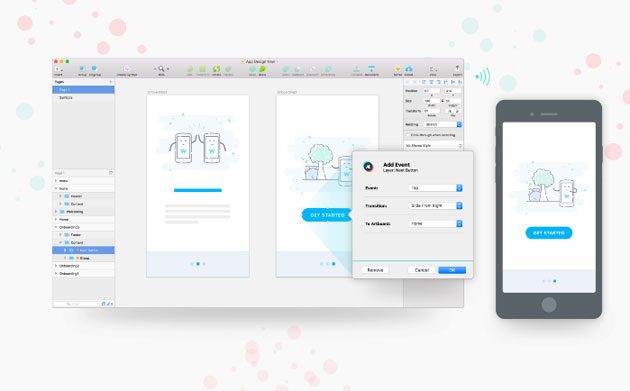
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
webサイトにアクセスした時や、重たいデータを読み込みする際に使用するローディング&プログレスバー。シンプルなデザインのものが多いですが、しっかりとデザインされたものが配置されていると、サイトクオリティをより高めることができます。今回はそんな時に参考にしたい、フリーのローディング&プログレスバー13種「13 Free PSD Loading & Progress Bar Designs」を紹介したいと思います。

Dribbble – Round Progress Meter (PSD Freebie) by Marco Moreno
デザイン的に非常に優れ、なおかつフリーで使用できるものが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
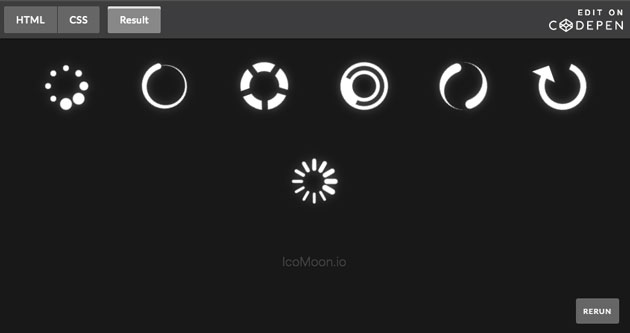
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
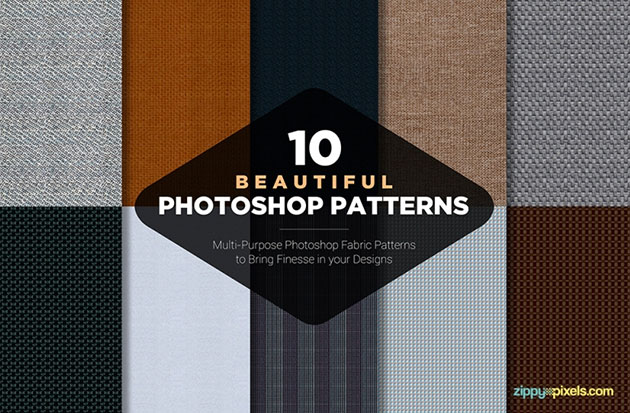
つぎつぎと新しい素材が誕生するたびに注目を集めており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新の注目したい素材を多数まとめた「50+ fresh resources for designers, January 2016」です。

10 Free Photoshop Patterns | ZippyPixels
テンプレート、UI、フォント、アイコン、JSなど、非常に多彩なテーマかつ種類豊富に素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
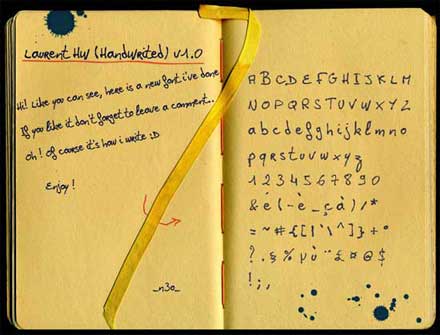
フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
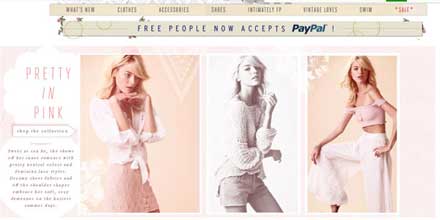
多くの製品がインターネット上で購入できるようになっており、ネットショッピングを利用したことがあるという方も多いと思います。ECサイトデザインの原則の一つとして、アイテムの見やすさと購入のしやすさが求められますが、今回がデザイン性も重視したECwebサイト集「25 Ecommerce Web Design Inspiration」です。

(Custom Plastic Bags & Reusable Bags – Custom Bags HQ)
ファッションを扱うデザイン力の高さを感じるサイトから、個性溢れるオンラインギャラリーサイトまで、さまざまなECサイトが紹介されています。中でも気になったサイトをいくつかピックアップしましたので以下からご覧ください。
詳しくは以下