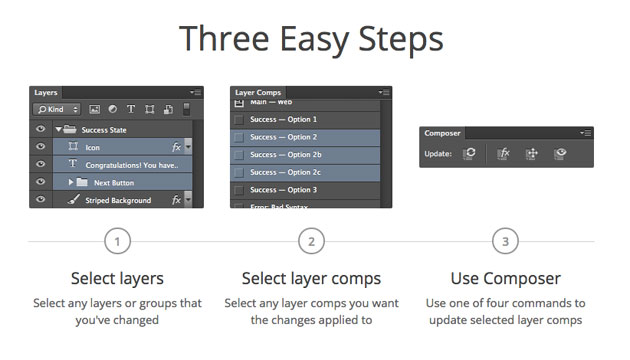
写真加工をする際に使用するPhotoshop。非常にいろいろな機能が搭載されていますが、より使いやすい仕様にカスタマイズするためにプラグインを取り入れている方も多いのではないでしょうか?今回はそんな時に参考にしたい「9 Free Amazing Photoshop Plugins For Designers」を紹介したいと思います。

Photoshopの機能性を今よりもっと高められるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
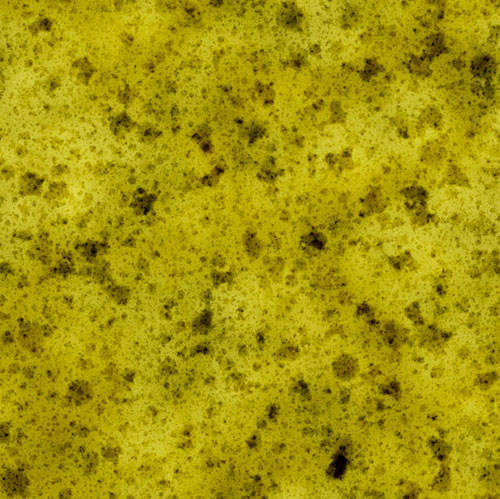
テクスチャにはさまざまな種類があり、シンプルな素材だけでなく、デザインにバリエーションを出すためには、個性的なものも是非持っておきたいもの。今回はそんなシーンにおすすめな、スポンジテクスチャ集「23 Free Sponge Textures For Your Next Project」を紹介したいと思います。

(Sponge Texture by *YummyPepsi on deviantART)
ぽこぽこと穴が空いた質感が特徴のスポンジの表面をテクスチャ化した素材が多数収録されています。気になったタイプをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
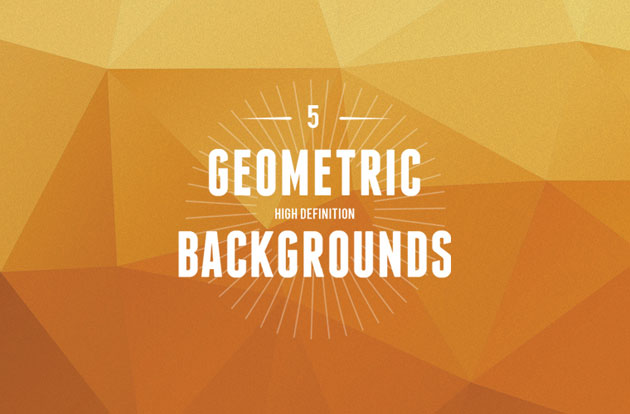
背景素材にはいろいろな種類がありますが、中でも特に流行となっているのがジオメトリック柄のもの。フリーでダウンロードできるものも非常に多く見かけます。そんなフリーで使える ジオメトリック背景がまとめられた「12 Free Geometric Background Sets For Graphic Designers」を今回は紹介します。

5 High Definition Geometric Backgrounds | Best PSD Freebies
いろいろなテイストのジオメトリック背景がピックアップされています。きになったものを以下に紹介していますので、ご覧ください。
詳しくは以下
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
印象的なWebサイトに仕上げるには、印象的な写真を取り入れるのが効果的ですが、思い描いている写真の質感を表現するためには、Photoshopの機能を駆使しなければならないことも。今回はそんな時に便利に活用できる、写真を簡単に印象的に仕上げてくれるPhotoshopアクションのまとめ「45 Amazing and Free Photoshop Actions」です。

Free HDR Photoshop Action – PhotographyPla.net
ヴィンテージテイストを中心に、シーンに合わせて選べるさまざまな加工アクションが用意されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
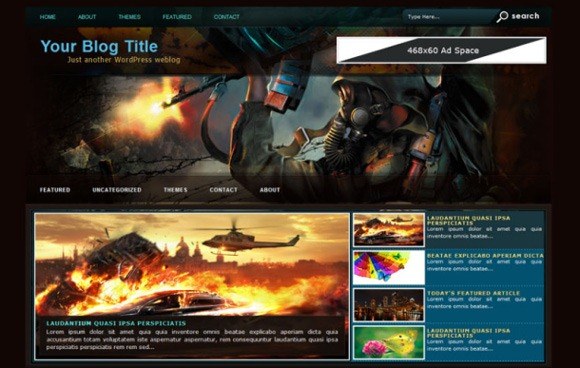
ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
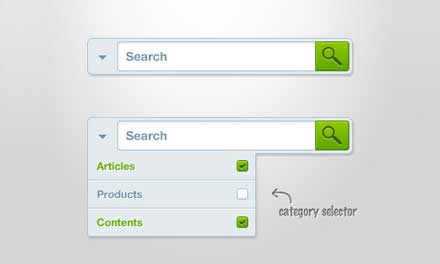
WEBサイト内で各コンテンツへのアクセスを高めるためにも、是非設置しておきたいサーチボックスですが、目立ちすぎず分かりやすいというバランス感覚が重要なデザイン部分です。そこで今回紹介するのが、デザイン制作に使いやすい検索ボックスのデザインが揃うPSD素材をまとめた「30 Attractive Search Box PSD Designs for Free Download」です。

Dribbble – Search Form (Free PSD) by Daniel David
シンプルな素材からポップテイストな素材まで、クオリティの高いデザイン素材ばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下