Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
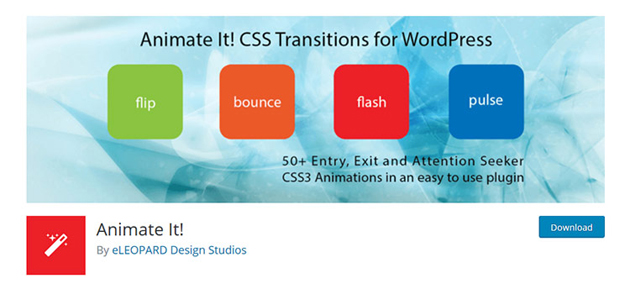
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
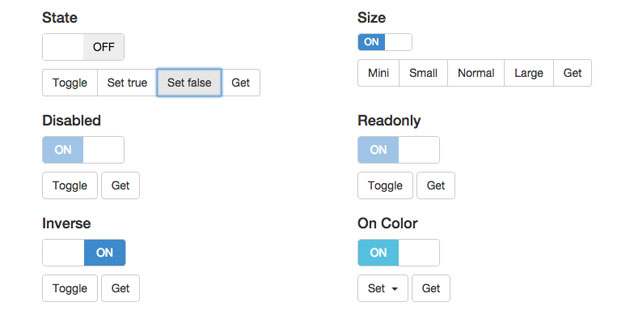
webサイト上で何かを選択する際に利用することの多いチェックボックスとラジオボタン。デザインされることはあまりなく、比較的シンプルでベーシックなタイプが利用されることがほとんどですが、今回はそこにデザインや独自の動きを追加できる、チェックボックスとラジオボタンの無料jQueryプラグイン「12 Free jQuery Checkbox and Radio Button Plugins」を紹介します。

Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches
派手な演出ではありませんが、取り入れることでデザインが魅力的に見える、機能性の高いプラグインが紹介されています。
詳しくは以下
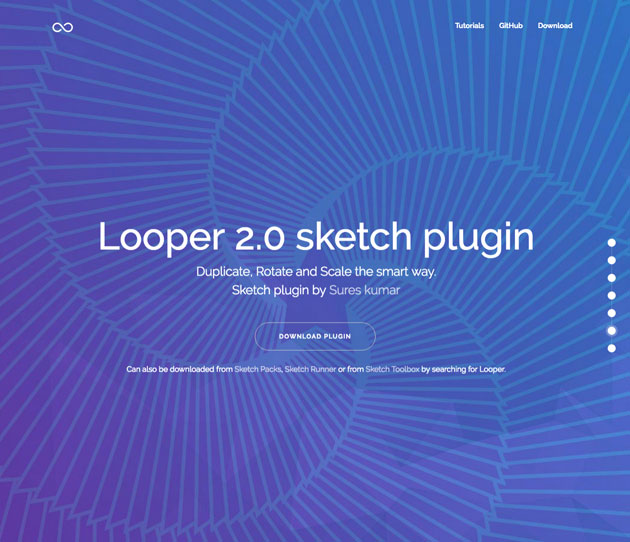
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
軽量で高機能なjavascriptライブラリとして様々な用途に広く使われているjQuery。Designdevelopでも様々なプラグインを紹介してきましたが、今回紹介するのはデザイン的に美しいjQueryプラグインを集めたエントリー「22 Beautiful jQuery Plugins for Web Designers」を紹介いたします。

様々な動作を可能にするプラグインが紹介されていますが、今日は其の中からいくつか気になったものを紹介したいと思います。
詳しくは以下
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
さまざまな年代の女性から愛される普遍的なパターン「ドット」は、デザインに合わせたさまざまな表現ができるパターンとして利用されています。そこで今回は、ドットパターンのアイデアともなりそうなバックグラウンド素材をまとめた「30 Free Polka Dot Backgrounds」を紹介したいと思います。
カラフルなデザインから、シックなデザインまでさまざまなパターンが紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
ピンクとパープルの組み合わせは女性向けのデザインでも、人気の高い組み合わせです。女性にアピールするのであれば、是非デザインに取り入れたいですよね。今回ご紹介するのは、そんな女性向けのデザインに最適なツールキット「Peach & Purple Artistic Toolkit」です。

Peach & Purple Artistic Toolkit — download free textures by Pixelbuddha
水彩風の淡いタッチのテクスチャーなどがセットになった、華やかなツールキットです。
詳しくは以下
(さらに…)
女性をターゲットにしたデザイン制作を手がけることが多いデザイナーの方は、一つ一つ細かいパーツを組み合せた繊細なデザイン制作をされている方も多いのではないでしょうか?そんな中今回は、手軽に利用できる花をモチーフにした可愛らしいフォトショップブラシセット「Free Lovely Flowers Photoshop Brushes」を紹介したいと思います。

大小さまざまな花びらをモチーフに制作されたPhotoshopブラシが6つセットになっています。
詳しくは以下
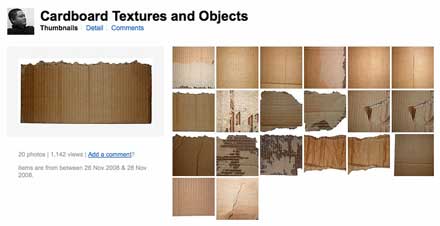
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下