Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
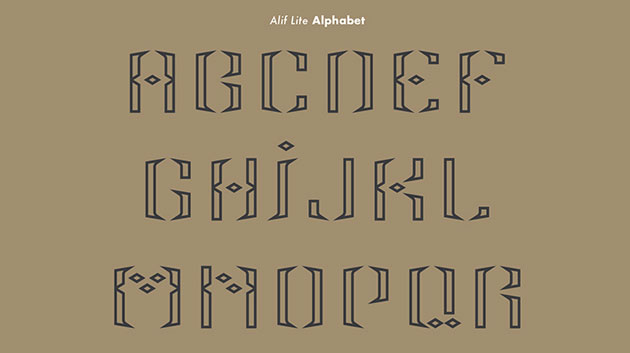
デザイナーにとってフリーフォントは、欠かせない素材の一つ。デザイン性の高いものが多数配布されています。今回はそんなクリエイティブなフリーデザインフォントまとめ「New Free Fonts For Designers in 2015」を紹介したいと思います。

Alif (Free) Display Typeface on Behance
さまざまなテイストのフリーフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手書きの雰囲気を表現できるフォントは、手軽にアナログ感を演出できる人気のフォントです。そんな中から今回紹介するのが、手書きフォントの中でも、チョークで描かれた質感が表現できるフォントを厳選した「Chalk Font Examples to Improve Your Design」です。

()
細めのフォントから、極太フォントまで、チョークの多面性を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBのインターフェイスで重要な要素の一つフッターその使い方は様々で単純にコピーライトをいれる場合もあればナビゲーションとして有効活用されている場合もあります。今日紹介するのはwordpressで作られた上手くフッターを活用している例を集めたエントリー「20 great WordPress Footer Designs for Inspiration」を紹介したいと思います。

Web Development & Design Tutorials – Nettuts+
主にナビゲーションに使われている例が多いのですが、その見せ方も様々です。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
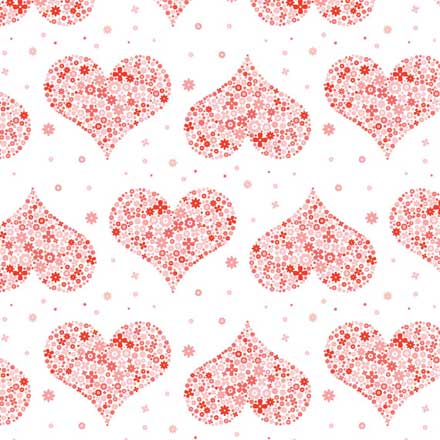
女性らしいモチーフの一つとしてさまざまなシーンで使用される”ハート柄”、特にバレンタインを控えた今からの時期は街中でも見かけることが多くなると思います。そんな中今回紹介するのは、継ぎ目のないハート柄パターン集「70+ Lovely Heart Patterns for Your Valentines Projects」です。

(Colorburned | 5 Free Valentine’s Day Themed Vector Patterns for Illustrator)
さまざまな種類のハートをモチーフにしたパターンが収録されています。バレンタインのラッピングやカード作りなどに役立ちそうです。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascriptで知られるjQuery。数多くのプラグインがリリースされていて多くのプラグインが公開されていますが、最近公開されたもののなかから使えるプラグインを厳選したエントリー「 20 Best And Useful jQuery Plugins of March 2010 」を紹介したいと思います。
ジャンルは様々で、スライドショー的なものから、背景画像周りナビゲーション等々様々なアイデア溢れるプラグインがまとめられています。今日はその中から幾つか気になったプラグインを紹介したいと思います。
詳しくは以下
グラフィックを描く時に非常に便利なのがブラシ。最近では配布されているモノでも、かなりクオリティの高いブラシもあり、ブラシ一つで制作の幅も大きく広がることも大化と思いますが、今回紹介するのは、ハイクオリティなphotoshopブラシを集めた「75 Insane High Res Photoshop Brushes」と言うエントリーです。

ジャンルを問わず様々なジャンルのphotoshopのブラシがダウンロードできるようになっています。全部で75のphtooshopブラシが公開されていますが、今日はその中から気になるブラシをいくつか紹介したいと思います。
詳しくは以下
世界的に利用されている高機能な写真加工ソフトphotoshop。その世界は奥が深く、テクニック次第では様々な世界を創る事ができますが、今回しょうかうするのはphotoshopを使った写真加工のチュートリアルを集めたエントリー「35 Fresh Photo Effect Photoshop Tutorials」。

Combine Stock Photography to Create a Sleepy Japanese Village in Photoshop
現実世界をより引き立てるための加工テクニックから、空想の世界を描くためのテクニックまで幅広い写真加工のチュートリアルが紹介されています。今回はその中から幾つか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
WEBサイト制作には、背景素材となるパターンはもちろん、ボタンなどのUIにもパターン処理をすることで、よりWEBサイトらしさを演出することができるのではないでしょうか?そこで今回紹介するのが、WEBデザイン制作に使いやすいピクセルパターンをまとめた「30 Free Brilliant Photoshop Pixel Patterns」です。

GraphicsFuel.com | 15 seamless pixel patterns
シンプルなパターンはもちろん、イラストテイストなパターンまで、さまざまなピクセルパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下