インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
画像加工ソフトとして有名なPhotoshop。写真の上から異なるテクスチャを被せたり一部を切り抜いて合成してみたり、色々な加工を施すことができます。今回はそんな時に是非使いたいPhotoshopのテクスチャセットをまとめた「10 Free Photoshop Textures You Can’t Live Without」を紹介したいと思います。

30+ Free High Quality Peeling Paint Textures – Designbeep
特徴のあるテクスチャが種類豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
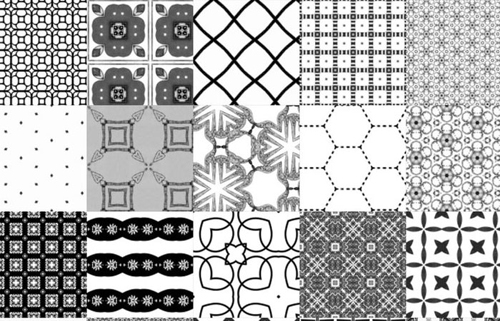
Photoshopパターンは手軽に模様を作り出すことができる、とても便利なツール。デザイナーの方は使用されることも多いのではないでしょうか?今回はそんなPhotoshopパターンの中でも、さまざまな柄や模様をテーマにした「20 Latest Useful Free Photoshop Pattern Sets for Designers」を紹介したいと思います。

Black And White Seamless Patterns 2 by ~cesstrelle on deviantART
シンプルな模様からリアルな質感のものまで、さまざまなパターンがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
iOS7もリリースされ、さらにiPhoneも新機種がでて、今後ますます注目されそうなスマートフォンアプリですが、今日紹介するのは、アプリやモバイルサイトのためのモックアップフリーPSD「10 Free PSDs for Perspective App Mockups」です。

iGravertical Screen Layers + iOS 7 Screen Converter
こちらのエントリーでは、iOS7のUIを利用したアプリスクリーンのモックアップから、最新のiPhone5cの筐体のPSDまで、今後アプリやモバイルサイトのデザインに利用できそうなpsdがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
文字の線の太さが一定で作り出されているサンセリフフォント。シンプルでどんなデザインにもマッチしやすいことから、定番フォントとして活用されています。そんなサンセリフフォントをまとめた「20 Free Sans Serif Fonts Every Designer Should Have」を今回は紹介したいと思います。

(Free Font TeX Gyre Adventor by GUST e-foundry | Font Squirrel)
サンセリフフォントの中でも、洗練さやデザイン性を持った種類が豊富にまとめられています。
詳しくは以下
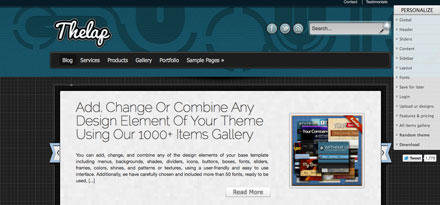
一般的なサイトを制作するよりもPHPや独自タグなど様々な知識が必要となるWordpressテーマの制作。普段から利用している方であればそこまで難しくない事かもしれませんが、HTMLタグの範疇からまだ出ていない技術者にとっては敷居が高いと作業だと思います。今日紹介するのはブラウザで確認しながらベーステーマが制作できるWPテーマジェネレーター「Wordpress Theme Generator」です。

上記のようなWPで完成されたサイトを見ながら右のメニューでカスタマイズする事が可能です。
詳しくは以下
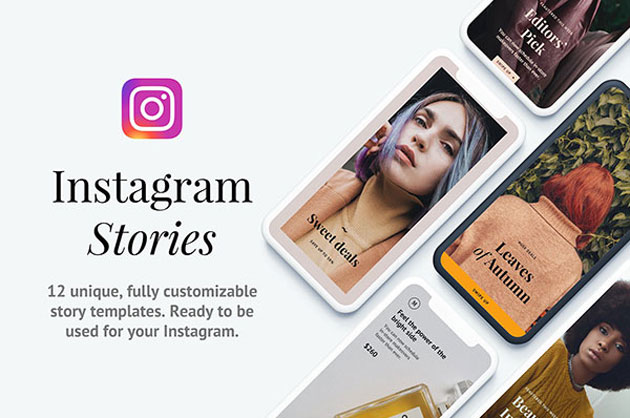
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
独特な濁りをもつ日本の伝統色。ビビットなカラーとはまた違った独特の魅力がありますが、今日紹介する「Japanese Traditional 24」はそんな日本の伝統色をあつめた立体感があるイラストレーターのグラフィックスタイルライブラリです。


現在上記の2種類公開されていて、立体のディテールが少し違います。落ち着いた雰囲気を創り出してくれそうなグラフィックスタイルだと思います。
詳しくは以下
デザイナーなら必ず使用したことがあるであろうテクスチャ。フリーで使用できるものが非常にたくさん展開されており、グラフィックからwebまで用途が幅広い点も魅力となっています。今回はそんなテクスチャの中でグランジテイストの「Five Colored Grunge Textures」を紹介したいと思います。

絶妙に質感の違う5色のグランジテクスチャがセットになっています。
詳しくは以下
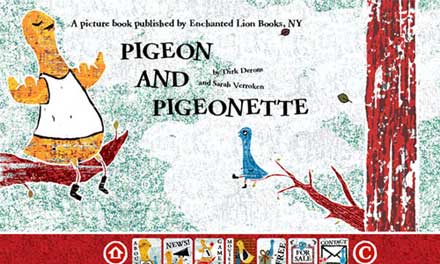
単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
豊富なテーマで国内外で人気のCMS、Wordpress。様々なテーマが日々発表されていますが、今回紹介するのはシンプルでユニークなWordpressテーマを集めたエントリー「25 Fresh, Clean and Unique WordPress Themes」です。

Get Some Aparatus – Free Theme for WordPress | Fearless Flyer Web Design
すっきりしていながらも、オーソドックスなテーマとは少し違う。そんなWordpressのテーマを集めています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
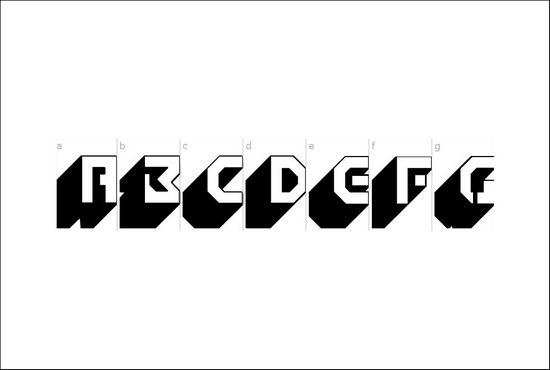
見出しのデザインやロゴの制作など、普通とは違った見せ方を求められる際のフォント選定には、苦労されている方も多いと思います。今回はそんな時の選択肢に是非加えてほしい、個性的な3Dフォントたちを集めたエントリー「45+ Free 3D Fonts – Time To Rearm Your Font Arsenal」を紹介したいと思います。

Blockbuster font | UrbanFonts.com
影で立体感をを表現したものや、奥行き感を出したフォントなど、さまざまな種類のフォントが揃っています。中でも気になったものをピックアップして紹介したいと思います。
いままでいくつかオンラインでPDFを生成するWEBサービスを紹介してきましたが、ついにAdobeがオンラインPDF生成サービス「Acrobat.com」を開始しました。Adobe IDを登録すればフリーで利用することが可能です。

Adobe IDは簡単な項目を入力すれば簡単に取得できます。もちろん「Acrobat.com」から取得することが可能です。このサービスはFlash再生が可能となった「Acrobat 9」との連携が計られています。
詳しくは以下