iOS7もリリースされ、さらにiPhoneも新機種がでて、今後ますます注目されそうなスマートフォンアプリですが、今日紹介するのは、アプリやモバイルサイトのためのモックアップフリーPSD「10 Free PSDs for Perspective App Mockups」です。

iGravertical Screen Layers + iOS 7 Screen Converter
こちらのエントリーでは、iOS7のUIを利用したアプリスクリーンのモックアップから、最新のiPhone5cの筐体のPSDまで、今後アプリやモバイルサイトのデザインに利用できそうなpsdがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
忙しいデザイナーにとって、新しい技術習得する時間をなかなか確保できないという方も多いはず。今回はそんな方に向けて、いくつかの実践的なチュートリアルをまとめた「20 Vector Tutorials and Free Vector Resources」を紹介したいと思います。

20 Vector Tutorials and Free Vector Resources – DJDESIGNERLAB
基本的なものから応用的もので、幅広いチュートリアルがまとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな種類のフォントがネット上からダウンロードできるようになっており、デザインに合わせてさまざまな種類が選べるようになっています。そんな中今回は、魅力的なデザインフリーフォントを集めた「New Amazing Free Fonts for Designers」を紹介したいと思います。
デザイン性に優れたフリーで使用できるフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像加工や色補正に強いPhotoshopは、合成のための素材作りがクオリティの高さを大きく左右します。そんな中今回紹介するのが、フリーで利用できるさまざまなPhotoshopブラシをまとめた「Brushing Up: A Collection of Free Photoshop Brushes」です。

(Night Sky Free Brushes | Webdesigner Lab)
さまざまなシーンで利用できる画像加工用のブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
すでに広く浸透しつつあるApple Watch。とても便利で、専用アプリケーションも多数登場しています。今回はそんな市場の広がりに合わせて使用できる、いろんな表情のApple Watchモックアップ&UIキットまとめ「30 Apple Watch GUI Kits, Mock-Ups And Templates For Free」を紹介したいと思います。

Dribbble – Apple Watch Free Template PSD by Daniel Macedo
さまざまテイストのApple Watchを表現できる素材がまとめられており、非常に便利に活用することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プライベート、仕事に関わらず圧縮ファイルに接する回数はものすごい多いかと思います。ファイルのやり取りにはもはや欠かせなくなってきています。圧縮ファイルにも様々な物が存在していてソフトも多岐に渡ります。自宅のPCや職場のPCならある程度環境が整っている方が多いかと思いますが、出先ともなるとそうはいきません。
わざわざ圧縮解凍のソフトをインストールして使わなければ行けない自体もたまにではありますがあります。そんな面倒な自体を回避する為のWEBサービスが今回紹介する「Wobzip」です。
こちらのWEBサービスはオンライン上で簡単に圧縮解凍ができ、解凍したファイルはダウンロードしてローカルに移すという方法をとっています。対応している圧縮ファイルは7z, ZIP, Z, CPIO, RPM, DEB, LZH, SPLIT, CHM, ISOとかなり豊富です。ちなみに容量制限は100MBとなっています。
via コリス
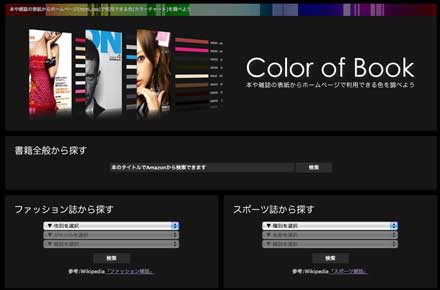
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
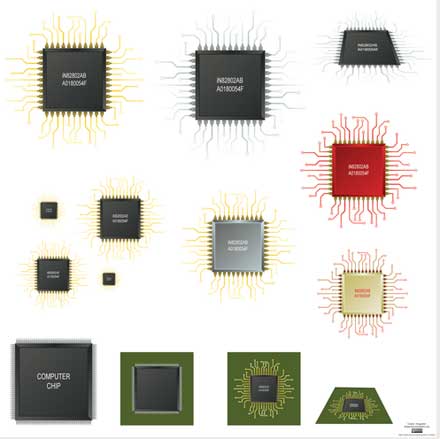
今までDesigndevelopでは様々なベクターデータを紹介してきましたが、今回紹介するのはコンピュータのチップを表現したベクターデータを集めた「Computer Chip Vector」です。

シンプルなものから、すこし質感のあるものまで様々なコンピューターチップと基盤を表現したベクターデータが多々収録されています。
詳しくは以下