iOS7もリリースされ、さらにiPhoneも新機種がでて、今後ますます注目されそうなスマートフォンアプリですが、今日紹介するのは、アプリやモバイルサイトのためのモックアップフリーPSD「10 Free PSDs for Perspective App Mockups」です。

iGravertical Screen Layers + iOS 7 Screen Converter
こちらのエントリーでは、iOS7のUIを利用したアプリスクリーンのモックアップから、最新のiPhone5cの筐体のPSDまで、今後アプリやモバイルサイトのデザインに利用できそうなpsdがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
素材をダウンロードできるWEBサイトは多々ありますが、今回紹介するのはロゴデータをダウンロードできるWEBサイト「logo instant」です。普通企業のロゴには意味があって、必ず理念や想いが反映されていますので、ダウンロードして使うという概念はなかなかデザイナー目線では考えにくいのですが画期的なWEBサービスだと思います。

まだ始まって間もないサイトではありますが、現在いくつか十数個のロゴが公開されています。今回は公開されているロゴの中からいくつか紹介したと思います。
詳しくは以下
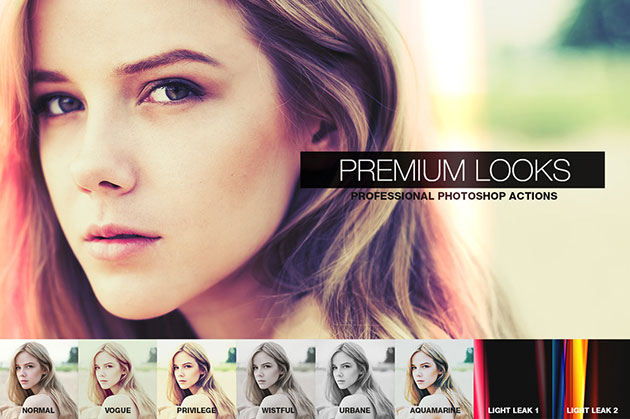
撮影した写真は、デザインで使用する前にPhotoshopなどで加工して使用することが多いと思いますが、なかなか思いどりの仕上がりにならないことも。今回はそんな時に活躍してくれるフリーPhotoshopアクション「50 Time-Saving and Free Photoshop Actions」を紹介したいと思います。

Premium Looks Photoshop Actions by pstutorialsws on DeviantArt
写真をもっと高品質かつイメージアップさせられる魅力的なアクションが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
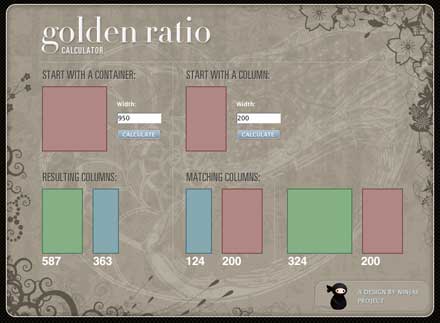
黄金比とはもっとも安定し、美しい比率とされるもので、様々なデザインに用いられていたりしますが、今日紹介する「Golden Ratio Calculator」は黄金比をWEBデザインで簡単に利用できるWEBツールです。

使い方は非常に簡単で、制作したいWEBサイトのワイドの値を入力するだけで、黄金比に沿った比率でカラムの割合を示してくれるというものになっています。
詳しくは以下
デザインを決定づけるフォント。デザインのイメージと近いフォントを利用することで、デザインのクオリティも向上します。今回紹介するのは汎用性の高い、高品質なフリーフォントを集めたエントリー「50 Best Free Fonts of All Time」です。
少々癖のある書体も含まれていますが、比較的シンプルで使いやすそうなフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトにもさまざまなデザインが存在していますが、メインとなるビジュアルがないシーンもよくあるかと思います。今回はそんな状況にも対応できる、文字を大胆にレイアウトしたwebサイトまとめ「Big Typography In Web Design」を紹介致します。
フォントをダイナミックに使用し、サイトのTOPを飾るメインビジュアルとしてデザインされたweb事例を多数閲覧することができます。中でもいくつか気になったものを以下にピックアップしましたので、ご覧ください。
詳しくは以下
■Denise Chandler :: Designer, Freelancer, Warrior Poet
イラストとフォントを組み合わせて、一度見たら忘れられないようなインパクトの強いサイトに仕上がっています。

■The Announcement – Time For Change – Sofasurfer is now Digitallabs
ブラックの背景に映える白い大きなフォントが印象的。シンプルなデザインが好きな方におすすめのテイストです。

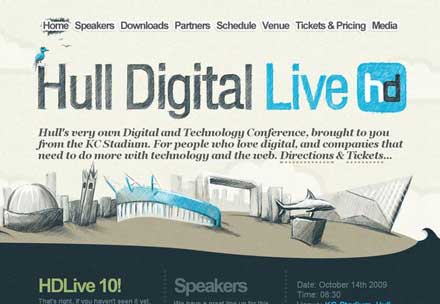
■Hull Digital Live 09 · Hulls first digital and technology conference.
手書き風の文字を使っているので、アナログ感がより強調されています。

デザインテイストもクオリティの高いものばかりで、webデザインのアイデアソースとしても最適。是非参考にしてみてください。
海外の伝統的な文字を美しく見せる手法カリグラフィ。日本の筆文字と同じく、デジタル化された文字でも多く見られる手法ですが、今日紹介するのは高品質なフリーカリグラフィフォントをまとめたエントリー「25 High-Quality Calligraphy Fonts」を紹介したいと思います。
カリグラフィと一言で言っても、様々なテイストのものが紹介されています。今日はその中から特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインシーンでなにかと活躍してくれるテクスチャ素材。いろいろなタイプをストックしておくことで、デザインの幅を広げることができます。今回はそんなストックにぜひ加えておきたい、ハーフトーンテクスチャセット「Halftone Textures Collection」を紹介したいと思います。

さまざまなデザインに応用できる18種のハーフトーンがセットでダウンロードできるようになっています。
詳しくは以下