webデザインを1から制作し完成までたどり着くには、かなりの時間と労力を必要とします。さらに、今ではスマートフォンからタブレットまで、ありとあらゆる端末への対応が求められることも多いのではないでしょうか?今回はそんなシーンに活用できる、レスポンシブルHTML5フリーテンプレート「High Quality Yet Free Responsive HTML5 Templates」を紹介したいと思います。

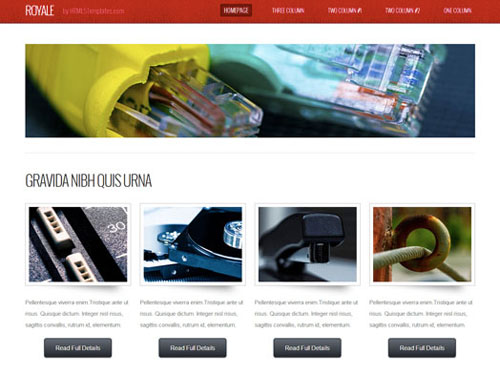
(Royale – Free html5 Template | html5mania.com)
HTML5形式の、高品質で実用性の高いフリーテンプレートが紹介されています。
詳しくは以下
新着やおすすめの情報などを届ける際に活用されるニュースレターの申し込みや、お問い合わせメッセージなどを送付する際に利用されるフォームデザイン。比較的シンプルにまとめてしまいがちですが、今回紹介するのは、デザインされたニュースレター用フォームまとめ「40 Wonderfully Designed Newsletter Subscription Form Photoshop Files」です。

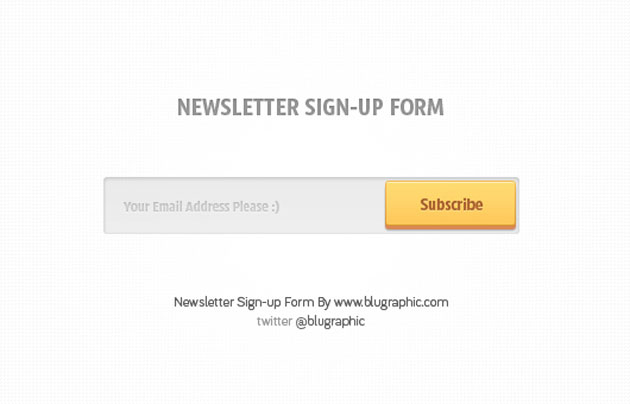
(Subscribe to Newsletter Form (Psd) | Blugraphic)
シンプルな中にもデザイン性を加えているもの、レターの雰囲気をしっかりと感じられる凝ったデザインなど、さまざまなパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
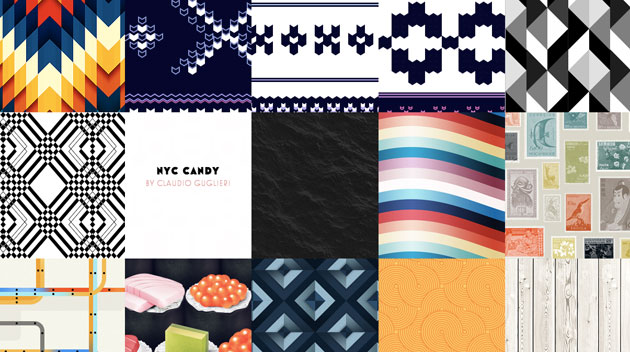
デザインの背景に利用されるパターン素材。さまざまな柄の入ったものがいろいろと展開されていますが、webサイトの背景などブラウザによって見える範囲が違う場合などは、継ぎ目の無い連続したパターンが望まれます。今回はそんなシーンにも活用できる、シームレスなパターンを集めたwebサイト「The Pattern Library」を紹介したいと思います。

32種のデザインパターンがまとめられており、個性的なデザインのものが多いのが印象的です。
詳しくは以下
非常に多彩なデザインが存在するテクスチャ。特にデザイナーの方で素材としてたくさんストックされている方も多いのではないかと思います。今回はそんなテクスチャ素材の中で抽象的な表現が特徴の「20 High Resolution Abstract Textures」を紹介したいと思います。

(Texture 445 by Sirius-sdz on deviantART)
高解像度が嬉しい、いろんな質感のテクスチャが20種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

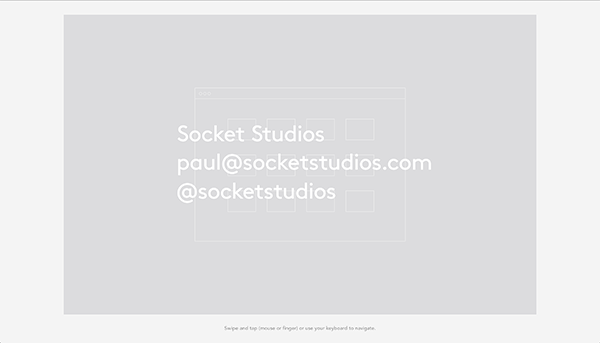
Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
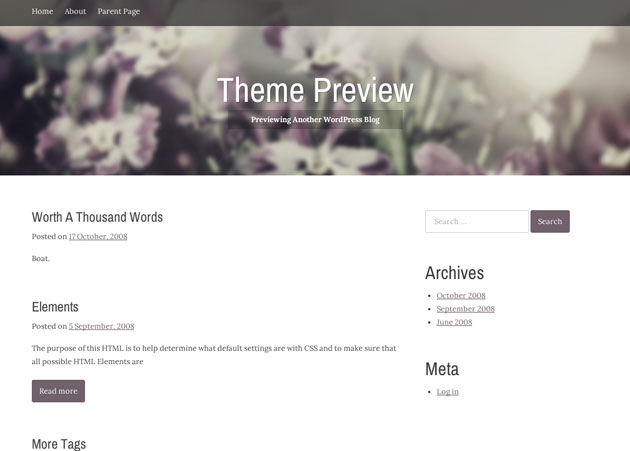
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
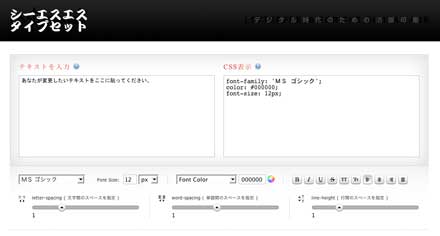
前回「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」という記事でお伝えした。プレビューしながらテキストのCSSスタイルを設定できるWEBサービス「CSS Type Set」を紹介しましたが、今回紹介するのはこれの日本語版に当たる「CSS Type Set 勝手に日本語版」というものです。

本家の「CSS Type Set」もそこまで難解な物ではありませんが、どうしても英語が苦手、英語のサービスは使う気になれないという方はこちらで試してください。完全に日本語化されています。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ロゴや見出しを制作する際、印象深さを与えるために必要なタイポグラフィはデザインの生命線。一風変わったデザイン性をもつフォントは多く所持しておきたいもの。今回はそんな方におすすめできるフリーフォントまとめ「Fresh Free Fonts for Big Bold Headings」をご紹介していきます。
クールなものからポップなものまで幅広く収録された、クリエイティブな最新フリーフォントのまとめになります。
詳しくは以下
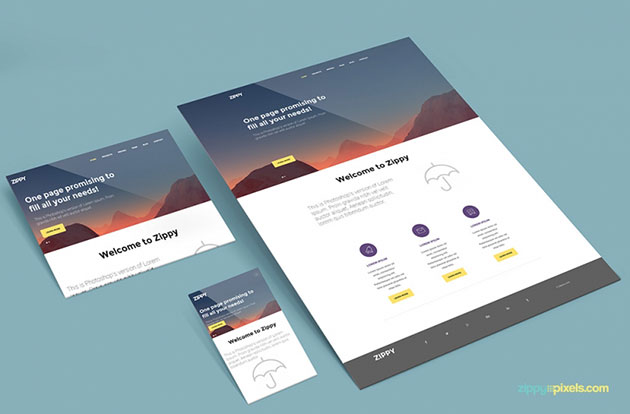
どんどんと新しい素材が配布され続けており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイン性の高いフリー素材集「Freebies & Goodies For Web Designers」です。

Free Perspective Website Mockup | ZippyPixels
アイコンからUI・モックアップまで、いろいろなタイプの素材がまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下