映画のジャンルの中でも人気の高いSF。スリル満点の演出は、観る人をその映画の世界観に引きこんでくれます。今回紹介するのは、そんなSFイメージをデザインする際にぴったりなデザインフォント「44 Free Sci-Fi & Techno Fonts For Creative Designer」です。

(CF Spaceship font by CloutierFontes – FontSpace)
SF、そしてテクノ感のある雰囲気を表現できるフォントが44種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
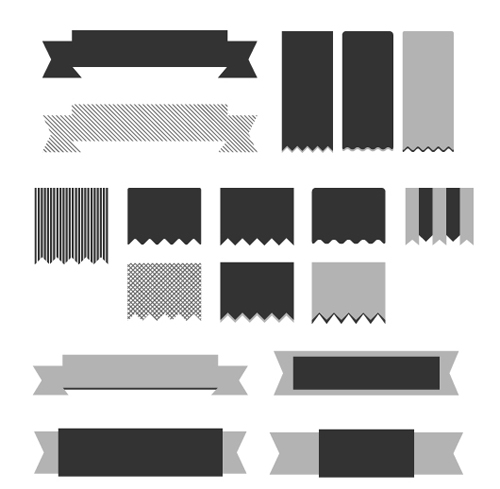
単語やテキストを目立たせたい時、タイトルのように扱いたい時などに利用されるリボンをイメージした処理。webサイトなどではよく見かけるデザインです。今回はそんなリボンのシンプルなベクターセット「Minimal Vector Ribbons」を紹介したいと思います。

余分な飾りなどは一切施されていない、ミニマルなテイストのベクターリボンが、さまざまな種類でまとめられています。
詳しくは以下
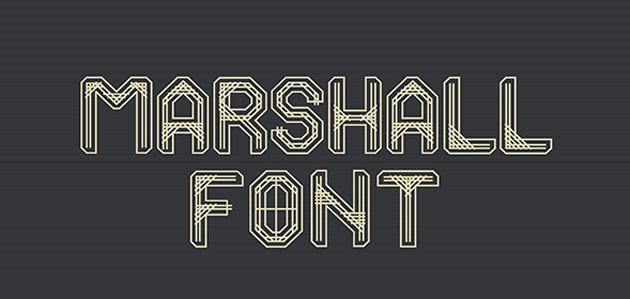
使用する種類によってデザインのイメージが変わってしまう程、フォントはとても重要な役割を果たしてくれる存在。選定する際は慎重にデザインにぴったりなものを選びたいものです。そんな中今回紹介するのは、16種のデザイン性の高いフォントまとめ「16 Free Fonts and Typefaces for January 2014」です。

(Marshall Font + Free Download on Behance)
どれもデザインクオリティが高いので、選定の際にどれを選んでも制作物の質をアップさせることができそうです。
詳しくは以下
空から振る雨や雪は、時に幻想的な雰囲気を感じさせてくれるもの。そんな中今回紹介するのは、雪&雨のテクスチャを多数集めた「A Collection of Free Snowfall and Raindrop Texture to Add Up a Moody Feel」です。

(rain texture by *orbitingasupernova on deviantART)
見ているだけで吸い込まれていきそうな、しんしんと降り注ぐ雪と雨の様子が、多彩なテクスチャとなって紹介されています。中でも気になったものをピックアップしました。下記より御覧ください。
詳しくは以下
色を変えたりと一部改変したりと非常に便利に利用できるベクターデータ。グラフィック制作に置いては欠かせないものだと思います。今日紹介するのは家具のシルエットのベクターデータ素材「Household Items Vector Pack」を紹介したいと思います。

扇風機、シャンデリア、ワイングラス、トロフィーなどなど、様々な家にあるアイテムのベクターデータで公開されています。
詳しくは以下
日々、次々と新しい素材がアップされており、膨大な数の中からどれを選ぼうか迷ってしまうこともあるのではないでしょうか?そんな中今回紹介するのは、webデザイナーならチェックしておきたいフリー素材がピックアップされた「50 incredible freebies for web designers」です。
いろいろな種類のフリー素材が紹介されており、どれも使ってみたくなるクオリティの高いものばかりが揃っています。
詳しくは以下
サイト内の構成をカラムでしっかりと分類することで、ユーザーにとって使いやすいインターフェイスを築き上げることができます。そんな中今回紹介するのは、レイアウトの参考にもなる、3カラム構成のWordPressテーマをまとめた「10 Best Free 3 Column WordPress Themes」です。
読みやすさや記事の検索のしやすさに配慮した、ユーザーにも管理者にも嬉しいWordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
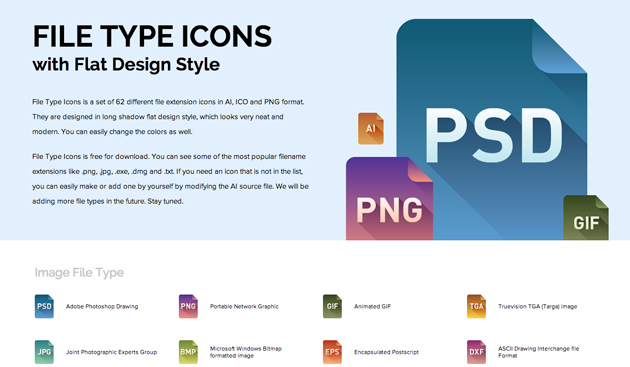
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
WEBでもグラフィックでもメニューの内容や機能などを端的に表現する時に便利なピクトグラム。シンプルながらもデザインを機能的にブラッシュアップしてくれる効果的なものですが、今日紹介するのはシンプルなピクトグラムをフォントとして使える「Erler Dingbats」です。

こちらはDingbatsフォントの一種で様々なピクトグラムがフォントセットとしてまとめられています。収録されているフォントの種類は以下からご覧ください。
詳しくは以下
WEB制作に関わらず、クリエイティブの分野で幅広く利用されているアイコン。意味を与えてくれたり、インターフェイスをより分かりやすくしてくれたりと様々な活躍をしていますが、今日紹介するのオープンソースで公開されているアイコンセット「Open Source Icons」です。
![]()
上記のようなアイコンが全部で37個収録されていて、すべてベクターデータで制作されているので非常に利用しやすく、カスタマイズも容易です。
詳しくは以下
デザインに華やかさを与える植物素材。デザインにぴったりなテイストの素材をチョイスすることで、クオリティが一気にアップする重要な素材だと思います。そこで今回は、さまざまなテイストの植物を手軽に表現できるPhotoshopブラシを集めた「New Collection of Free Floral Photoshop Brushes」を紹介したいと思います。

Artistic Floral by ~h0ttiee on deviantART
可愛らしいイラストのブラシから、リアルな植物を表現したブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
色々とグラフィカルな表現に使えそうなテクスチャがコンクリートなどのひび割れた壁。
以下にこの「Free High Res Photoshop Brushes」を使って描いた画像をいくつかピックアップしておきます。描いたと言ってもブラシを選択して押したといったほうが正しいのですがかなり良い感じで壁面を作り出すことができます。
詳しくは以下