デザインに彩りを添えてくれるイラスト。画面を華やかに見せてくれるだけでなく、説明的な役割も果たしたりと幅広く活躍してくれる頼もしい存在です。今回ご紹介するのはそんなデザインに使える、ひと足先に夏を先取りできるイラスト素材「Forever Summer Watercolor Set」です。

Forever Summer Watercolor Set — discover Pixelbuddha Plus design resources library
爽やかな夏をテーマにして描かれたイラストレーションが集められた素材セットです。
詳しくは以下
(さらに…)
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
クリエイティブなデザインワークを支えてくれるフリーフォントは、流行の作り変わりの早い業界だからこそ、常に最新のフリーフォントに目を向けておきたいもの。今回ご紹介するのはそんな最新のフリーフォントをまとめた「20 Fresh Free Fonts for Creative Designers」です。

free script fonts, brush fonts, handwritten fonts | Fonts | Graphic Design Junction
クリエイターに向けた使いやすく美しいフリーの欧文フォントが20種類まとめられています。更にその中から、気になったフリーフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
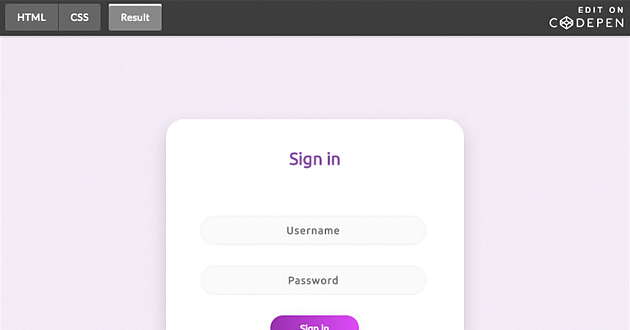
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
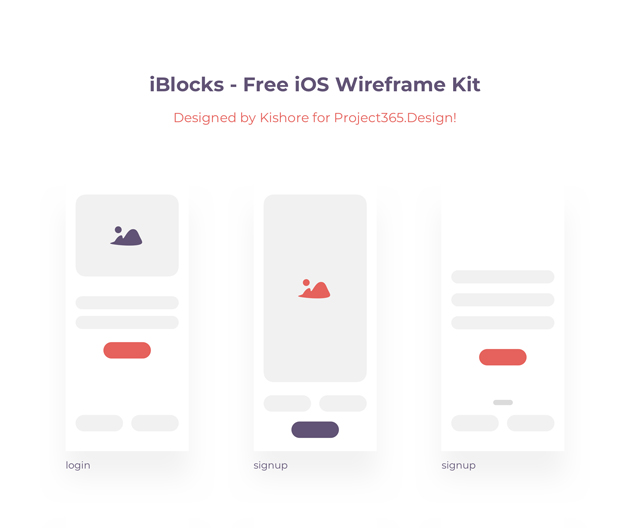
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
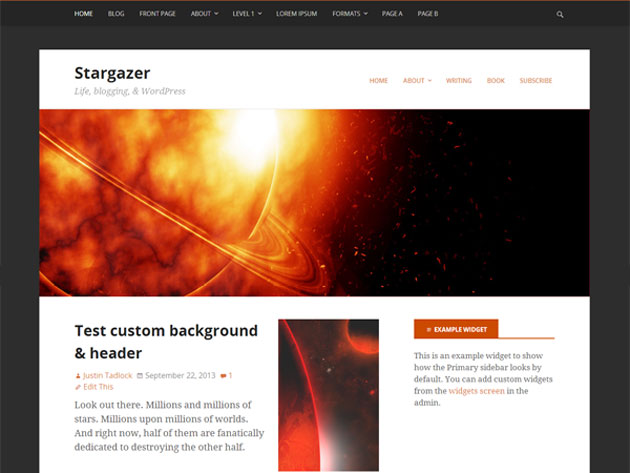
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
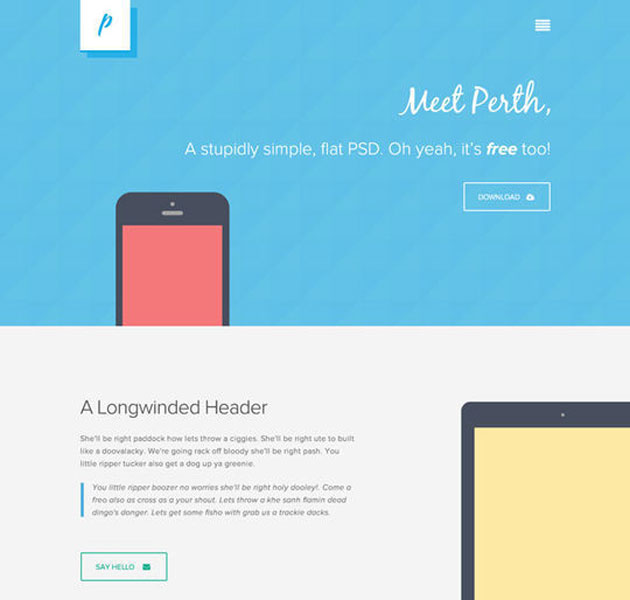
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
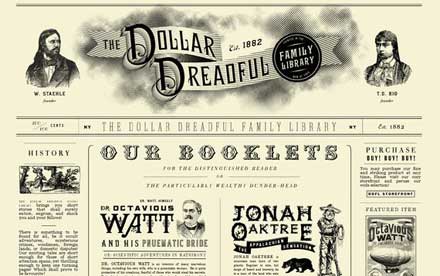
webページをデザインする際に重要なデザインテーマ、ユーザーにサイトの雰囲気を直感的に伝えるために最も重要な要素の一つですが、サイトの方向性を決定づける重要な部分であるが故に、その判断に苦労する場合も多いと思います。今回は、デザインテイストの参考になるwebサイトまとめの中から、レトロな雰囲気を演出できるwebサイトデザインをまとめた「Showcase of Retro Web Designs」を紹介したいと思います。

The Dollar Dreadful Family Library
色使いにこだわったものから、テクスチャや装飾でレロト感を演出しているものまで、さまざまな優れたwebサイトが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
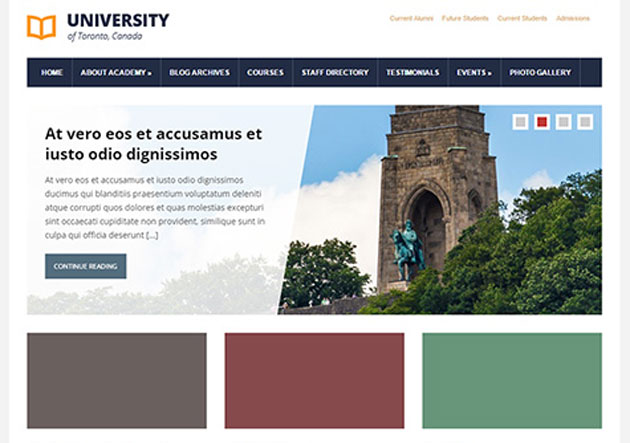
いろいろなシーンで活躍するwordpress。さらにテーマを使用することで、その魅力をさらに感じることができます。そんな中今回紹介するのは、シンプル設計デザインに最適なフリーwordpressテーマ集「20+ Free WordPress Themes for Christmas 2015」です。

Lectura Lite Free WordPress Theme | AcademiaThemes
比較的シンプルベースのデザインで構成されたフリーwordpressテーマが紹介されています。
詳しくは以下
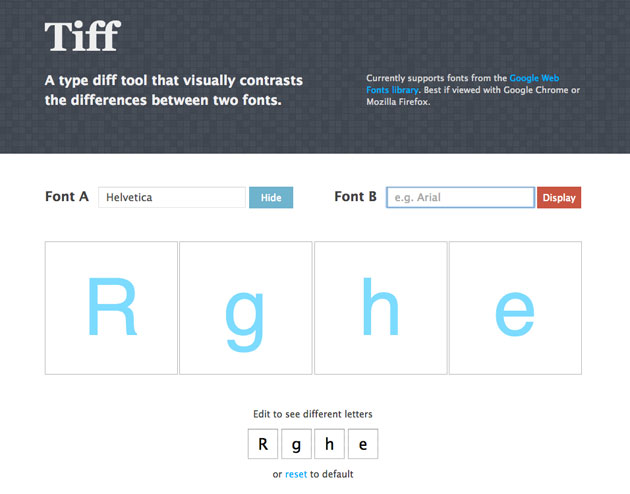
世界には様々なフォントが存在し、デザイナー、WEBデザイナーであれば商売道具なだけにフォントの名前からフォントのカタチを想像するなんてこともできると思いますが、微妙な違いのフォントもあります。狭小紹介するのはフォントを視覚的に見比べることができるWEBツール「Tiff」です。

このWEBツールでは、フォントAとフォントBを選択し、それぞれを見比べることができるというサービスとなっています。
詳しくは以下
デザインの中で、ここは印象的に見せたい・ロゴのように強調したいという箇所などに使用されるバッジ。いろいろなタイプのデザイン・形が存在していますが、今回はレトロテイストなフリーバッジ素材セットまとめ「30 Awesome Free Retro Badges You Can Download」を紹介したいと思います。

Variety of badges in retro style Vector | Free Download
レトロアンティークなデザインの、さまざまな種類のバッジ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
通常アールの効いたデザインでドロップダウンメニューを制作するときはFlashだったりjavascriptだったり何らかなスクリプトと画像を使って、組み上げるというのが現状では主流だと思いますが、今日紹介するのはCSS3で実現するドロップダウンメニュー「CSS3 Dropdown Menu」です。
ドロップシャドウなど細かなデザイン処理はCSS3で制御されていますので、デザイン部分もCSS側で細かく調整できます。
詳しくは以下