テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
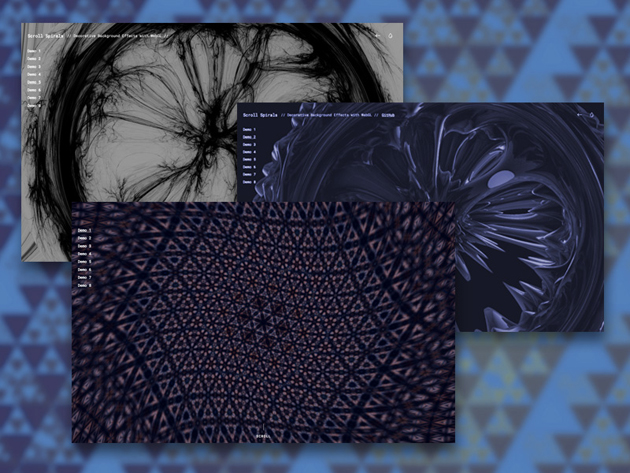
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
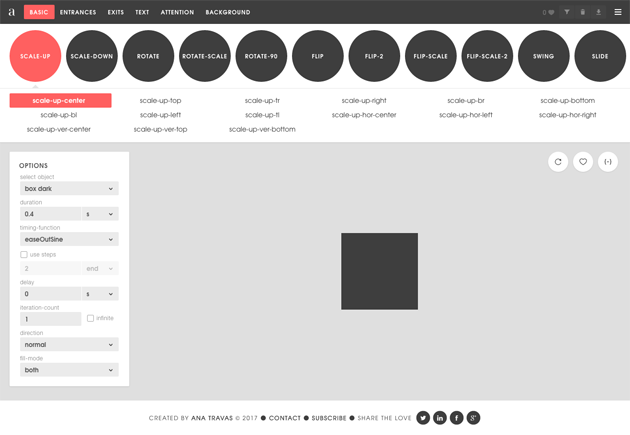
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
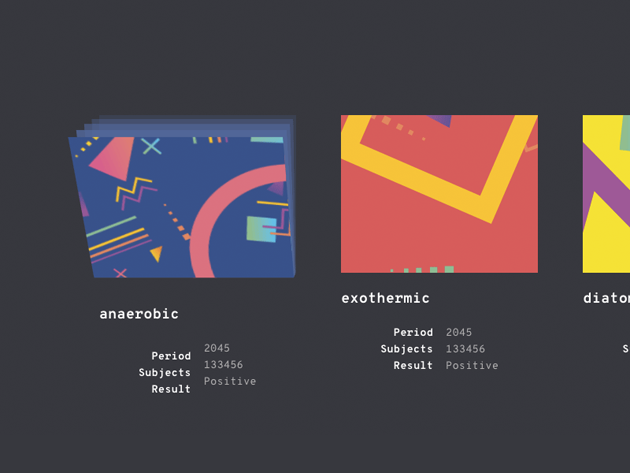
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
WEBを制作している人だとなじみの深いバナー。WEBを巡回していると様々なWEBサイトで設置されており良く見かけますが、今日紹介するのはそんなバナーを簡単にオンライン上で制作できるのWEBサービスが今回紹介する「Make Free Banners」です。

ドロップ&ドラッグで簡単にオリジナルのバナーを作ることができます。カスタムは文字のサイズの色とクリップアートが使えるだけなので、クオリティの高い物を作るのは大変ですが、さっと作りたい時には便利なWEBサービスです。
詳しくは以下
デザイナーなら一度はデザインを手がけたことがあるであろうロゴデザイン。実に奥が深く、難しいデザインジャンルとしても認識されているのではないでしょうか?今回はそんなロゴデザインのビンテージテイストなテンプレートをまとめた「30 Free Vintage Logo Templates」を紹介したいと思います。

(6 Free Customizable Retro/Vintage Logos & Emblems)
かすれ具合などでヴィンテージな質感を演出したロゴのテンプレートデザインが紹介されています。
詳しくは以下
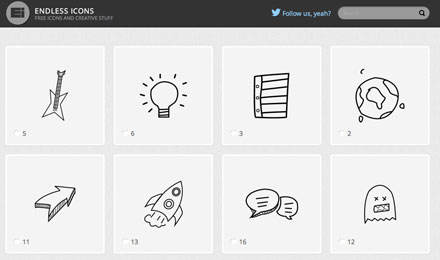
WEBやアプリを製作する上で便利なアイコン。それだけに素材としても非常に多くのアイコン素材が配布されていますが、今回紹介するのは海外のデザイン事務所が運営するフリーアイコンが日々公開されるWEBサイト「Endless Icons」です。

配布されているアイコンは現在100個ほどで、「Kitchen、Food、Sport、Sport Gear、Doodle、Drink」といくつかのカテゴリーに分類されており、ジャンル別にソートすることもできます。
詳しくは以下
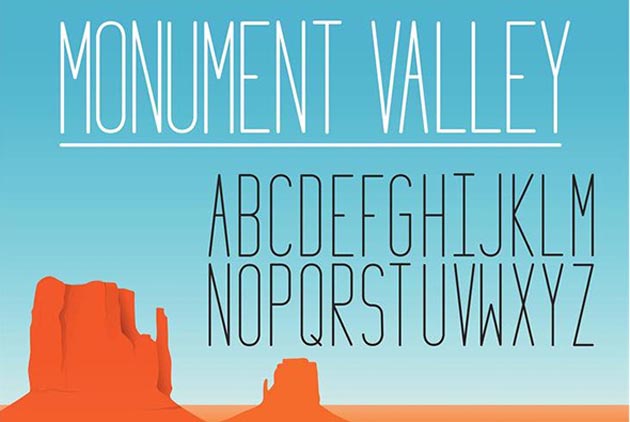
人の目を引くために、見出し部分を印象的にするデザイン手法を取り入れている方も多いと思います。その中でフォント選びにもっとこだわりを持たせると、さらに魅力的な演出ができるかもしれない、今回はそんなシーンで参考にしたいフォントまとめ「20 Free Tall Fonts for Catchy Headlines」を紹介します。

Monument_Valley_1.2 font by turbocass – FontSpace
数多くあるタイポグラフィーの中でも今回は、背の高さで見出しを飾り付けてくれることに焦点をあてたものがピックアップされています。
詳しくは以下
デザイン制作に欠かすことができないテクスチャ素材。テーマやテイストに合わせて加工を施せば、いろいろな使い方ができるのも魅力の一つです。そんな中今回紹介するのは、定番として活用されることも多い木目テクスチャまとめ「25 Awesome Wooden Textures」です。

(Ply Wood Texture Stock by ~celticstrm-stock on deviantART)
背景素材としてそのまま利用できそうなものや、加工などを施すことで用途が広がりそうなタイプまで、さまざまなバリエーションが展開されています。その中からいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
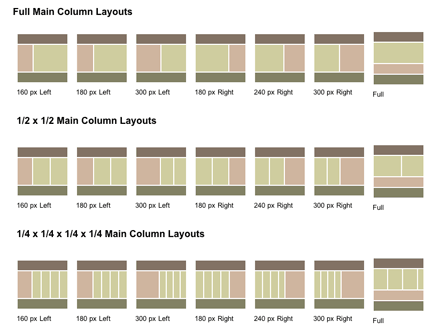
前回「代表的な12のCSSレイアウトテンプレートを配布する「Nice and Free CSS Templates」」という記事でCSSで作られた基本のセットともなるテンプレート集をお伝えしましたが、今回紹介する「100 Percent Pure CSS Layouts」もそんなベースのレイアウトになりうるテンプレートを集めたCSSテンプレート集です。

名前の通り100パーセントCSSだけで作った、デザインはいっさい無しでレイアウトだけ区切っているテンプレートをひたすら集めています。
詳しくは以下
Photoshopでさまざまなグラフィック表現ができるブラシ。フリーでダウンロードできるものも多数あり、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、輝く光の動きが表現できるフリーPhotoshopブラシをまとめた「13 Free Photoshop Brush Packs For Complex Fractals」です。

Abstract Brush Pack Vol. 11 – Fractal Photoshop Brushes | BrushLovers.com
暗闇に走る鋭い・柔らかい・幻想的な光表現を簡単に実現できるブラシが紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下