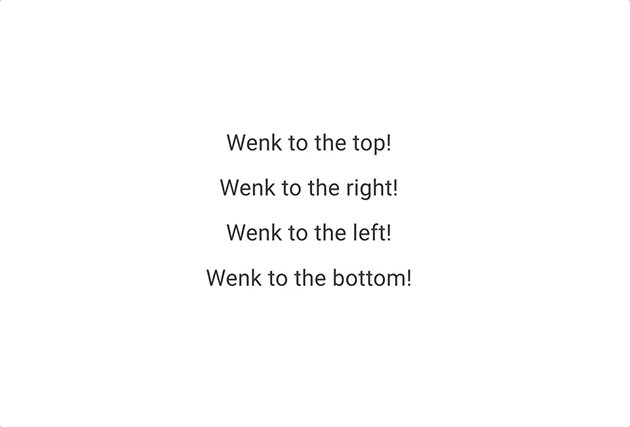
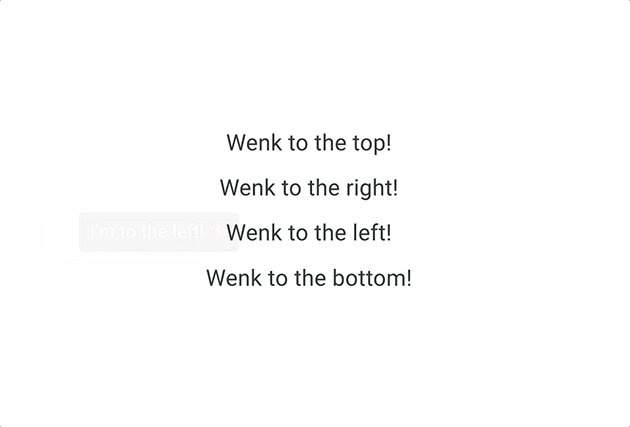
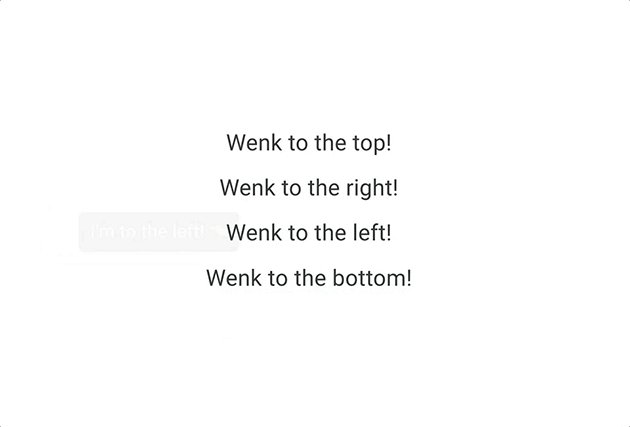
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下
WEB上のユーザーインターフェイスの中で行われるちょっとしたアニメーションに驚きと感動をするということがたまにありますが、インターフェイスに即したアニメーションはWEBをより良いものにしてくれます。今日紹介するのはWEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」です。
![]()
Menu open / tick / close
全部で36ものアニメーションが原文ではまとめられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
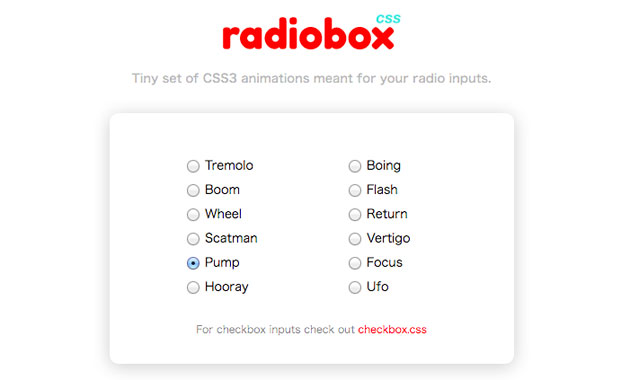
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下
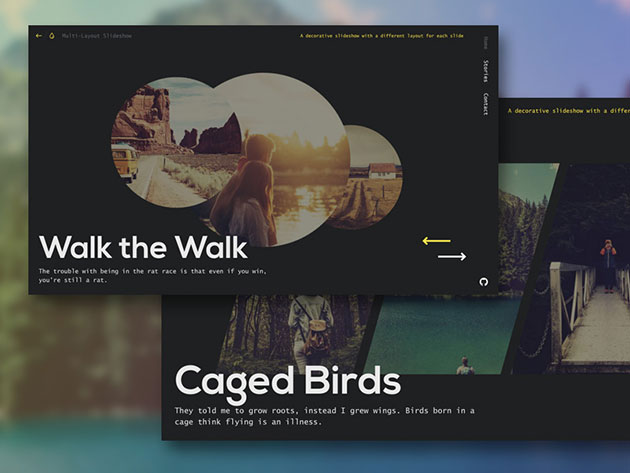
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
パターン素材の中でも、定番の種類として幅広く利用されているドット素材。自身でも制作することはできますが、もっと簡単にバリエーションがあると嬉しいものです。そんな中今回は、ドット柄パターンの定番として使いやすい「Simple Dots」を紹介したいと思います。

可愛らしい配色・印象をドット柄Photoshopパターンが50種収録されています。
詳しくは以下
スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
書体はデザインのなかでも非常に重要な要素の一つで、書体が持つ印象や雰囲気にデザインが引っ張られます。今日紹介するのはコミカルで楽しげな雰囲気のコミックフォントを集めたエントリー「25 free comic fonts」を紹介したいと思います。

上記のような楽しさを感じられるフォントが多数集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
汎用性のあるシルエットデータ。使い方次第で様々なツールに使えます。今日紹介するのは動物から昆虫まで様々なシルエットベクターデータを集めた「Animal Silhouettes in Vector Format」です。

Vector Birds – Vector Birds
沢山のベクターデータが公開されていますが、今回は気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
コラージュデザインに欠かせない存在となっている破れたダンボールのテクスチャですが、破れ具合の微妙なニュアンスの違いで見た目のデザインが大きく変わるもの。そこで今回紹介するのが、アナログテイストを楽しめるダンボールテクスチャをまとめた「50+ Free High Resolution Cardboard Textures For Designers」です。

vintage cardboard 5 by ~indietextures on deviantART
劣化していたり、無理矢理破いたものなど、さまざまなダンボールテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
壁やグランジなど今まで様々なテクスチャをDesigndevelopでは紹介してきましたが、今回紹介するのは形式がぶれたようなモーションブラーが掛かったようなテクスチャをまとめた「Motion Color Band Textures」です。

上記は収録されているテクスチャの例です。上記の他にもいくつか収録されていて、20収録以上のテクスチャが収録されています。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下