UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
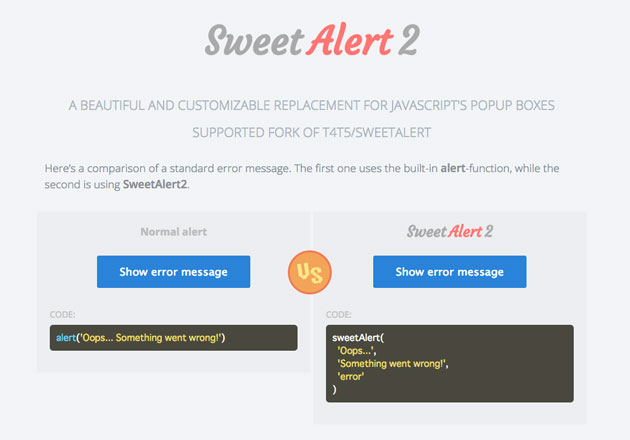
WEBでエラーを始め、様々な注意を促すアラート。標準でも用意されており、簡単に実装は可能ですが、今回紹介するのは、様々なリッチアニメーションアラートを簡単に実装できる「SweetAlert2」です。

「SweetAlert2」はほぼ標準のアラートと同じような書き方でアニメーション付きのアラートを実装可能です。
詳しくは以下
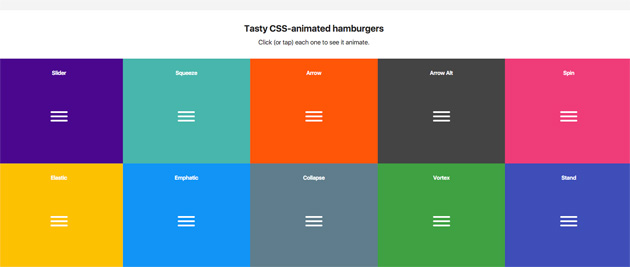
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
webサイトをより魅力的に見せるには、デザイン性ももちろんですが、ユーザーを惹きつける動きにもこだわることが重要。しかしただ考えているだけでは、なかなかアイデアとしてひらめくことは難しいのではないでしょうか?今回はそんなときに参考にしたい、フリーアニメーションチュートリアル「26 Free Animation Tutorials for Web Developers」を紹介したいと思います。

A Collection of Page Transitions
26種類の、いろいろな動きを表現できるアニメーション作成のためのチュートリアルがまとめられています。
詳しくは以下
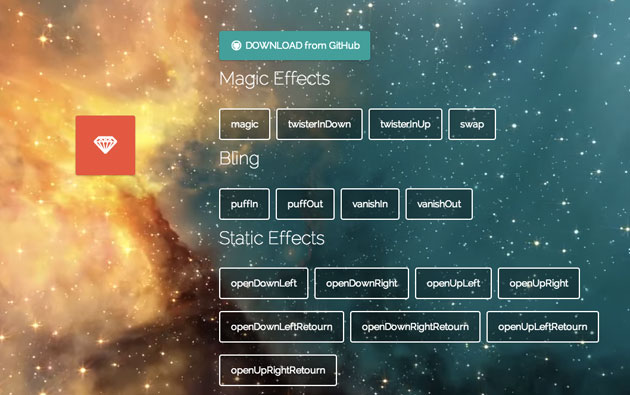
デザインに多彩な表現を加えることが可能となるCSS3。もはや欠かすことのできない存在として確立していますが、今回紹介するのはオブジェクトにさまざまな動きを実現できるCSS3アニメーション「Create Special Effects with Magic CSS3 Animations」です。

CSS3を利用し1つのオブジェクトに与えられる、いろいろな動きのバリエーションがまとめられています。
詳しくは以下
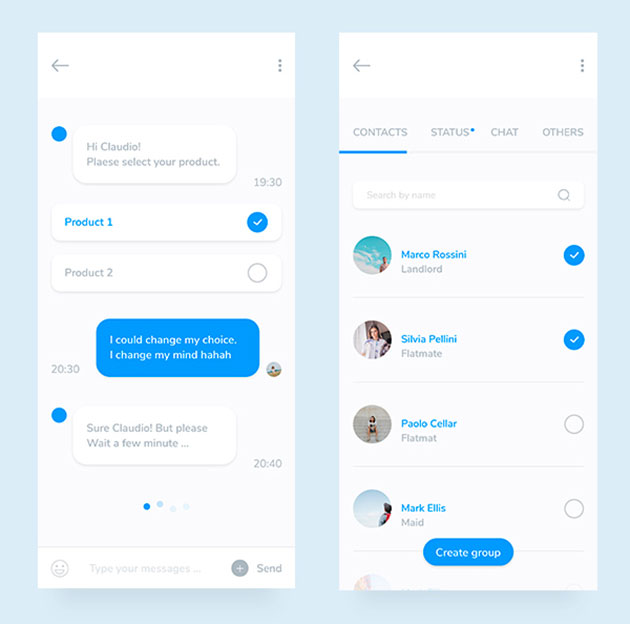
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
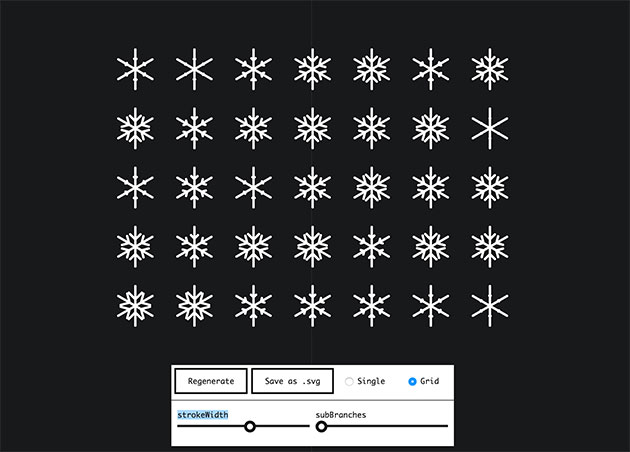
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
色の付いたかなり細かいところまで作り込まれたアイコンセットが今回紹介する「40 Icons for your Photo Editing App」です。その名前の通り、おもにphotoアプリケーションで里よす売ることを前提に作られているアイコンセットでフォントだったり、カラーの選択、回転や反転などそれらしいアイコンが中心になっています。
![]()
ベクターデータで公開されていて、Aiファイル(バージョンはAdobe Illustrator CS2)とSVGファイルで公開されていますので、かなり使い勝手が良いアイコンセットになっています。
詳しくは以下
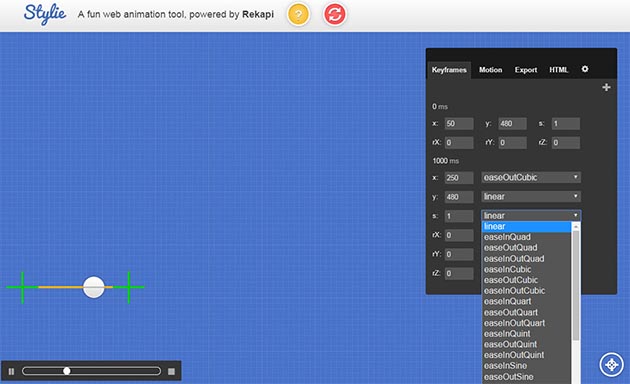
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
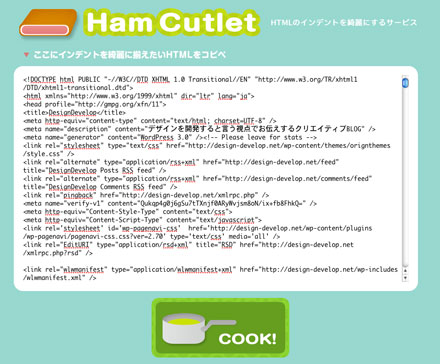
HTMLを書いていて、心がけていても時間に追われているとだんだんと乱れてきて、インデントされていなかったり、ルールがバラバラなソースになってしまうなんてことも多いと思いますが、今日紹介するのはHTMLのインデントをキレイにしてくれるWEBサービス「Ham Cutlet」です。

利用方法は非常に簡単で、WEB上で、HTMLをコピペ、その後設置されている「COOK!ボタン」をクリック。これだけです。
詳しくは以下
リアリティのある素材は、Photoshopを利用して作成する方も多いと思いますが、グラデーションや影などの微妙なニュアンスの付け方が難しく、制作に時間がかかってしまうことも。そんな時に是非利用したい、最近発表されたクオリティの高いPSD素材をまとめた「40+ Fresh & Free High Quality PSD Files For Download」を紹介します。
立体感やリアリティのあるアイコンなどの素材が豊富に紹介されてます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
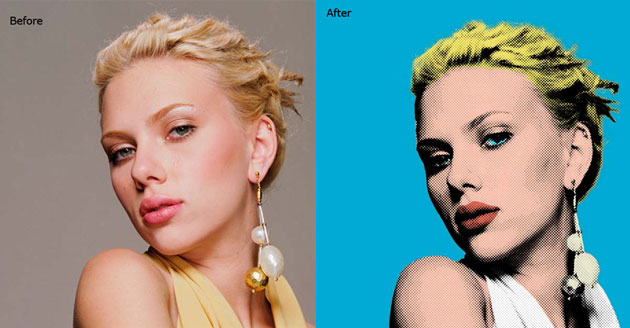
写真の加工などグラフィックデザインに欠かせないPhotoshop。様々な機能を卒なく使いこなせたら、更にデザインの幅も広がるのではないでしょうか。そんな中今回は、Photoshopの技術を高めてくれるハイクオリティなチュートリアル「30 Fresh New Photoshop Tutorials – Enhance Your Manipulation Skills」の紹介です。

Create a Pop Art Inspired by Roy Lichtenstein – PSD Stack
Photoshopの様々な機能を使って写真に処理を加える方法をチュートリアルしてくれる便利なサイトです。その中からいくつか気になったものを紹介したいと思います。
詳しくは以下