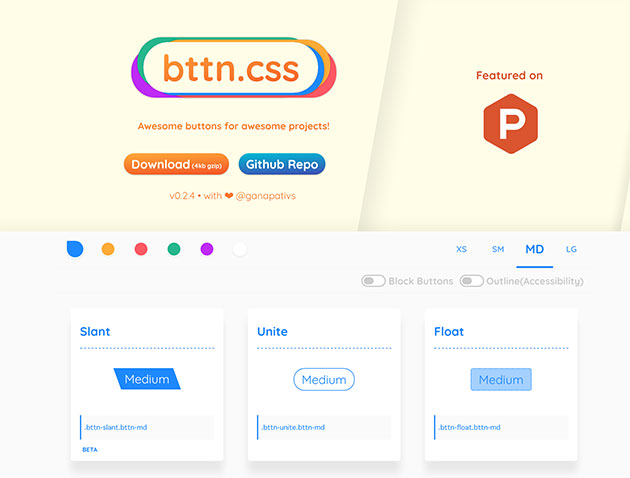
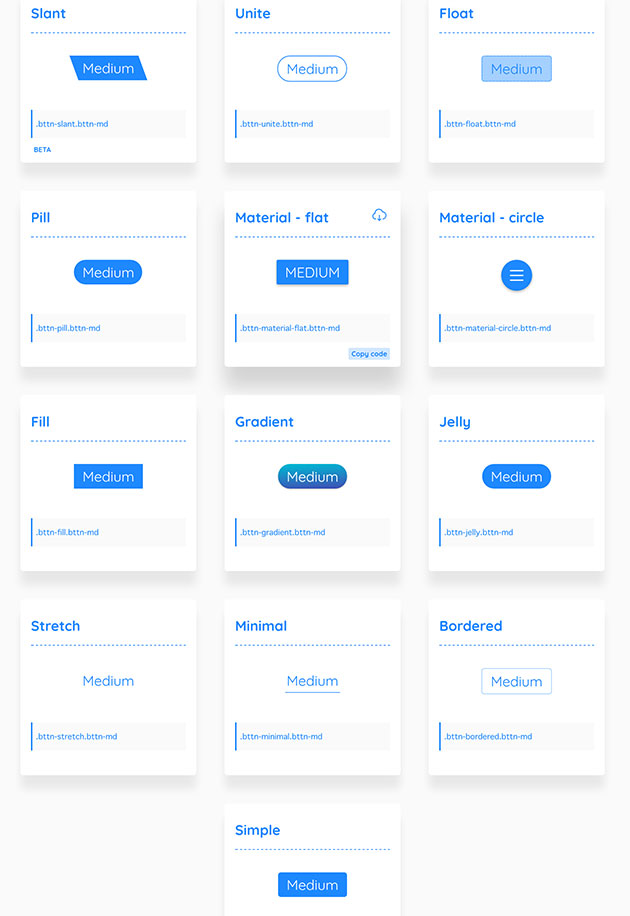
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
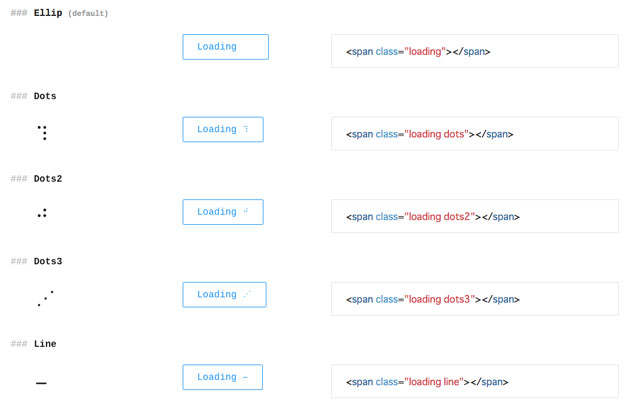
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
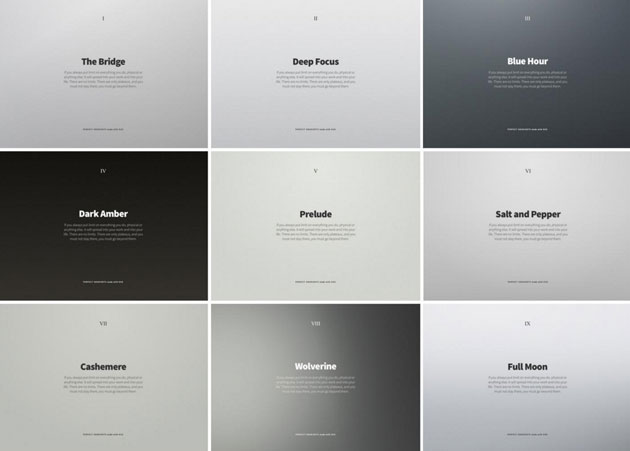
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
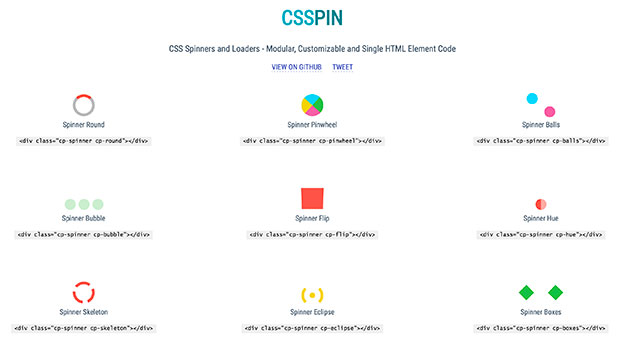
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
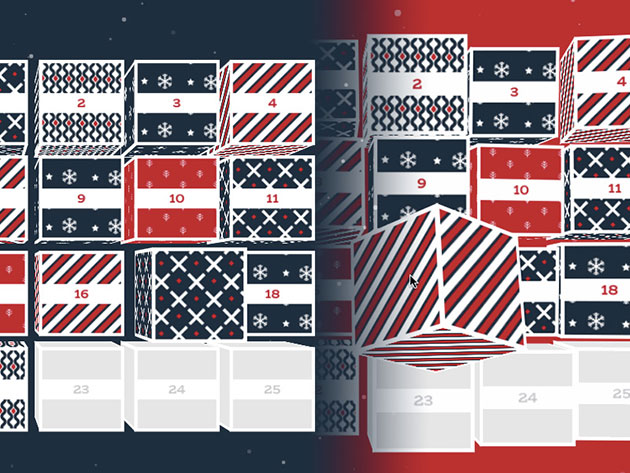
街はハロウィンからクリスマスへ変わり、クリスマスの話題も少しづつ出始めていますが、今回紹介するのはクリスマスに最適な3Dキューブアドベントカレンダー「Cubes Advent Calendar」です。

アドベントカレンダー(Advent calendar)は、クリスマスまでの期間に日数を数えるために使用されるカレンダーで、毎日一つづつ空けていくカレンダーとなります。今回の1つ1つがキューブとなっておりクリックすることで開封することが可能です。
詳しくは以下
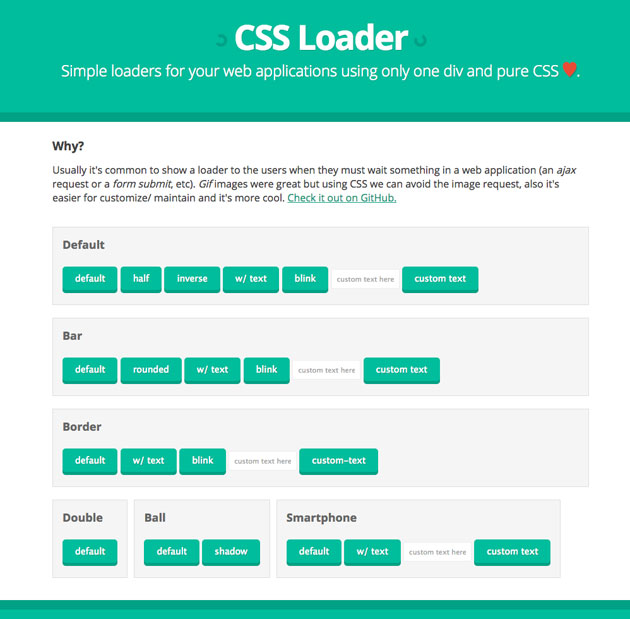
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
ビジネスには欠かせない名刺、名刺のイメージでセンスや個性が見えたりとデザインはとても重要な要素となっていますが、今回はデザイン性の高いpsdのフリー名刺デザインを集めた「20 Free Photoshop business cards」を紹介したいと思います。

シンプルなものから、グラフィックに凝ったデザインまで、20種類の名刺デザインをフリーでダウンロードすることができるようになっています。
詳しくは以下
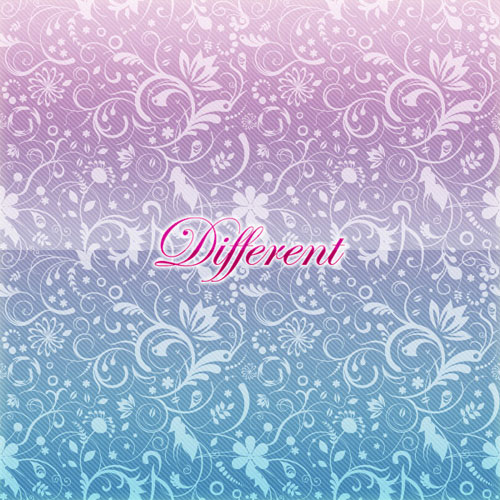
Illustratorをよく使用するデザイナーにとって、ベクタータイプの素材は使いやすい素材の一つだと思います。そんな中今回紹介するのは、シームレスに継ぎ目なく柄を配置できるフリーベクターパターン「42 Free Seamless Vector Patterns For Your Designs」です。

(Different Vector Pattern | Vectortuts+)
さまざまな柄のベクタータイプの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインは、実際の撮影画像やイメージにさまざまな加工を加えることで仕上がっていきますが、その加工工程は完成したデザインからはなかなか分かりらないもの。今回紹介するのは、グラフィックが完成するまでの加工のチュートリアルをまとめた「30 Fresh Photoshop Tutorials for Graphic Designers」です。

Design a Dark, Super-Natural Magic Figure with Fire Element in Photoshop – PSD Vault
Photoshopを活用してイメージのグラフィックに近づける加工方法が多数紹介されており、高いクオリティーを追求したデザインを作成することができます。実写に近い表現から、ポップなイラスト表現までさまざまなテイストの加工方法が取り上げられているので、活用しやすいチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
古い風合いの紙なんかは実に味があって、テクスチャとして質感をだすのには最適だと思います。今日紹介する「The Anatomy of a *Really* Old Book | BittBox」は本物の古書を切り取ってばらばらにして、スキャンしたテクスチャ用の高解像度のデータをダウンロードができるサイトです。

テクスチャ用に使われている古書は50年前のものらしくて、年月を重ねているだけあって、かなりあじのあるものになっています。今日は公開されている物の中からいくつか気になった部分を紹介したいと思います。
詳しくは以下