ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

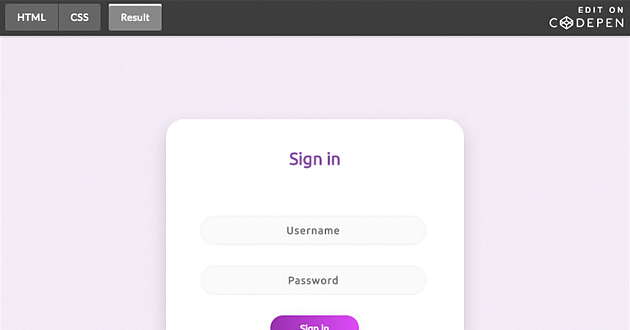
10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

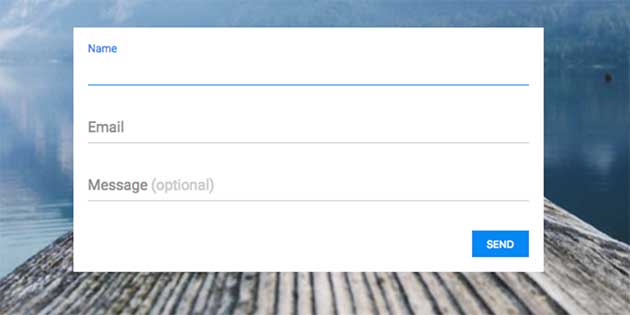
GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
わざわざ出かけなくても、自宅でショピングができてしまう時代。インターネット利用者の約9割が、ネットショッピングを経験しているとも言われており、もはや日常生活において欠かせない存在といっても過言ではないかもしれません。そんな中今回は、ECサイトに欠かせない、支払いフォームデザインのインスピレーション集「30 Amazing Payment Form Designs for Your Inspiration」の紹介です。

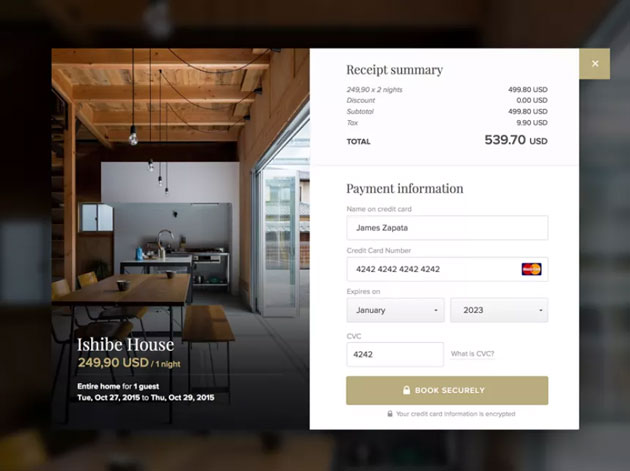
Credit Card Checkout by Patryk Zabielski – Dribbble
払いフォームと言ってもレイアウトやUIデザインは様々。今回はいくつか気になるものをピックアップしてみました。
詳しくは以下
サイトのコンテンツとして必要な場合が多いコンタクトフォームなどの送信ページ。シンプルに構成されていることが多いですが、時にはデザイン性を重視したり、より使いやすさが求められる場合もあるのではないでしょうか?今回はそんな時に参考にしたいフォームデザインサンプル「20 Awesome Form Designs Visitors Want To Fill Out」を紹介したいと思います。

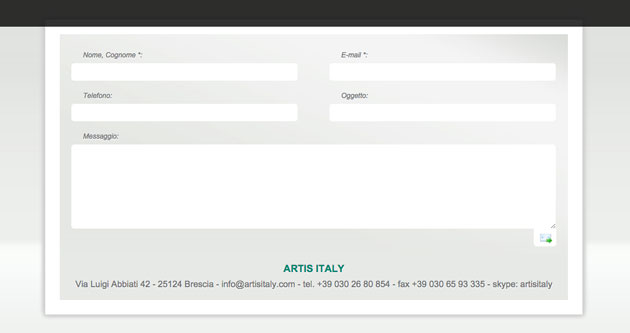
Dobidos, sanitari salvaspazio con bidet incorportato | Contatti.
デザイン性・使いやすさが考慮された、いろいろなタイプのフォームデザインがまとめられています。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
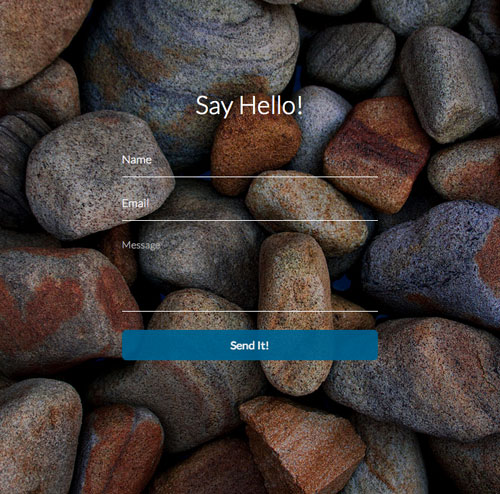
名前やメールアドレスなどのユーザー情報を入力する際に利用するフォーム。基本シンプルなデザインのものが多い印象ですが、今回紹介するのはクリエイティブなデザインが特徴のフリーフォームデザインまとめ「14 Free Creative Form Designs」です。

Contact Form – Rock Background – Form Templates
デザイン性を求めるサイトにおすすめな、14種のフォームデザインテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
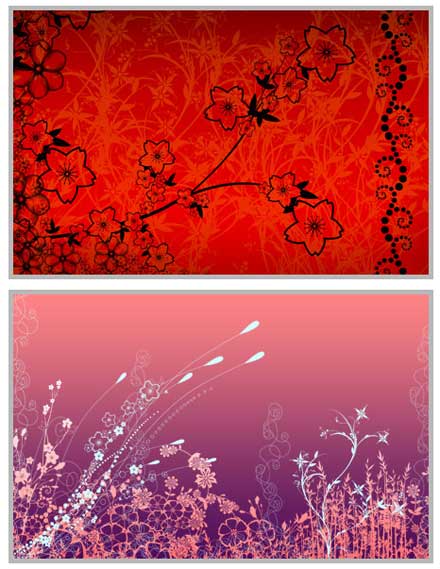
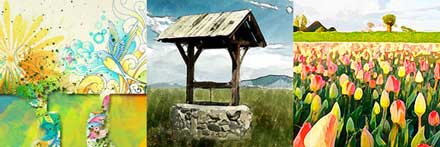
前回和風なパターン集を「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」という記事で紹介しましたが、今回紹介するのは海外のサイトで配布されている和風photoshopブラシセット「Japanese Foliage™」です。

このブラシを用いれば上記のような情景も簡単に制作することが可能です。かなりの高解像度なので、壁紙やグラフィックの制作にも十分使えます。ブラシは植物で統一されていて、竹や梅など美しい日本的なブラシが多数納められています。
詳しくは以下
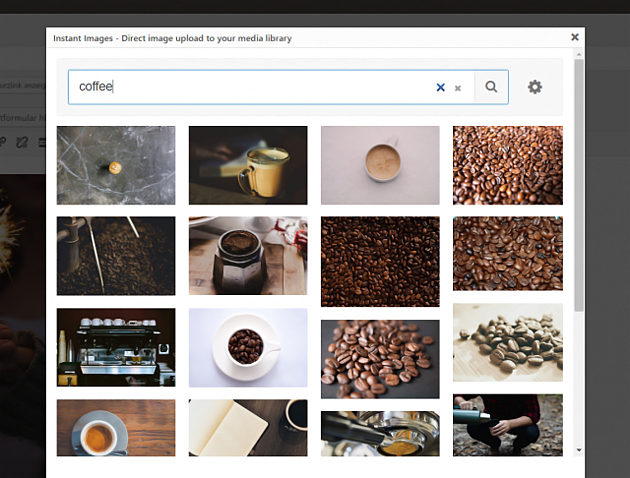
サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
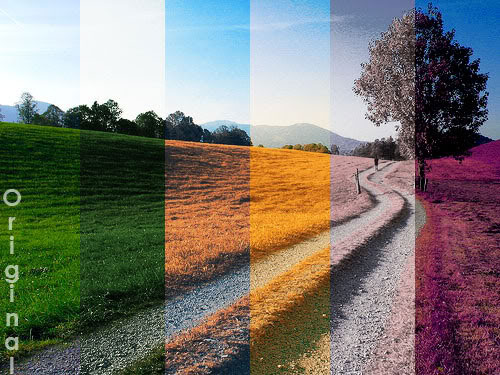
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
ただの写真や絵よりもにじみや色の不均一さで世界観を作ってくれる水彩表現。今日紹介する「15 Artistic Watercolor Effects Photoshop Tutorials」はphotoshopで水彩を表現する為のチュートリアルを集めたテクニック集です。

水彩と一口に行っても、タッチは様々なものがあり、同エントリーでも様々な表現手法のチュートリアルが集められています。今日はその中からいくつか気になったチュートリアルを紹介したいと思います。
詳しくは以下
デザインをする際、非常に役に立つベクターデータ。Designdevelopでもいくつか紹介してきましたが、今日紹介するのは世界中で公開されているフリーベクターデータをまとめたエントリー「Free Vector Downloads」です。
グラフィックからアイコンまで様々なジャンルのベクターデータが集められています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインは様々な分野を表現する機械があり、最先端のイメージを持たせて欲しいなんて依頼もあるかと思います。今日紹介するのは先端のテクノロジーを表現できるphotoshopブラシを集めたエントリー「Detailed Technology Photoshop Brush Sets (1000+ Brushes)」です。

Tech Brushes For You (56 Brushes)
機械の図面から、基盤、デジタル表示まで、様々なブラシがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
日常には色々な種類の紙製品が溢れていますが、その表情は紙によってさまざま。例えば光沢感のあるコーティングが施されていたり、素朴で落ち着いた印象を受けるマット紙など、用途によって色々な紙が存在しています。今回紹介するのはそんな日常に溢れる紙のテクスチャを集めたテクスチャパック「Free Paper Texture Pack: 64 Card Stock Photos」です。

段階的に明るさが揃えられた白紙や、リサイクルされたクラフト紙、繊維感のある紙など、さまざまな紙が64種まとめられています。
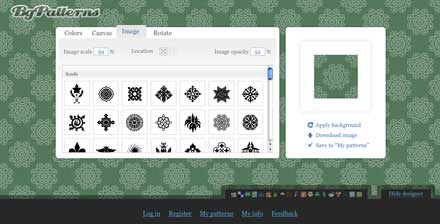
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下