クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
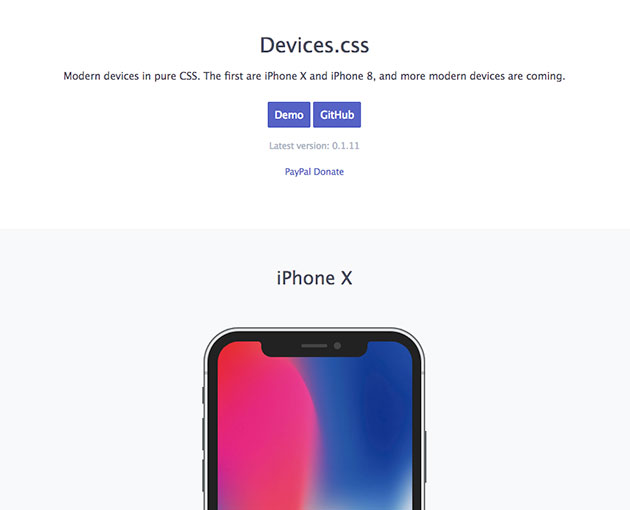
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
ずいぶん前から管理画面にWordPress2.5.1の案内がでていましたが、今回のアップデート内容はバグフィックス、パフォーマンスの向上、一つのとても重要なセキュリティフィックスと言うことだったのですがなかなかアップデートできずにいました。
時間がなかったのでずっと先送りにしていましたが、ゴールデンウィークを使ってようやくアップデートできました。今回のアップデートの大きな修正は以下の通りです。
詳しくは以下
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
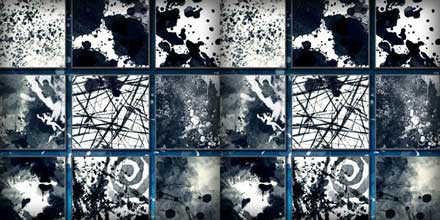
デザインのアクセントや装飾用など、さまざまなシーンで利用できるブラシ表現は、手軽にリアルな質感表現が可能になり非常に重宝されます。そんな中今回紹介するのは、飛び散る絵の具を表現できるPhotoshopブラシを集めた「300 Awesome Paint Splatter Brushes」です。

(11 Large Splatter Brushes by ~Manisma on deviantART)
300点という豊富な種類のブラシがセットになって紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■20 Splatter Brushes
さまざまな種類の表現が楽しめる墨のブラシセットです。20ものブラシがセットになっているので、多彩なシーンで利用することができますね。

■Blood Splatter Pack by *nathradas on deviantART
血が飛び散ったような表現のブラシです。Hiphop、アンダーグラウンド、ホラー、サスペンスなど、ダークな印象を与えたいデザインにぴったり。

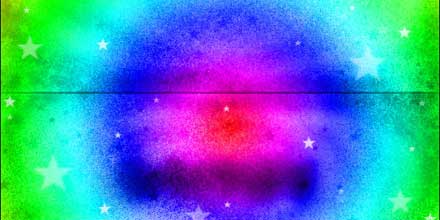
■Splatter Star Brushes by ~UrikaRox on deviantART
宇宙や異空間のような神秘的なデザイン制作に利用してみてはいかがでしょうか?

テクスチャを利用するだけではなく、このようなアナログ感のあるブラシを利用することで、更にデザインに奥行きを感じさせることができるのではないでしょうか?他にもたくさんのブラシが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
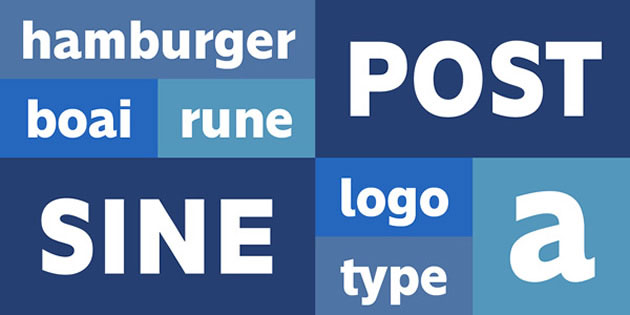
「フリーフォント」と検索すると、数え切れないほどのフォントが発信されており、その中からどれを選べば良いのか頭を悩ませるデザイナーも多いのではないでしょうか。そんな中今回は、どんな場面にも使いやすく、且つデザイン性の高いフォントが厳選されている「7 Free Professional Fonts For Your Font Library」をご紹介します。

Illuma Typeface | Hanken Design Co.
無数に溢れるフリーフォントの中から厳選された7種のフォントがピックアップされ、紹介されています。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下
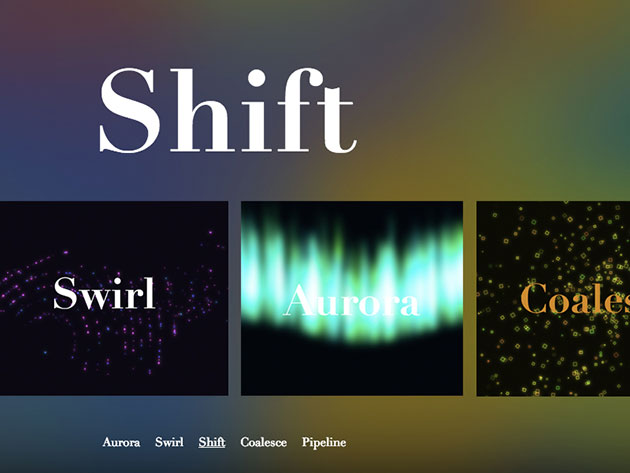
進化し続けるWEBの表現。最近はアニメーションで見せるWEBも非常に多くなってきました。今回紹介するのは、軽量で表現力の高いHTML5 Canvasで表現するアニメーション背景「Ambient Canvas Backgrounds」です。

基本的にはjavascrptで制御しており、座標やカラーなどを簡単に調整できるようになっています。全部で5つのアニメーションがセットされていますがいくつか気になったものを紹介したいと思います。
詳しくは以下
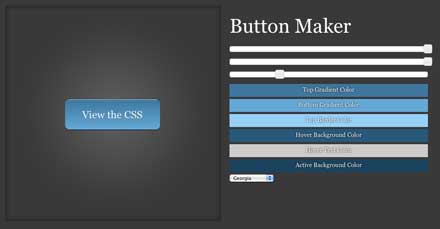
画像で作るボタンと違いCSSで作るボタンはデザインの殆どが数値やパラメーターで制御でき、画像で作るボタンにくらべて表現の幅に多少の制約はでるものの、後からの修正などを考えると非常に使い勝手も良いのですが、一つのボタンをつくるのにもそれなりのコードを書かないとクオリティの高いCSSボタンはできません。そこで今回紹介するのは簡単にCSSのボタンを生成してくれるボタンマーカー「Button Maker」です。

ボタンのデザインの制御はバーをいじることで簡単に反映され、上からボタンのpadding、ボタン自体の大きさ、角丸の大きさに分かれていて、グラデーションやベースの色、テキストのカラーもカラーピッカーで簡単にそれぞれの色別に直感的に操作ができるようになっています。
詳しくは以下