クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
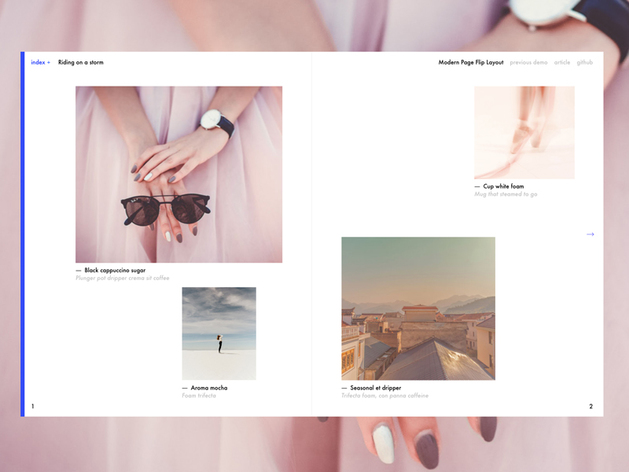
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
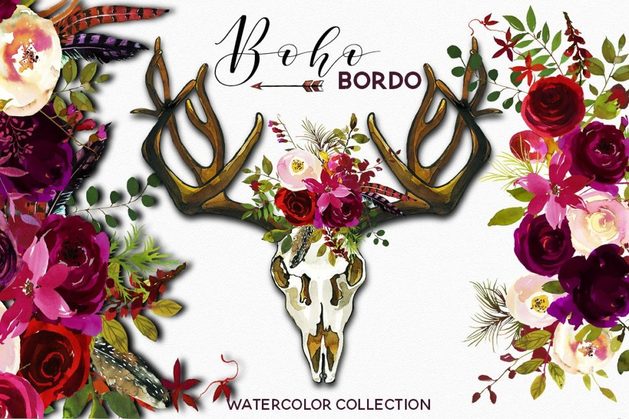
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「21 Super Fresh Free Fonts for Graphic Designers」です。

OLD MAN – VINTAGE FONT – FREE DOWNLOAD on Behance
21種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
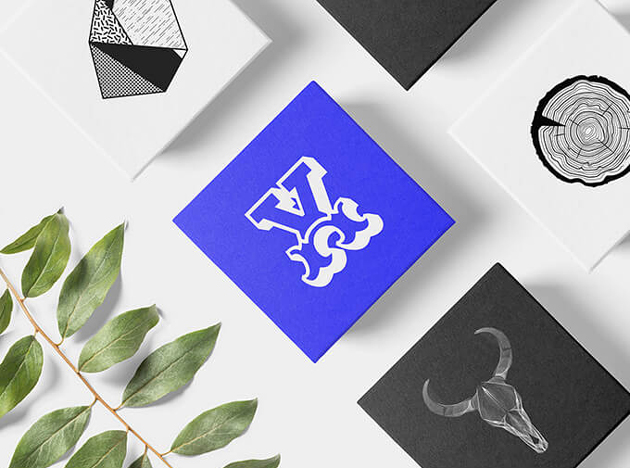
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下
絵の具を塗ったようなアナログ感溢れる質感は、実際に手で描いた方がリアルな表情を演出できますが、作業を早く進めたい時の素材作りとしては少々時間がかかってしまうというデメリットも。そんな時に便利に役立つブラシセット「25 Free Photoshop Paint Brush Sets」を今回は紹介したいと思います。

このまとめを参考にすれば、多彩なペイント表現を手にすることができます。気になるブラシをピックアップしてみましたので、下記よりご覧下さい。
詳しくは以下
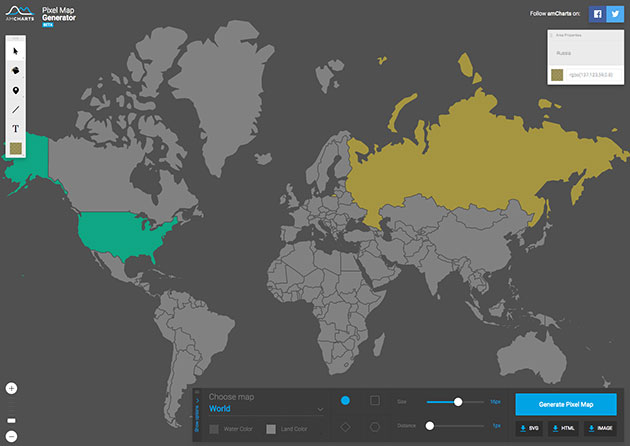
デザインの仕事でマップデータを使用することは意外に多く、素材として作成するのに一苦労されたという経験のある方も多いのではないでしょうか?今回はそんな時に便利な、世界地図をカスタムしてデータとしてダウンロードできる「Pixel Map Generator」を紹介したいと思います。

塗りや線、スタンプなど、要素も自分が好きなように追加をすることができる、カスタムエリアの範囲が広い嬉しいジェネレーターとなっています。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
WEB上でもよく見かけるインターフェイスの一つカレンダー。日付ベースでデータを整理したり、直感的に時間を理解したりするのに便利なものですが、今回紹介するのは、フリーで利用できるWEBカレンダーデザイン集を「30+ Inspiring Free Calendar and Date Picker PSD Designs」です。
シンプルなものを中心に、様々なカレンダーデザインがまとめられています。いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイト制作をしていると、諸事情により公開時に全ページが揃わない、また、新サイト公開前にそのお知らせをするということも多いと思います。そんな中今回紹介するのが、ページ公開前のcoming soon表示などが揃ったテンプレートをまとめた「Ultimate Collection Of Free Coming Soon And Under Construction Templates」です。

Free Coming Soon Template | Webdesigner Lab
ポップで可愛らしいデザインから、公開までの日程を楽しんでもらえるデザインまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろなテイストのフォントがデザインされており、制作するテーマに合わせて選んでいると思いますが、今回はレトロなテイストのデザインに合わせやすいフリーフォントを集めた「20 Free Retro and Vintage Fonts」を紹介したいと思います。
独特なタッチで描き出されたレトロ調フォントがピックアップされ紹介されています。気になったものを以下より御覧ください。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下