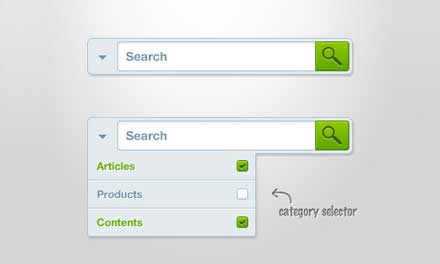
WEBサイト内で各コンテンツへのアクセスを高めるためにも、是非設置しておきたいサーチボックスですが、目立ちすぎず分かりやすいというバランス感覚が重要なデザイン部分です。そこで今回紹介するのが、デザイン制作に使いやすい検索ボックスのデザインが揃うPSD素材をまとめた「30 Attractive Search Box PSD Designs for Free Download」です。

Dribbble – Search Form (Free PSD) by Daniel David
シンプルな素材からポップテイストな素材まで、クオリティの高いデザイン素材ばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザイン制作にも、ちょっとしたメモを書き込むためのカードにも、モチーフなどを組み合せたデザインが入っているだけで、見た目の華やかさもアップするのではないでしょうか?そんな中今回紹介するのが、ワンポイントがより華やかになる、ベクターで制作されたフレーム素材をまとめた「A Collection Of 25 Free and Attractive Vector Frames」です。
植物をモチーフにした素材から、幾何学模様が可愛らしい素材まで、さまざまなフレーム素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アンティークな雰囲気の紙テクスチャをよく、デザイン制作に利用している方も多いと思いますが、汚れた雰囲気や色のあせ具合など、思い通りの一枚を見つけるのは意外に難しいかもしれません。そんな中今回紹介するのは、古い紙のテクスチャを集めた「Early 20th Century Paper Textures」です。

わら半紙ような紙から、ノートの見開きページのテクスチャまで、8種類のテクスチャがセットになっています。
詳しくは以下
70〜80年代といった時代を象徴するようなデザイン制作をする際、当時の特徴を表現する素材の一つとして重要なのがフォント。そんな時に利用できる、レトロテイストなフリーフォントをまとめた「20 Free and Excellent Retro Style Fonts For Designers」を今回は紹介したいと思います。
デザイン性の高い個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
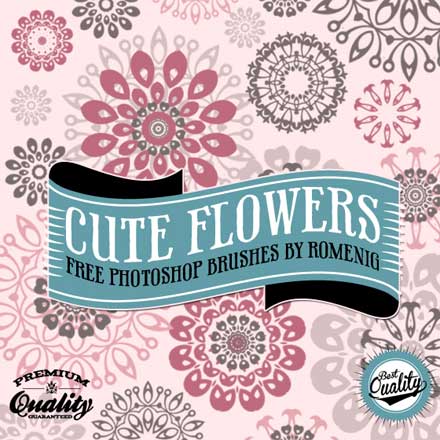
女性をターゲットにしたデザイン制作を手がけることが多いデザイナーの方は、一つ一つ細かいパーツを組み合せた繊細なデザイン制作をされている方も多いのではないでしょうか?そんな中今回は、手軽に利用できる花をモチーフにした可愛らしいフォトショップブラシセット「Free Lovely Flowers Photoshop Brushes」を紹介したいと思います。

大小さまざまな花びらをモチーフに制作されたPhotoshopブラシが6つセットになっています。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
お正月と言う事で、様々なイベントが各地で開催され思い出が沢山と言う方も多いかと思います。今日紹介するのは撮りためた、写真、動画、音声等を簡単に加工してくれるオンラインツールを集めたエントリー「30+ Free Online Multimedia (Photo, Audio, Video) Editors 」を紹介したいと思います。

そのままでも良いけれど、編集する事で、より魅力的に見せてくれます。今回紹介するツールはすべてオンラインツールということで、インストールなどの手間は必要なく、インターネットが利用できる環境であれば、簡単に利用できます。いくつか紹介されていますが、今回はそのなかからきになるものをいくつか紹介したいと思います。
詳しくは以下
HTMLの新規格として話題を呼んでいるHTML5。2012年12月に仕様策定が完了し、ブラウザへの実装も着々と進んできていますが、日本ではブラウザの問題もありまだまだ一般とはいえない状態ですが、今日紹介するのはフリーで利用できるHTML5で作られたレスポンシブなWebサイトテンプレート集「15 Free Responsive HTML5 Website Templates」です。
さまざまに創意工夫の凝らされたクリエイティブなテンプレートがいくつも用意されています。今回はその中でも気になったものをピックアップして紹介したいと思います。
webでもグラフィックでもデザイン制作に、インターネット上のテクスチャを利用されている方も多いと思います。たくさんのテクスチャをチェックしておくことは、瞬時にデザインのひきだしを開ける重要な要素ではないでしょうか?そんな中今回紹介するのが、さまざまな自然の模様が映し出される壁面テクスチャをまとめた「25 Useful Drywall Texture Sets」です。

(Free Textures | Ben Cloward’s Texture Archive)
自然に風化したような壁面から、人的に壊されてしまった壁面まで、さまざまな壁面が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なものやサービスを分かりやすく表現してくれるアイコン。制作をしていると作ったり使ったりする機会も多いかと思います。今日紹介するのは非常にクオリティの高いアイコンセットをまとめたエントリー「43 Creative Examples Of High Quality Free Icon Sets」を紹介したいと思います。
全部で43個のアイコンが紹介されていますが、今日はその中から特に気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
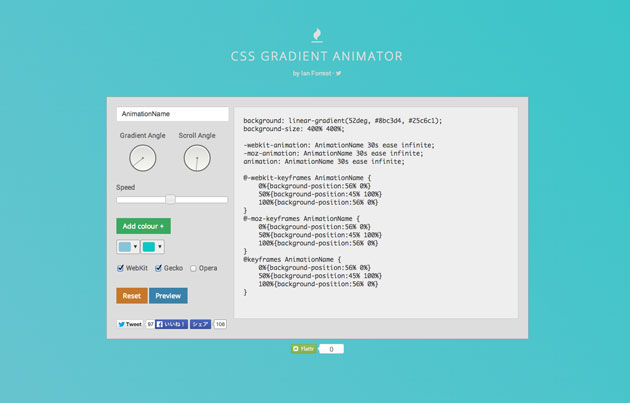
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
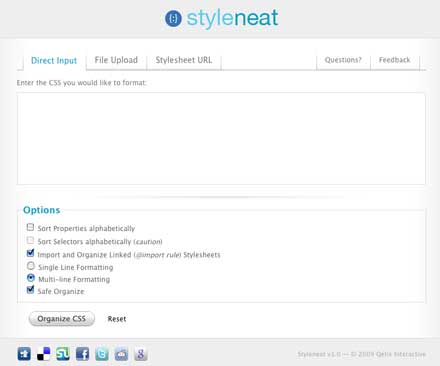
CSSの書き方は人によって様々だと思いますが、普段自分が使っている書き方でない書き方だと解読に手間取ってしまうときもあるかと思います。今日紹介するオンラインサービス「Stylenea」は自分の指定した形式にCSSファイルを整形してくれるものです。

CSSをコピーするかもしくはファイルをアップロード、もしくはアップされているURLを指定することでCSSを読み込ませる事ができます。
詳しくは以下
デザイン制作中に手書きの質感を求められる場面も多いと思いますが、個人で手書きの雰囲気を表現するとデザインに偏りが出やすいのが難点。そんな状況に活用したい、アナログ感を表現できる手書き風フォントをまとめた「A New Compilation of Free To Download Handwritten Font」を紹介します。

Janda Quirkygirl Font | dafont.com
筆記体のようなフォントからアナログ感を楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさん配布されているフリーフォント。常にチェックし、いろいろなタイプを実際に使用されている方も多いかと思いますが、今回紹介するのは、非常に個性的なデザインで主張するフリーフォント10選「10 Unusual Free Fonts for Graphic Designers」です。

BitSyringe: Letter set. on Behance
10種という厳選された数ではありますが、どれも単体での個性が強く感じられるインパクトのあるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下