使用する種類によってデザインのイメージが変わってしまう程、フォントはとても重要な役割を果たしてくれる存在。選定する際は慎重にデザインにぴったりなものを選びたいものです。そんな中今回紹介するのは、16種のデザイン性の高いフォントまとめ「16 Free Fonts and Typefaces for January 2014」です。

(Marshall Font + Free Download on Behance)
どれもデザインクオリティが高いので、選定の際にどれを選んでも制作物の質をアップさせることができそうです。
詳しくは以下
フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
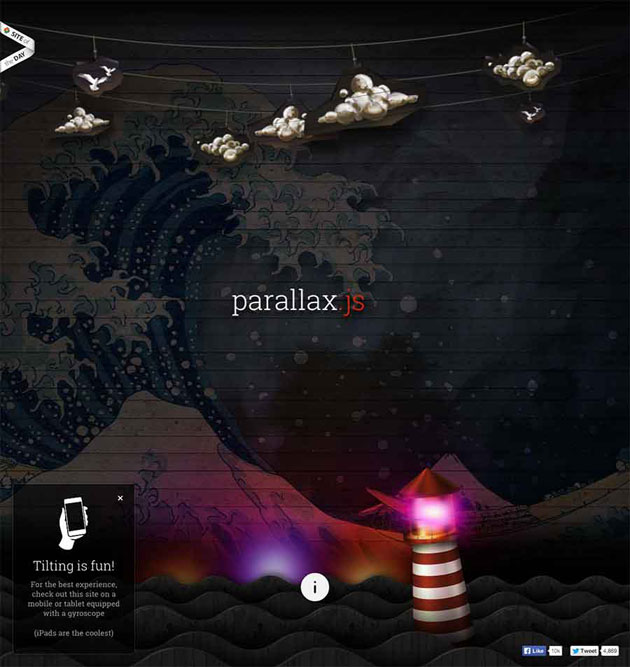
2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。
WEBデザインでもっとも大きく印象をコントロールできるのが背景。コンテンツの後ろに広がる背景はそのサイトやブログなどのテーマを印象的に見せることができますが、今日紹介するのは海をイメージした魚がテーマの背景パターン「Create An “Under The Sea” Feel With These Free Fish Themed Patterns」です。

Pattern / Cute fiiiiish ! :: COLOURlovers
どの背景パターンもオシャレでデザイン性の高いものがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
デザインする上で素材としてあると、とても便利なパターン素材。いくつ持っていても多すぎるということはないのではないでしょうか?今回はそんな素材コレクションに是非加えたい、Photoshopパターンコレクション「The Ultimate Collection Of Free Photoshop Patterns」を紹介します。

(Seamless Wood Patterns | Free Photoshop Pattern at Brusheezy!)
さまざまなデザインに活用・アレンジできる、多彩な種類のパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
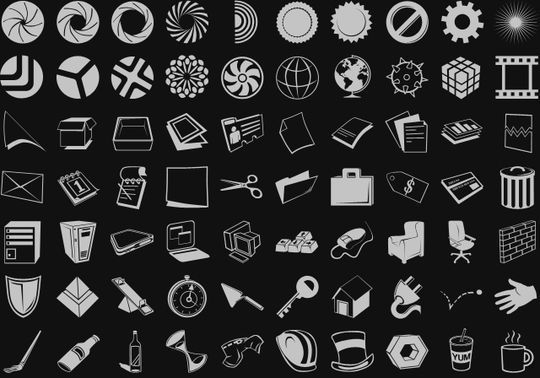
ビットマップの制作ツールとして有名なPhotoshopですが、拡大縮小に向いたシェイプを扱うこともできます。今回はそんなPhotoshopのシェイプをまとめた「15 Useful Free Photoshop Custom Shapes Set」を紹介したいと思います。

nathan.blenke.com – Nate's Shapes – Photoshop Custom Shapes
使いやすいアイコンや装飾・模様など、バリエーション豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
日々多くのフリーフォントが世界中で制作され、公開されていますが、今日紹介するのは比較的最近リリースされた、フリーフォントを集めたエントリー「10 Fresh High-Quality Free Fonts」です。
クリエイティブの現場でも使えるような質の高いフォントが全部で10個集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB制作の要素の中の一つフォトギャラリー。制作しているWEBサイトのジャンルによっては、作らない場合も多いのですが、WEB制作されている方々だと作る機会も比較的多いものだと思います。今日紹介するのはそんな時に役立つFLASHで作るフォトギャラリーのチュートリアル「10 Sleek and Professional Flash Image Gallery Tutorials」です。

Papervision 3D Flash Gallery Tutorial
全部で10個のFLASHによるチュートリアルが収録されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
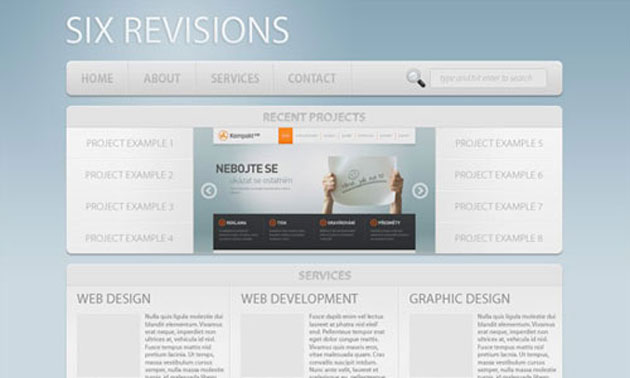
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
毎年これくらいの季節になるとクリスマスやお正月など、年末・年始はイベントが多くプライベートも仕事もやる事が多い季節です。その中でも年賀状は特に大変で、見た目に拘ったり早めの発送が必要など、さまざまな手間が掛かります。今回はそんな年賀状の手間を少しでも減らせる無料の年賀状テンプレート・パーツを集めた「年賀状AC」を紹介したいと思います。
これらは画像素材やフリー素材を発信しているFreebie ACから提供されているもので、来年の干支「馬」をテーマにしたものや、写真を挿入することを想定したもの、多様なイラストなど、数多くの年賀状素材が配布されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
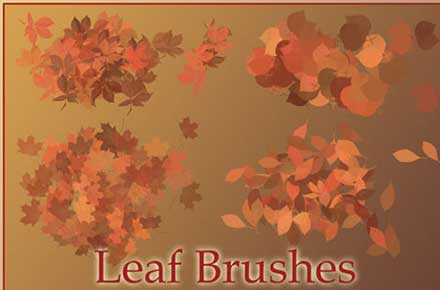
自然の草木などは、デザイン素材・あしらいとして使用することが多いだけに、同じ素材を流用してしまうと、どうしてもマンネリになりがち。そんな時に参考にしたい、葉っぱの表現力が上がるPhotoshopブラシをまとめた「20 Sets Of Free Leaf Brushes For Photoshop」を今回は紹介したいと思います。

Leaf Brushes 1 by ~InsaneStock on deviantART
リアルな葉を再現できるものから、イラストを使って描かれた可愛らしいものまで、さまざまな葉っぱを描くことができるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトでたまに見かけるリボンがけの処理を簡単に自分のものにできるサービスが今回紹介する「Online Ribbon Generator Tool」です。このサービスではリボン画像の生成と合わせてサイトに貼付けるコードも生成してくれます。

リボンのほうもかなりカスタマイズが可能で縁飾りや色など調整が可能で、打ち込む文字も書体も選択が可能でかなり作り込んだものが生成できます。
詳しくは以下
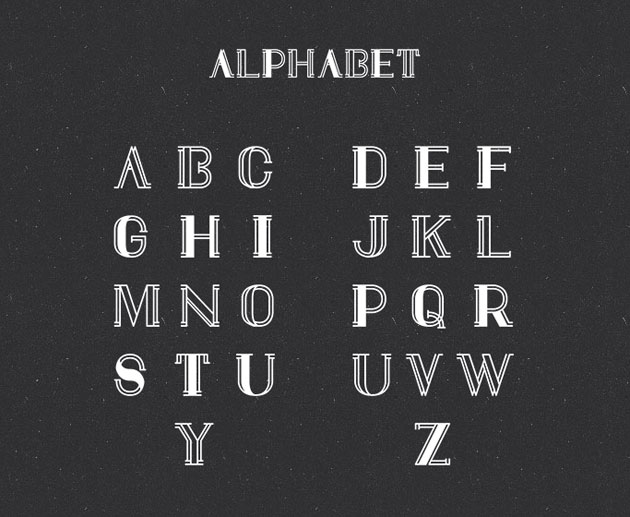
たくさん配布されているフリーフォント。テイストや種類もさまざまなので、たくさんストックしておくほどデザインの幅が広がります。そんな中今回紹介するのは、モダンテイストなフリーフォントを集めた「New Modern Free Fonts for Designers」です。

(Draft Display: FREE FONT on Behance)
シンプルなテイストの中に、モダンな雰囲気を合わせ持ったフォントが紹介されています。
詳しくは以下