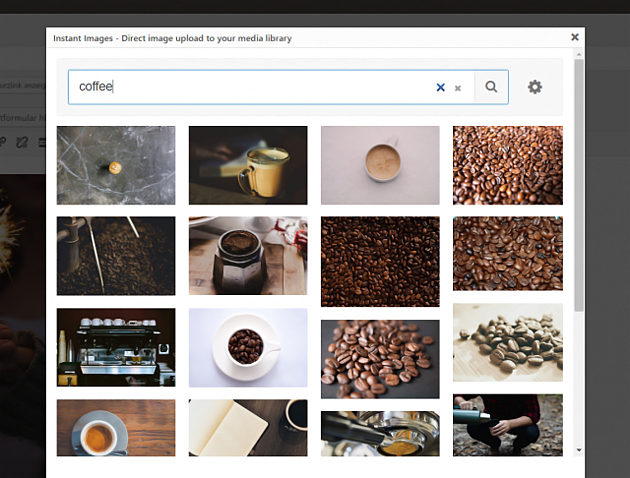
サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
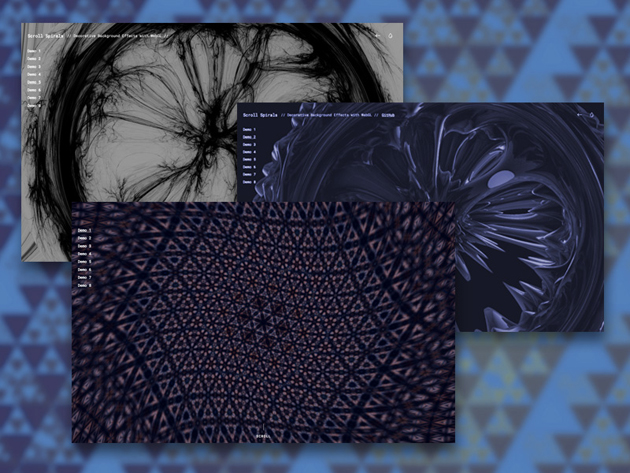
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
制作の手順や方法は人によって様々で、一概には決まっていませんが、ソフトウェアで制作を始める前にラフを書き、イメージを固めてという手順を踏むという方も多いかと思います。今日紹介するのはWEBデザイナーのためのワイヤーフレームスケッチテンプレート集「Printable Web Browser Sketching and Wireframe Templates」です。
ブラウザのウィンドウが最初から描かれていて、グリッドが引いてあるなど、WEB制作において、ワイヤーフレームが書いていきやすい工夫されたテンプレートが多々公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
クリスマスまで一ヶ月を切り、さまざまな場所でクリスマスの雰囲気が色濃くなっています。そんな中今回紹介するのが、さまざまなクリスマスツリーが表現できるPhotoshopブラシをまとめた「50+ Free Christmas Trees and Decoration Brushes For Photoshop」です。

19 Christmas Tree Clip Art Photoshop Brushes | Best Free PS Brushes Online
リアルなもみの木から、可愛らしいイラストまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
あまり無いかも知れませんが、PDFで原稿がきたり、調べ物をした時の資料がPDFでその内容をデザイン落とし込みたいときに、手元にテキストを選択できるツールが無いときに力を発揮してくれそうなWEBサービスが今回紹介する「PDFTextOnline」です。名前の通り、PDFファイルからテキストを抽出してくれると言うものです。

WEBサービス自体は英語版ですが、日本語のPDFのテキストにも対応してくれています。WEBサービスですのであまりにも古い環境でない限り、どんな環境でもブラウザさえあれば使えるのが魅力的ですね。
詳しくは以下
プライベート、仕事に関わらず圧縮ファイルに接する回数はものすごい多いかと思います。ファイルのやり取りにはもはや欠かせなくなってきています。圧縮ファイルにも様々な物が存在していてソフトも多岐に渡ります。自宅のPCや職場のPCならある程度環境が整っている方が多いかと思いますが、出先ともなるとそうはいきません。
わざわざ圧縮解凍のソフトをインストールして使わなければ行けない自体もたまにではありますがあります。そんな面倒な自体を回避する為のWEBサービスが今回紹介する「Wobzip」です。
こちらのWEBサービスはオンライン上で簡単に圧縮解凍ができ、解凍したファイルはダウンロードしてローカルに移すという方法をとっています。対応している圧縮ファイルは7z, ZIP, Z, CPIO, RPM, DEB, LZH, SPLIT, CHM, ISOとかなり豊富です。ちなみに容量制限は100MBとなっています。
via コリス
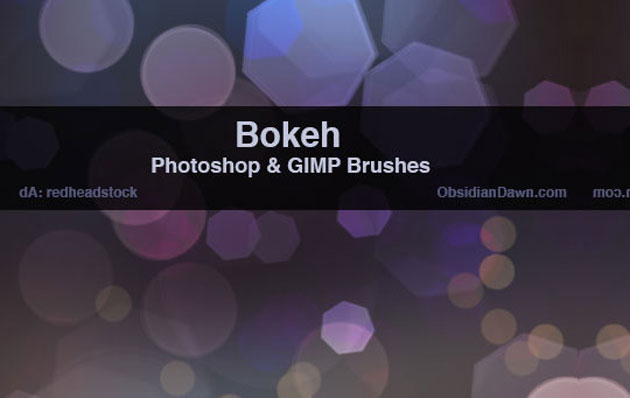
光のきらめきなどの表現は、Photoshopを使って加工を施したり作り出すことができますが、1から制作するのはなかなか大変なもの。そんな中今回は、光の柔らかなニュアンスが感じられるブラシ素材まとめ「20 Amazing Photoshop Bokeh Effect Brushes」を紹介したいと思います。

(Bokeh Brushes by redheadstock on deviantART)
ボケ足のある光がまたたく雰囲気を簡単に描き出せるブラシ素材がまとめられています。
詳しくは以下
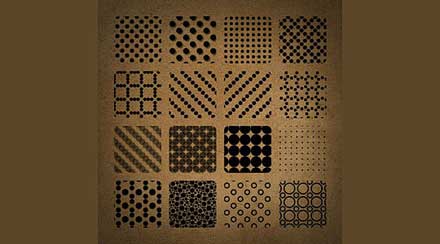
デザイン制作時に良く利用するパターン素材。印象的なデザインを制作する為には、特にこだわって選びたいものです。そこで今回は、Photoshopで利用できるさまざまなデザインパターンを集めた「Free Photoshop Patterns for Your Creative Designs」を紹介したいと思います。

(Free Dotted Photoshop Patterns | free Brushes)
シンプルなデザインから、ポップなデザインまで、さまざまなパターン素材が紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
春になるとおいしいフルーツも増えてきて、サイトデザインにもフルーツのようなみずみずしさ利用することも増えてくるのではないでしょうか?そんな中今回紹介するのが、さまざまなフルーツの表面を撮影したテクスチャをまとめた「30+ Weird and Unusual Fruit Textures for Free」です。

pineapple. by ~x-kuroneko on deviantART
フルーツのみずみずしさはもちろん、表面のさまざまな質感が感じられる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
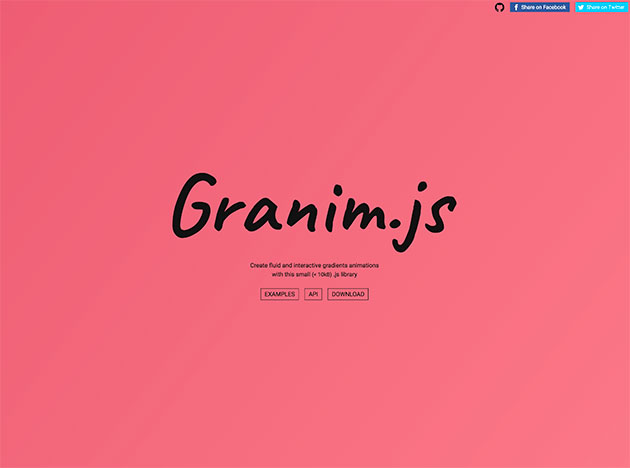
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
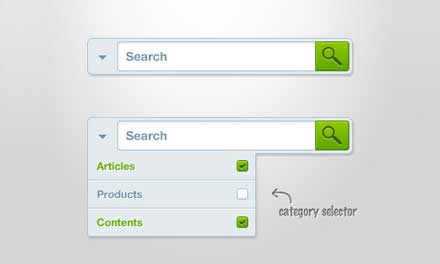
WEBサイト内で各コンテンツへのアクセスを高めるためにも、是非設置しておきたいサーチボックスですが、目立ちすぎず分かりやすいというバランス感覚が重要なデザイン部分です。そこで今回紹介するのが、デザイン制作に使いやすい検索ボックスのデザインが揃うPSD素材をまとめた「30 Attractive Search Box PSD Designs for Free Download」です。

Dribbble – Search Form (Free PSD) by Daniel David
シンプルな素材からポップテイストな素材まで、クオリティの高いデザイン素材ばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
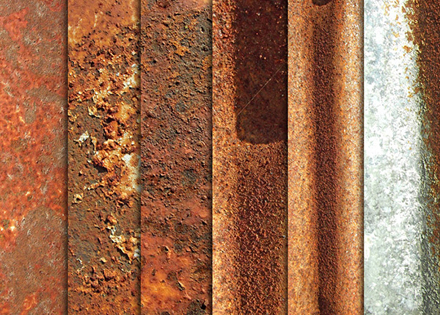
デザイン制作の現場に欠かせないテクスチャは、微妙なニュアンスの違いによってデザインの雰囲気が大きく変わるもの。そこで今回紹介するのが、さまざまなシーンに対応できるテクスチャパックをまとめた「45+ Free Texture Packs」です。

Free Totally Rusty Metal Textures | All Things Illustration and Design Resources – SDWHaven
シンプルな紙素材から個性溢れる素材まで、さまざまなテクスチャパックが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下