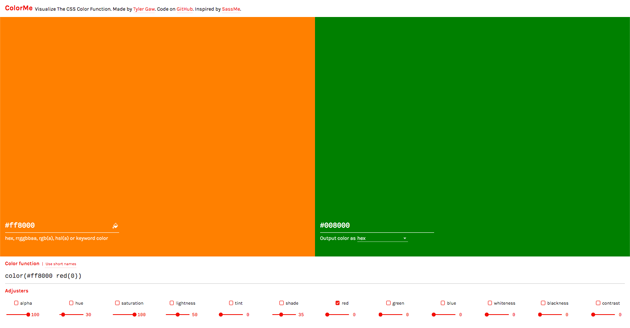
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
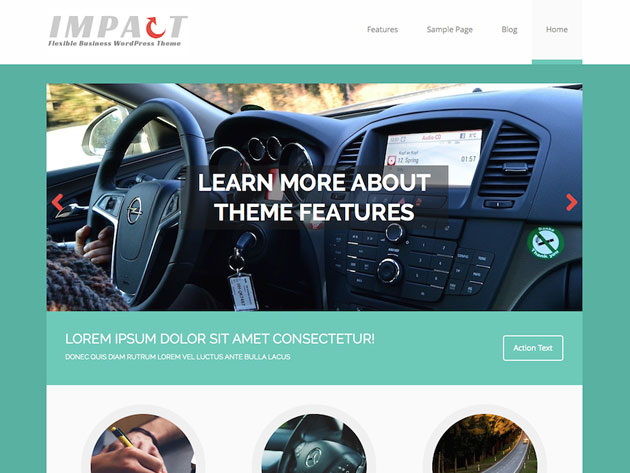
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
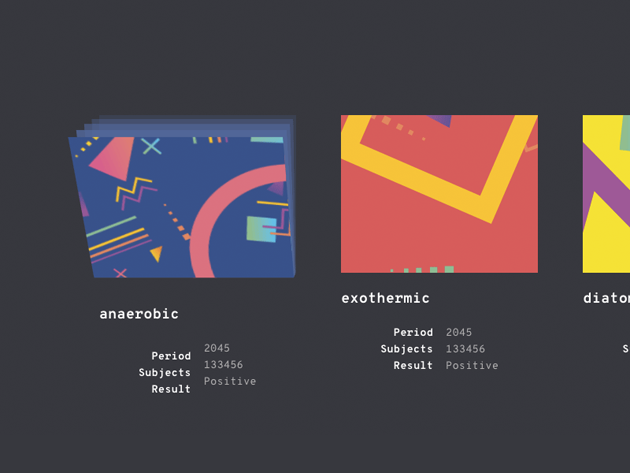
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
リッチからフラットへとデザインのトレンドが変わってきているように、Webにおいても時代のトレンドや利便性の向上を目指して、新たなトレンドが生まれると共に古いトレンドが消えていく、そういった進化の道を歩んでいます。今回紹介するのは2014年のWebでは見なくなるであろう古いトレンドたち「Web Design Trends That Will Disappear in 2014」です。

昔はよく見たけれど最近はあまり見かけなくなってきた、そんなトレンドたちが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
スライドするメニューやスムーズなスクロールなど、Webサイトに変わった動きを取り入れたいけれどJavaScriptを一から書くのは時間がかかりすぎたり敷居が高かったりいった方は多いと思います。今回はそんな方達に向けてユニークな動きを簡単にプラスできるjQueryプラグインをまとめたエントリー「10 fresh and fantastic jQuery plugins」を紹介したいと思います。
汎用性の高いスライドメニューや、スクロールバーを変化させるものなど、様々なプラグインが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
HTMLの新規格として話題を呼んでいるHTML5。2012年12月に仕様策定が完了し、ブラウザへの実装も着々と進んできていますが、日本ではブラウザの問題もありまだまだ一般とはいえない状態ですが、今日紹介するのはフリーで利用できるHTML5で作られたレスポンシブなWebサイトテンプレート集「15 Free Responsive HTML5 Website Templates」です。
さまざまに創意工夫の凝らされたクリエイティブなテンプレートがいくつも用意されています。今回はその中でも気になったものをピックアップして紹介したいと思います。
テクスチャの定番としてさまざまなシーンで活用されている木目テクスチャは、表現がワンパターンにならないようにバリエーションはできるだけ多く所持しておきたいもの。今回はそんなシーンにおすすめな、いろいろな雰囲気の木目テクスチャパックまとめ「10 Free Wood Texture Packs for Your Design」を紹介したいと思います。

(Wood Pack by ~kissbomb on deviantART)
定番として利用できるシンプルなタイプから、木目の個性を活かしたタイプまで、多彩な種類が収録されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
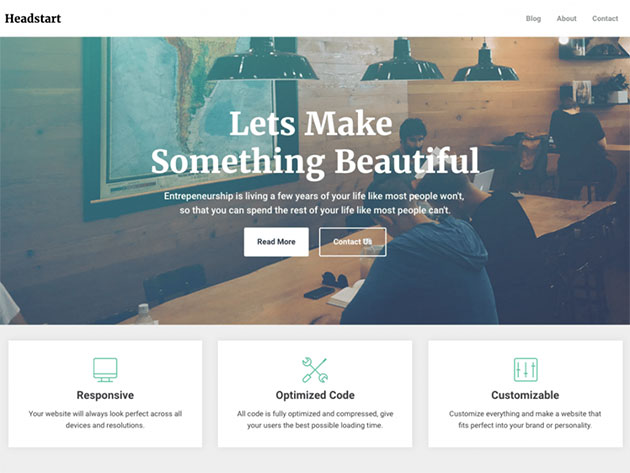
ワードプレスをつかってサイト構築をされている方も多いと思いますが、今回はフリーの最新ワードプレステーマをまとめた「Fall Cleaning 2017:10 Free WordPress Themes and How to Use Them Right」をご紹介していきたいと思います。

Headstart — Free WordPress Themes
デザイン性はもちろん、使いやすさも重視してまとめられているので、自分の用途にあったものが見つかるかもしれません。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
女性らしいデザインを手がける際に良く利用される花柄素材。華やかで可愛らしい雰囲気が手軽に演出できるため、幅広いシーンで活躍しています。そんな中今回は、フォント自体に花柄があしらわれたフォント集「30 Free Pretty Designs of Flower Font」を紹介したいと思います。
可愛いらしさを演出できるデザインフォントから、エレガントな雰囲気のフォントまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
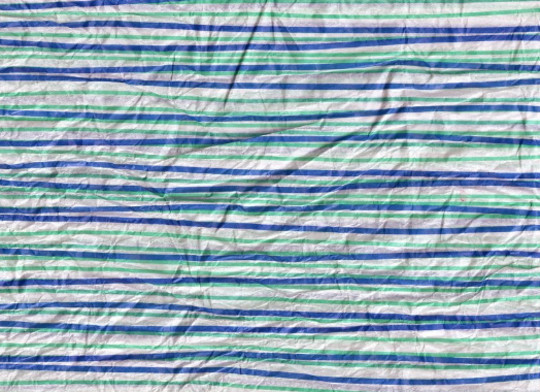
私たちの生活の中にとけ込む柔らかな紙たち。その中でも暮らしの中で必需品となっているティッシュは通常、単なる白い紙を思い浮かべてしまいますが、柄や汚れによってさまざまな表情が生まれるもの。今回はそんなティッシュのテクスチャをまとめた「15 Useful Tissue Textures For Your Designs」を紹介したいと思います。

Crinkled Striped Tissue by kizistock on deviantART
種類も豊富で、さまざまな表情のティッシュが集められています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
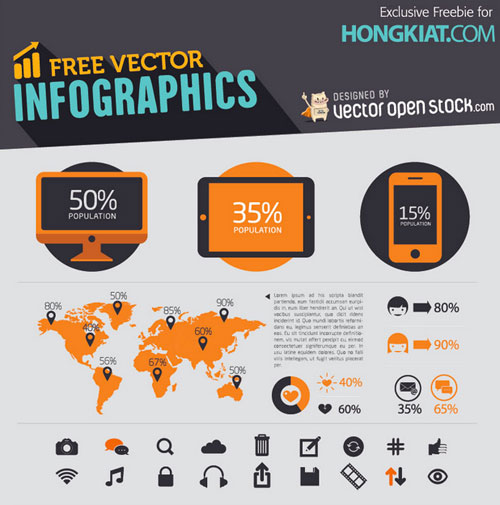
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン業界には必須のアプリケーション。イラストレーター多くのクリエイターが利用しているかと思います。今日紹介するのはそんなイラストレーターのチュートリアルを集めたエントリー「22 Very Useful Adobe Illustrator Tutorials」です。

Design with Swirls and Flourishes
WEBのワイヤーフレームから、グラフィックテクニックまで幅広いチュートリアルが記載されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインに限らずデザインにはフォントはとても重要で、特にタイトルや見出しなど注目を集める部分や集めたい場所によってはフォント選定にもセンスが問われます。今日紹介するのはWEBデザインに使えそうな10個のフォントを収録したフリーフォント集「10 Beautiful and free fonts for web designers」です。
柔らか目なフォントから、洗練されたフォントまで様々なタイプのフォントが紹介されていますが、その中でも気になった物をいくつか紹介したいと思います。
詳しくは以下