WEBの制作の上で、非常に便利なアイコン。一つのアイコンで使い方から情報の属性まで、様々な事をユーザーに伝えてくれますが、今回紹介するのは2009年に発表された、WEB開発に使えるアイコンセットを集めたエントリー「The Top 50 Web Development Icon Sets from 2009」です。
![]()
Developer by ~Adriankenny on deviantART
今年リリースされたアイコンセットの中でもクオリティが高いもの、使えるものをTOP50が集められています。今日はその中から今までDesigndevelopで紹介した事が無く、なおかつ気になったものをいくつか紹介したいと思います。
詳しくは以下
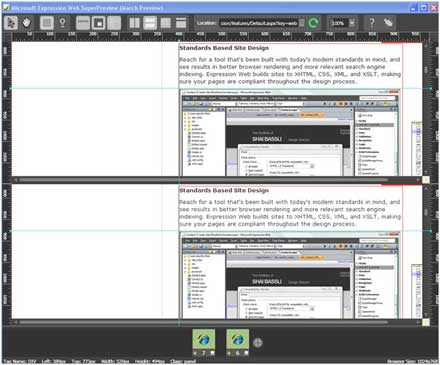
WEBデザイナーを最も悩ませるインターネットエクスプローラ。大きく時代をまたいでいますが、未だに各バージョンともシェアがあり、それぞれのバージョンで崩れなく表示させると言う事は、多くの場合必須であり、あまりのバグの多さに煩わしい事でもあります。今日紹介する「Microsoft Expression Web SuperPreview」はIE6/7/8でのWebサイトにおける見栄えの違いを比較・検証できるマイクロソフト製ソフトです。

こちらはWebオーサリングツール「Microsoft Expression Web」に同梱されているWebページ表示の互換性チェックツール「SuperPreview」の機能限定版とのことですが、Firefoxのチェック機能が省かれているだけなので、IEチェック用としては十分利用できます。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
最近のWEBレイアウトで紙面に近いような多段な組み方をした、WEBレイアウトが出てきていますが、今回紹介するのは多数のボックスをウィンドウ幅に合わせて、隙間無く段組みしてくれるJQuery「Masonry」です。

特に違和感無く動作し、動作も速く安定していしています。JQueryを読み込ませて簡単なコードを付加してあげるだけで動作します。
詳しくは以下
様々な用とで使えるアイコン。非常に便利なものですが、クオリティの高いものを制作しようと思うと、それなりに時間と手間がかかります。今日紹介するのはクオリティの高いアイコンセットを幅広く収録したアイコン収集サイト「IconFever」です。
![]()
こうしたフリーアイコンは非常に利用しやすいのですが、個別にライセンスが定められており、その規約内で利用しなければいけません。「IconFever」の良い所は、一つ一つにキチンとライセンスに着いて明記されており、ライセンス別でまとめて表示できるようになっています。今日は商用利用可能なアイコンセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBサイトのユーザーインターフェイスには欠かせないアイコン。グラフィカルに表現されたアイコンはそれ一つで様々な意味をユーザー与えてくれます。今日紹介するのはどんなWEBサイトでも利用できそうな汎用性のある定番シンプルなアイコンセット「108 Mono Icons: Huge Set of Minimal Icons」です。
![]()
全部で108個のアイコンが収録されており、メールアイコン、ユーザーアイコン、ダウンロードアイコンなどなど、WEBで必要なものは一式揃っているといった感じです。収録アイコンの一覧は以下の通りです。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
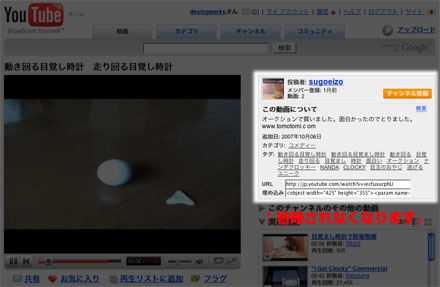
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
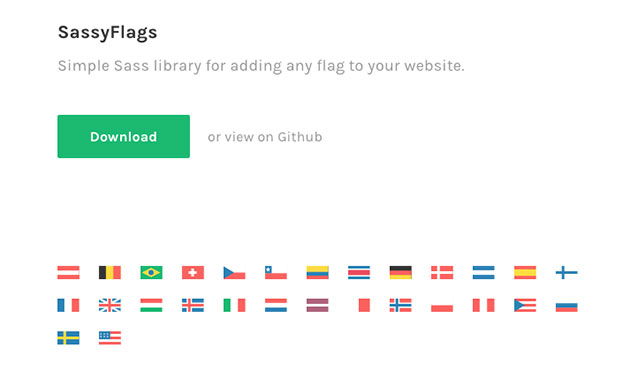
webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
時代は繰り返すというのはデザインでも同じで、70〜80年代のレトロなデザイン感も今、多くの場で好まれています。そんな中今回紹介するのが、レトロカワイイ雰囲気を表現できるパターンまとめ「A Collection of Retro and Vintage Patterns for Photoshop」です。

6 Vintage Textile Patterns – Free Photoshop Brushes at Brusheezy!
和テイストなパターンから、ポップで可愛らしいパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
優しい雰囲気を演出できるインテリアとしても人気の高いコルク素材、デザイン制作に利用されている場面も良く見かけます。そんな中今回紹介するのが、コルクのさまざまな表情を集めたテクスチャをまとめた「30 Sets of Free Cork Texture」です。

Swirled Cork by ~mad-texture on deviantART
コルクボードやワインの栓など、表情豊かなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
効率的なデザイン制作には欠かせないPhotoshopブラシ、特にクオリティの高いブラシは豊富にストックしておきたいもの。そんな中今回紹介するのが、さまざまな木を表現できるPhotoshopブラシをまとめた「12 A Collection of Useful Tree Brushes for Photoshop」です。

(Tree-Brushes V.1 by ~King-Billy on deviantART)
美しいシルエットが印象的なブラシからリアルな風景を再現できるブラシまで、豊富なPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろなデザインのフォントが配布されており、非常に個性的なものも豊富にインターネット上では配布されています。そんな中今回紹介するのは、リボンをテーマにしたデザインフリーフォントまとめ「Free Ribbon Fonts Designers Would Love to Have」です。
かわいらしいイメージのリボンのビジュアルを活用して作られたフリーフォントがまとめられ、紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
WEBに開発の時間短縮には欠かせない素材やサンプルプログラム。生まれ変わりが激しいWEB制作の現場にあたっては非常に重宝するものです。今日紹介するのはWEBデザイナーのためのフリーリソース集「Free Resources for Web Designers」です。
iOSのエフェクトから、PSDのボタン、jQueryまであらゆるジャンルのリソースがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下