国内でもオープンソースのCMSとして、広く使われているwordpress。その一つの魅力に豊富のテーマがあり、国内外のクリエイター達によって様々なテーマが公開されています。今日紹介するのは2009年に公開されたテーマのなかから選りすぐられた100個のテーマを紹介する「100 Premium Like But Free, Fresh WordPress Themes: Year 2009」と言うエントリーです。

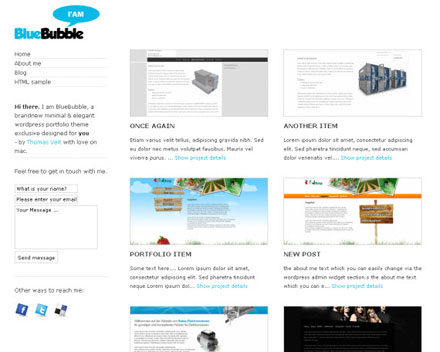
BlueBubble – Free Premium WordPress Portfolio Theme–View Demo
メディアやWEBマガジン用のテーマから、ポートフォリオやブログ向けのテーマまで様々なWordpressのフリーテーマが紹介されています。今日はその中からとくに気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
様々なエフェクトを可能にしてくれるjQuery。その用途は幅広く、様々なシーンで使われていますが、今回紹介するのはjQueryで実現するナビゲーションテクニック「15 Excellent jQuery Navigation Techniques and Solutions」です。

Create Vimeo-like top navigation
タブメニューからツリー表示、などなどなかなかHTML+CSSだけではできないアニメーションや仕組みを使ったナビゲーションのテクニックが紹介あれています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
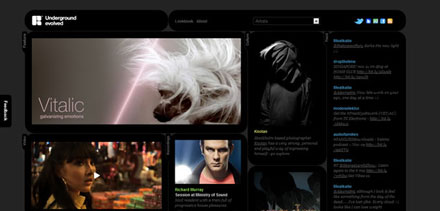
最近国内でもよく見かける紙面のような、レイアウトのWEBデザイン。従来のモノと比べて新鮮な印象を受けます。今日紹介するのはそんな雑誌風、新聞風のWEBレイアウトを集めた、インスピレーション集「50 Impressive Magazine and Newspaper Styled Web Designs」です。

R.fm – The Finest Blend of Club Culture
一口にマガジンタイプといっても、様々なレイアウトが公開されています。全部で50ものレイアウトが公開されていますが、今日はその中から気になったものをいくつか消化したいと思います。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
制作時に非常に便利なソフトの一つとなっているPhotoshop。いろいろな加工や表現が可能で、時にはその表現の幅に驚かされることもあるのではないでしょうか?そんな中今回紹介するのは、Photoshop形式のフリーpsd素材を集めた「Free PSD Files: Download 25 UI Design Photoshop PSD Resources」です。

Bifold Flyer Mockup | Vectogravic
いろいろなタイプのpsd形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
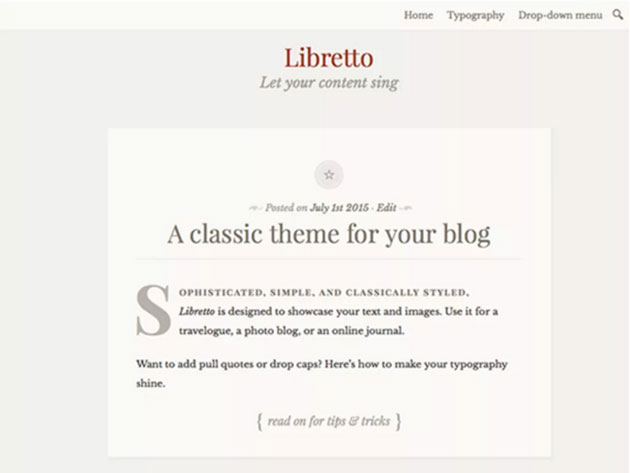
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
インスタグラマーとして活躍する人が増える中、いかに自身の投稿を魅力的に見せるかが非常に重要になってきます。今回はそんなシーンで利用したい、インスタグラムの投稿をおしゃれに彩るフリーテンプレートまとめ「10 Free Instagram Story Templates」を紹介します。

Free Template – Adobe XD by Alberto Bianchini | Dribbble | Dribbble
使うだけで投稿が通常の写真投稿より映える、デザイン性の高いテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
料理の湯気だったりタバコの煙だったり、様々なシーンで演出的に使われる煙。今回紹介するのはphotoshopで使える煙ブラシセット集「350+ Smoke Brushes for Photoshop」というエントリーです。
様々なタイプの煙を表現したphotoshopブラシが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
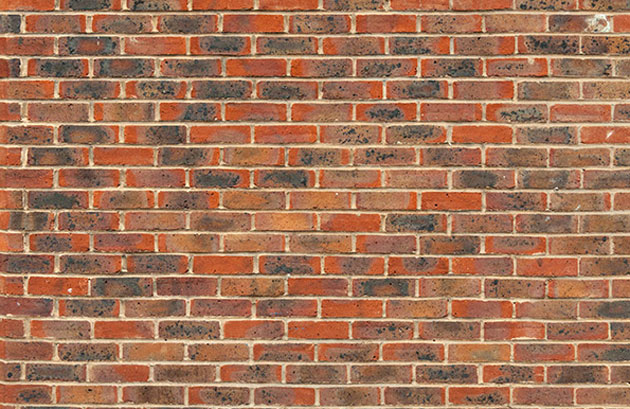
街の壁面や建物の壁材などに利用されているレンガ。年月が経ったことによる味のある色合いは、アンティークでヴィンテージな雰囲気を感じさせてくれます。今回はそんなレンガ壁のテクスチャセット「8 Brick Wall Textures」を紹介したいと思います。

シンプルかつ、さまざまな色合いのミックスされたレンガテクスチャが8種セットになっています。
詳しくは以下
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
仕事などを進めていく上で非常に便利なやることを記録させていくツールToDo。多くのToDoツールがリリースされており、様々なサービスが展開されていますが、今日紹介するのはjQueryとMySQLで実現するシンプルなToDoリスト「AJAX-ed To Do List With PHP, jQuery & MySQL」です。
インターフェースは至ってシンプルで、追加して消すという動きが直感的にできるようになっています。複雑な事はできませんが、ToDoで必要な最低限な機能はすぐに実装できます。
詳しくは以下
季節感、華やかさ、美しさ、女性らしさなど様々な印象を演出できるモチーフの一つ花。それだけにデザインをしていても非常に便利で使いやすい素材だと思います。今回紹介するのはそんな花を表現してくれるフリーphotoshopブラシセットを集めたエントリー「250+ Floral Photoshop Brushes」です。

Floral Photoshop Brushes(66 brushes)
全部で250もの、花を表現する為のphotoshopブラシが集められています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBデザインの次世代規格として注目を集めているCSS3。徐々に技術系のWEBサイトでも取り上げられて、WEBデザイン業界内では話がでる機会も増えてきたと思いますが、今日紹介するのはCSS3を使ってボタンを作るテクニック集「20 CSS3 Tutorials and Techiques for Creating Buttons」を紹介したいと思います。
グラーデーション、オーバラップ、ドロップシャドウなどなど、いままで画像でしか表現が困難だったボタン表現が多数集められています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下