サイトに設置するボタンの中でも最もユーザーに的確にそして分かりやすく制作しなければいけないボタンの一つカートに入れるボタン。今日紹介するのはそんなカートに入れるボタンを集めたエントリー「80 Examples of Add to Cart Buttons for Design Inspiration」です。
全部で80ものカートに入れるボタンが紹介されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
全世界で使われているオープンソースなCMS、Wordpress。高い拡張性と柔軟なデザイン性が人気ですが、数多く公開されているレベルの高いテーマもその人気を支える一つです。
今回紹介する「45+ great looking free WordPress Themes」はそのタイトル通り、素晴らしいフリーWordpress Themesを集めたエントリーです。いくつか紹介されていますが、今回は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
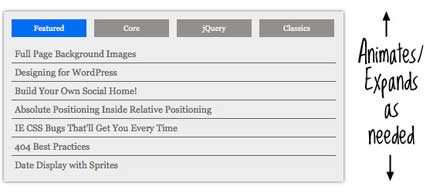
少ないスペースで様々な情報を格納できるタブ式のインターフェイス。現在では情報サイトをはじめとして様々なサイトで導入されていますが、今回紹介するのはシンプルかつ機能的なタブインターフェイス「Organic Tabs」です。

非常に使い勝手が良くリストタグとjQueryのみで実現できるので、実装もシンプルで簡単になっています。挙動のスクリーンキャストを収めた動画が公開されていましたので下記に貼り付けておきます。
動画は以下から
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
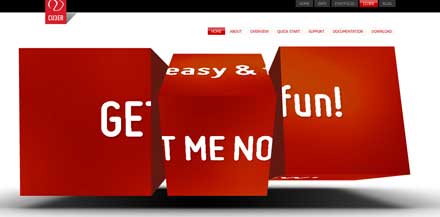
WEBのリッチな表現と言えばFLASHコンテンツ。様々な表現が可能ですが、開発の敷居は通常のWEB制作と比べると高いものになっています。今日紹介するのはFLASHがあまり得意では無い方も簡単に組み込めるフリーFLASHスライダー「CU3ER- flash 3D image slider!」を紹介したいと思います。

こちらは平面の画像が切り分けられたり、切り分けて回転したりと様々な3Dエフェクトが簡単に実現できます。
詳しくは以下
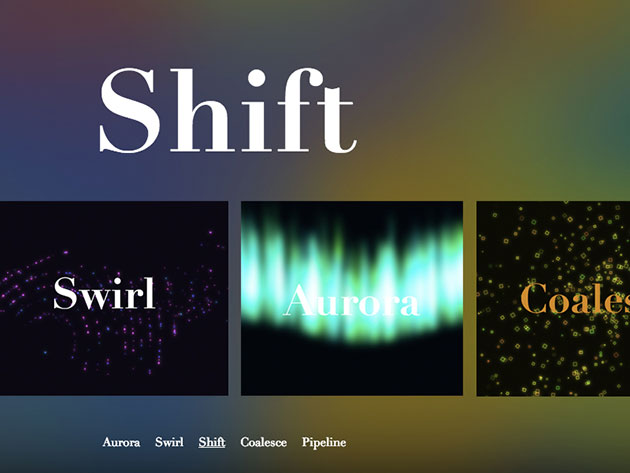
進化し続けるWEBの表現。最近はアニメーションで見せるWEBも非常に多くなってきました。今回紹介するのは、軽量で表現力の高いHTML5 Canvasで表現するアニメーション背景「Ambient Canvas Backgrounds」です。

基本的にはjavascrptで制御しており、座標やカラーなどを簡単に調整できるようになっています。全部で5つのアニメーションがセットされていますがいくつか気になったものを紹介したいと思います。
詳しくは以下
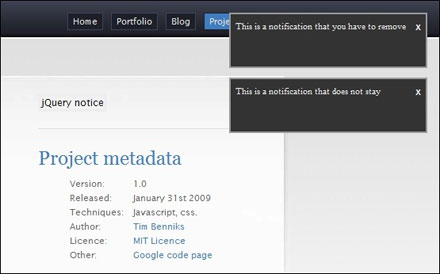
多様化するWEBサイトの中で、様々なユーザーが迷わないような工夫が施されていますが、今回紹介するのはその中でも、注意や案内を促すためのNotificationを実現するjQueryをまとめたエントリー「20 Useful jQuery Notification Plugins and Tutorials」です。

jQuery “growl-like” notification plugin
Notificationといっても、アラート的なものから、メッセージの数を知らせるものなど様々ですが、今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下
webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
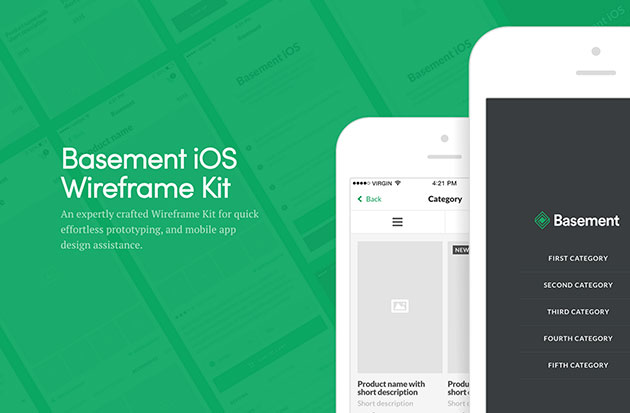
アプリをデザインするためには、まず全体の構成設計が必須。しかしすべてのページやコンテンツ分を一から作り上げるのはなかなか大変だと思います。今回はそんなときに活躍してくれる、iPhoneでのAPPデザイン設計に最適なワイヤーフレーム集「Basement iOS」を紹介したいと思います。

さまざまな種類のページ設計ワイヤーフレームがまとめられており、作りたいアプリのジャンル別に使い分けることができます。
詳しくは以下
フォントを使用する場所やデザイン感によって、ウェイトやフォント自体の太さを使い分けることで強弱をつけることができます。そんな中今回紹介するのは、細身のラインが特徴のフォントまとめ「21 Light & Ultra-Thin Fonts for Your New Designs」です。

Party at Gatsby's font by tysmagic – FontSpace
繊細なラインで構成されたデザイン性の高いフォントが多数まとめられています。
詳しくは以下
雰囲気を感じさせるデザイン制作に欠かせないグランジテクスチャですが、毎回デザインする度にグランジ素材から制作していては、制作時間がどんどん増えてしまいます。そんな中今回紹介するのが、グ表現力が高いグランジテクスチャをまとめた「25 Free Grunge Textures For Designers」です。

Hot Pink Industrial Grunge Texture
シックな雰囲気のテクスチャから印象的なテクスチャまで、さまざまなテイストの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下