WEBサイトの制作をより簡単にそして精度の高いものにしてくれるテンプレート。現在様々なフリーで使えるテンプレートがリリースされており、かなりクオリティの高いもの存在します。今日はそんなハイクオリティなフリーHTML/CSSテンプレートを集めたエントリー「99 High-Quality Free (X)HTML/CSS Templates」を紹介したいと思います。
様々なタイプの高品質なHTML/CSSが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
個人でも大手のニュースサイトでも一般的になってきたRSS。RSSでサイトやブログの更新情報を流したり、逆に購読したりと言う方は非常に多いかと思います。今日紹介するのはそんなRSSを示すアイコンをあつめたエントリー「800+ Most Wanted Free RSS Icons for Bloggers」を紹介したいと思います。

800+ Most Wanted Free RSS Icons for Bloggers
基本的にRSSを表すアイコンは規定のものがありますが、その規定のマークを上手く使ったユニークなものからスタンダードなものまで幅広いRSSアイコンが800以上紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBの要素のうち最も重要なもののひとつ写真。そのクオリティや見せ方で、WEBサイトのクオリティは全く違ってきます。今日紹介するのはそんな写真を効果的に見せる、jQueryプラグインをまとめたエントリー「30 Best jQuery Photo Plugins」を紹介したいと思います。
スライダー、スライドショー、ギャラリー、スクローラーなど様々なプラグインが収録されていますが、今回はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
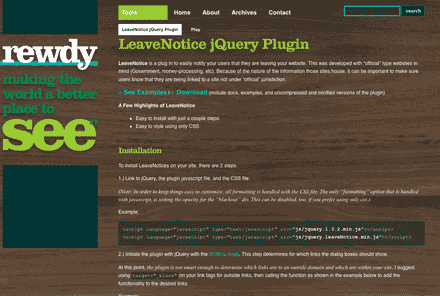
様々なWEBサイトがリンクでつながり、リンクを辿って情報を閲覧していくのは当たり前の事ですが、今回紹介する「LeaveNotice jQuery Plugin」は外部へのページ遷移時にちょっとした演出をし、サイト退出や外部へのページ遷移に少し色を与えてくれるjQuery pluginです。

このプラグインでは設定しておいた条件に合わせて、javascriptでウィンドウを表示し、メッセージを表示した後、クリックした先に飛ばすと言うものです。
詳しくは以下
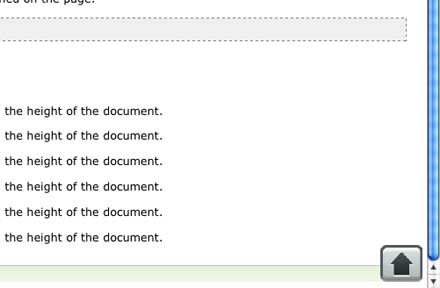
WEBはどうしてもその性質上縦に長くなってしまう傾向があり、縦にスクロールして見ていくと言うサイトも多いかと思います。よくユーザーインターフェイスをよくするためにページ下層にTOPに戻るボタンが用意されていて、読み終わった後に一瞬でTOPに戻れる仕組みを取っているサイトも多いのですが、今回紹介するのは常に表示させておくのではなく、スクロール終端で出現するTOPに戻るボタン「jQuery Scroll to Top Control v1.1」です。

ユーザーがページ下部に戻ったときだけ、フェードインで登場し、逆にスクロールで上部に戻ると言った時には消えると言う仕組みになっています。
詳しくは以下
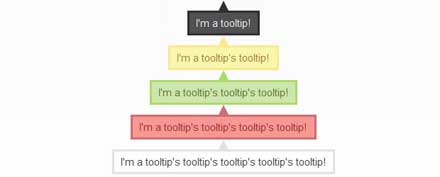
マウスオーバーしたときに出現するツールチップ、その対象物の内容を説明したり、補足的なデータを表示したりとユーザーインターフェイスを向上させてくれるテクニックの一つです。今日紹介するのは利用しやすいjQueryで作るツールチップを集めた「25 Useful jQuery Tooltip Plugins and Tutorials」です。

qTip – The jQuery Tooltip Plugin
吹き出しタイプやフェードタイプなど様々なもの集められていますが、今回はそのなかからいくつか気になったツールチップをピックアップして紹介したいと思います。
詳しくは以下
幅広いグラフィック表現を可能にするソフト・イラストレーター。豊富な機能ゆえ、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回は、イラストレーターを使い慣れていない人でもわかりやすいチュートリアルまとめ「50 Fresh Adobe Illustrator Tutorials for Beginners」を紹介したいと思います。

Create a Tasty Pretzel Text Effect in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
さまざまな種類のグラフィックを描き出せる、イラストレーターでの制作方法が分かりやすく紹介された記事がまとめられています。
詳しくは以下
海外の素材系では定番のグランジを表現する素材。テクスチャやphotoshopブラシ等様々な素材が展開されていますが、今日紹介するのはベクターデータで使えるグランジ素材「15 Free High-Quality Subtle Grunge Vectors」を紹介したいと思います。

全部で15のグランジ表現に使えるベクターデータが公開されています。一部収録されているベクターデータが公開されていましたので下記に紹介したいと思います。
詳しくは以下
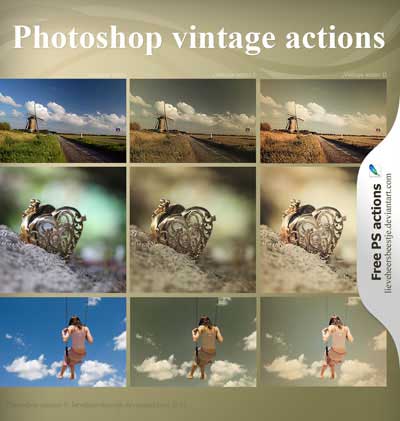
スマートフォンアプリなどでも手軽に色補正ができるようになり、色味などを調整して思い通りの画像加工を楽しんでいる方も多いと思います。しかし、Photoshopなどの画像加工ソフトで微妙な色味を補正するには高度な技術が必要になります。そんな中今回紹介するのが、雰囲気のある画像を手軽に作成できるPhotoshopアクションをまとめた「Collection Of Very Useful Free Photoshop Actions For Vintage Effect」です。

Photoshop vintage actions by *lieveheersbeestje on deviantART
さまざまな雰囲気作りができるアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には書かせないアイコン。デザイン感を統一させて用いれば、全体のクオリティを押し上げてくれます。今日紹介するのはWEB制作で使えるアイコンに特化したまとめサイト「WebIconSets.com-
The Best Icons Always at Your Fingertips」を紹介したいと思います。
![]()
それぞれのアイコンセットごとにまとめられていて、それぞれかなりの数が収録されています。アイコンの総数は全部で6200個以上となっています。今日は紹介されているセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
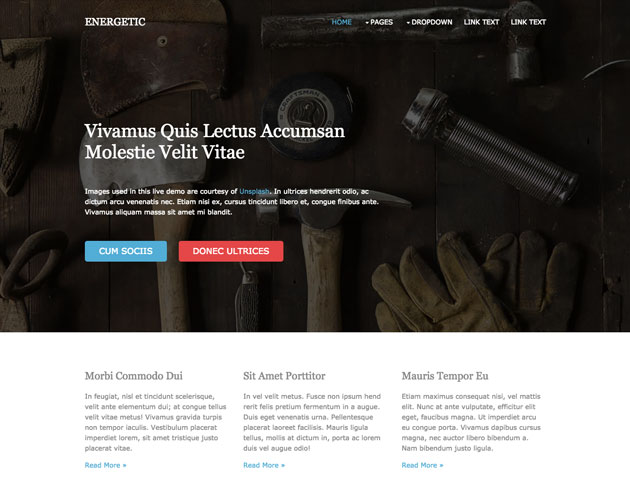
一からデザインレイアウトを構築するよりも、フリーのテンプレートを使用した方が効率よくクオリティの高いデザインができることも多いと思います。今回はそんなシーンで参考にしたい、デザイン性に優れたHTML5フリーテンプレート集「12 Free And Fresh HTML5 Web Templates」を紹介したいと思います。

Energetic Website Template | Free Website Templates | OS Templates
シンプルながらに、使い勝手のよいレイアウトが採用されたテンプレートが厳選され紹介されています。
詳しくは以下
植物などの自然素材を使用したデザイン制作を行うことも多いと思いますが、身の回りにある植物だけを使用しようとすると、素材の選択の幅が狭くなってしまいます。そんな中今回紹介するのが、さまざまな樹木の樹皮が揃ったテクスチャをまとめた「25 Free Bark Textures For Designers」です。

Old Yew Bark Stock Texture by *aegiandyad on deviantART
若々しい樹木のテクスチャや、朽ち果ててしまいそうな樹木のテクスチャまで、さまざまな樹皮のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
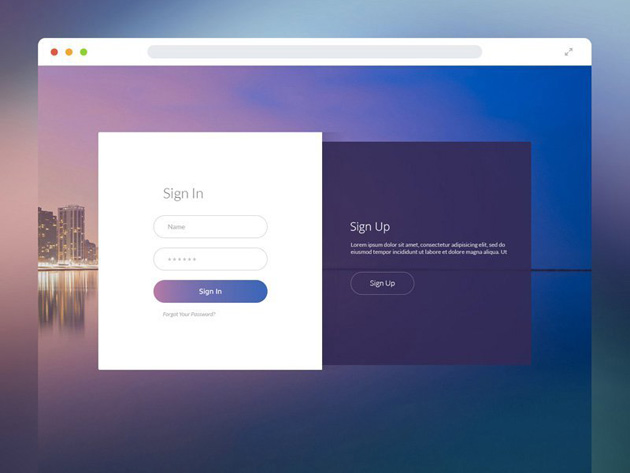
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
デザインを行っていく上で、素材として非常に重要な役割を果たす写真。写真一つでデザインは大きく左右されます。そんな中今回は、クールで洗練された印象のある画像加工をしたいと思っている方におすすめのPhotoshopアクション「Toxic Potion Glitch Actions」をご紹介していきたいと思います。

Toxic Potion Glitch Actions — discover Pixelbuddha Plus design resources library
モノクロ写真はそれだけでクールな印象を与えてくれますが、更にスタイリッシュさを加えることが可能になっています。
詳しくは以下
制作の現場には欠かせないアプリケーションの一つphotoshopですが、今回紹介するのは2009年に公開されたphotoshopのチュートリアルを集めたエントリー「The 100 Most Popular Photoshop Tutorials 2009」です。

Computer Arts – Create frozen liquid effects
幻想的な世界観を作るものから、現実のものをより面白く見せるテクニックなどなど様々なphotoshopでのチュートリアルが公開されています。様々なチュートリアルが公開されていますが、いくつかきになったものを下記に紹介したいと思います。
詳しくは以下
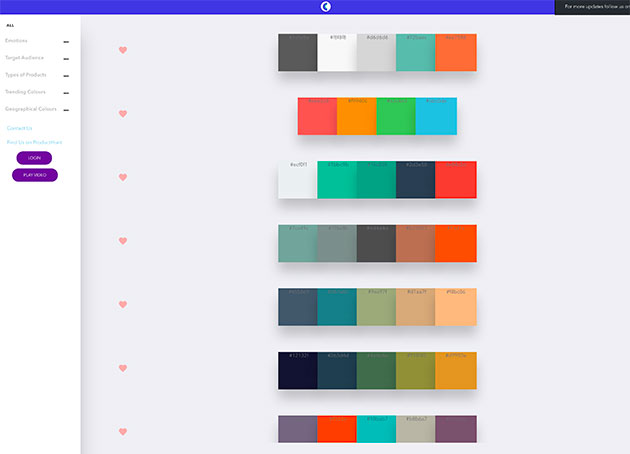
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下