スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
限られたスペースを有効に利用するため、もっと魅力的に写真を見せるためにスライドショーを利用しているという方は非常に覆いと思いますが、今回紹介するのはCSS3で実現するクリエイティブなスライドショー集「CSS3 Image Galleries, Slideshows and Image Effects」。

Sliding Image Panels with CSS3
文字や、写真の動きなど、今までのスライドショーにはなかったギミックやエフェクトがCSS3によって実現されています。いくつかのスライドショーが公開されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Fullscreen Background Image Slideshow with CSS3
フルスクリーンで展開するスライドショー。文字などのエフェクトがCSS3っぽいです。

CSS3 Lightbox
シャドウやフェードなど細かい部分にまでこだわったライトボックス。CSS3で処理されています。

CSS3 Loading Animation Loop 2 Set
CSS3で作られたローディングアニメーション。よく見るサークルなどではなくて独特の動きがクリエイティブ感を与えてくれます。

上記の他にも沢山のCSS3テクニックが公開されています。HTML5とCSS3で、なにか面白いものをと企んでいるWEBデザイナーの方は是非原文もご覧ください。
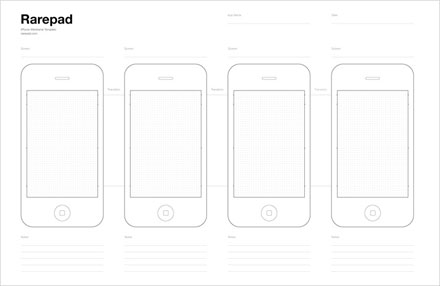
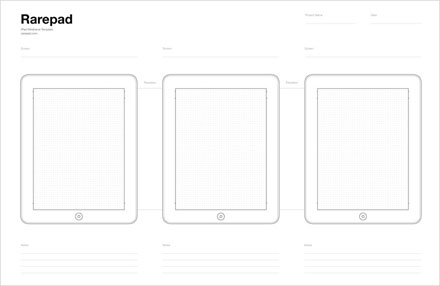
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
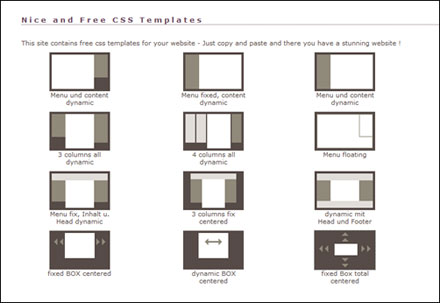
WEBでは様々なデザインレイアウトがあり、クリエイティブで大きな差はできますが、基本のレイアウトはある程度決まっており、制作する上で、ベースとなるレイアウトテンプレートがあるだけで随分と楽になります。今日紹介するのは様々なCSSレイアウトをダウンロードできるサイトをまとめたエントリー「465+ Useful CSS Layouts for Download」です。

Nice and Free CSS Templates/Layouts by My Celly
基本的な1カラム、2カラム、3カラムといったベーシックなものから、シンプルなものまで様々なCSSテンプレートがダウンロード可能です。今日は紹介されている中から幾つか気になったサイトを紹介したいと思います。
詳しくは以下
デザインの中でもコンセプトを表現したり、その団体や企業を直接表すものになってしまうだけに的確といえるものを制作するのはとても難しく、楽しくも悩まされる案件ですが、今回紹介するのはロゴデザインのデザインプロセスを集めたエントリー「16 Logo Design Processes Of Top Logo Designers」です。
手書きのラフから、最終的なカタチになるまでどんなプロセスを追って作成されていったかが分かるようになっています。いくつかのロゴデザインのデザインプロセスが公開されていますが、今回はその中から気になったデザインを紹介したいと思います。
詳しくは以下
デザインに役立つphotoshopブラシ、非常にたくさんの種類が公開されていることもあり、よく利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなphotoshopブラシまとめ「80 All-You-Need Photoshop Brushes」です。

(Free Hi-Res Watercolor Photoshop Brushes | BittBox)
80種類もの豊富なブラシが多彩な種類で収録されており、デザイン制作に必ず役に立ってくれそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内外で広く使われているCMS WordPress。様々なテーマが数多く配布されていますが、今日紹介するのはファッションニュースからWEBマガジンまで日記やブログとはひと味違った、特徴的なWordpressテーマ集を集めたエントリー「15 Super Featured Free WordPress Themes」です。
機能的でバラエティーに富んだフリーで使えるwordpressのテーマがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに分かりやすく親しみやすく、彩りを添えてくれるイラスト。活用したいと思っても、自分で制作するには時間とコストが掛かるため、なかなか難しいのが現状です。今回紹介するのはそんな方におすすめ、手描きイラストが430種類も詰まった素材セット「430+ FREE storyboard illustrations」です。

ペンで描かれたようなタッチのイラストが、全てベクター形式で揃っており、さまざまなシーンで活躍してくれそうです。
詳しくは以下
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下
様々な携帯のWEBサイトで必要となるギャラリー機能。なるべくなら美しく見せたい部分だと思います。今日紹介するのはXMLで読み込むタイプのFLASHギャラリーを集めたエントリー「30+ Most Wanted Flash Image Gallery Tutorials using XML」を紹介したいと思います。
XMLで外部ファイルを制御していますので、写真の位置を指定し直せば自由にギャラリーの中身を入れ替えることができます。全部で30ものギャラリーがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBを制作する上でもっとも重要な要素ともいえるユーザーインターフェイス。WEBサイトの趣旨やコンテンツにもよりますが、どんなに格好がいいデザインであっても、どんなに便利な機能があったとしてもユーザーインターフェイスがよくなければだいなしになってしまいかねません。今日紹介するのはユーザーインターフェイスの例を集めたサイトをまとめたエントリー「25 UI Inspiration and Design Pattern Resources」を紹介したいと思います。
いくつかのサイトが公開されていますが、その中から気になったものをピックアップして紹介したいと思います。
詳しくは以下