クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下

How to Create a Pale Golden Switch Button
立体的な質感が思わず押してみたくなるボタンデザインですね。シンプルなタイプなので、いろいろなタイプのデザインに合わせられそうです。

Design a Delicious, Shining Circle Play (Web) Button in Photoshop – Photoshop Tutorials, Digital Art Tutorials and Showcase – PSD Vault
輝くボタンは、再生といった用途だけでなく、グラフィック表現の一つとして覚えておくと便利かもしれませんね。

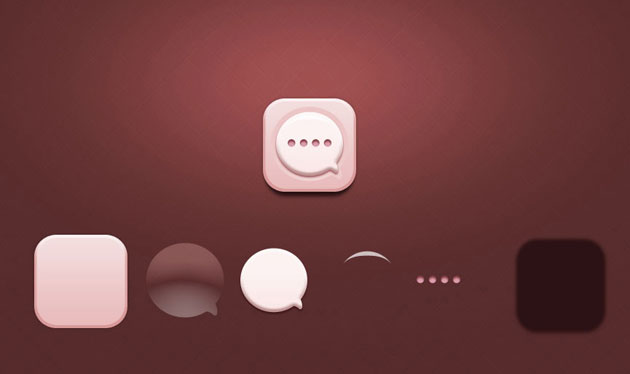
4-Designer | Create an icon of the short message in several simple steps(original tutorial)
吹き出し付きのボタンが、いくつかのパーツから作られていることが分かりやすくまとめられています。こちらも立体感のあるリアルな質感が特徴です。
ボタンというパーツにまでこだわりを見せることにより、新しいデザイン表現の開拓にもつながっていくのではないでしょうか?ぜひ気になったものは実践してみてください。
Call to Action: 13 Tutorials For Creating The Perfect Button | SmashingApps.com