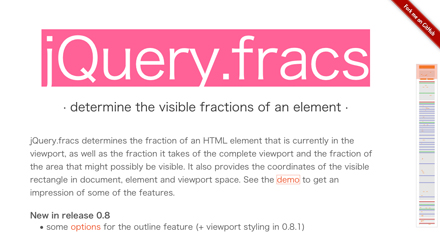
一枚に連なった、長いWEBページも最近増えてきていて、ユーザーにとっては全体像がよくわからなかったりするなんていうときが時にはあるかもしれません。そこで今回紹介するのは、サイト全体のプレビュー画像をサイトサイドに出力してくれるjQuery「jQuery.frace」。

上記のようにサイトのサイドバーに全体を縮小してどの範囲が見えているかを直感的に理解できるような機能を付加できます。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
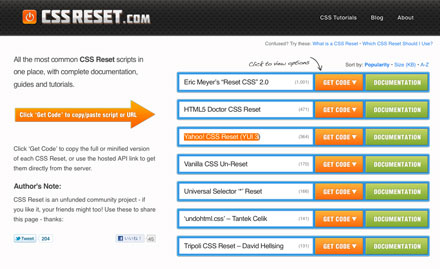
様々なブラウザがリリースされており、CSSの解釈は各ブラウザで異なり、多くのWEB制作者が悩まされていますが、そんな問題を回避してくれる対策の一つが、Reset CSS、ブラウザ間の見栄えを少しでも揃えるために、ブラウザ固有のスタイルシートを初期化してくれるものですが、今回紹介するのはそんなReset CSSを集めたサイト「CSS Reset.com」を紹介したいと思います。

サイトからは様々な種類のResetCSSのコードをコピーできたり、それぞれのドキュメントが参照できたりと、ResetCSSを便利に利用出来るようになっています。
詳しくは以下
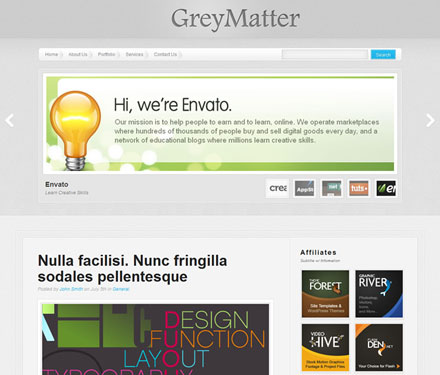
HTML5やCSS3などの次世代の企画も徐々に業界内では浸透してきていますが、まだまだ商業ベースでは特定の用途を除いては使えないシーンも多く、HTML+CSSを用いて制作をしている人がほとんどだと思います。今日紹介するのは最近リリースされたクリエイティブなHTML+CSSのテンプレート「25 Fresh and Professional CSS and HTML Templates」です。

25 Fresh and Professional CSS and HTML Templates
様々なテンプレートがまとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ロゴも策定されWEB業界では徐々に浸透しつつあるHTML5ですが、今までのHTMLでは表現できない、ものが多々、可能になっていて、クリエイティブの面、機能面でも期待されていますが、今日紹介するのはHTML5の機能を使った事例を集めたエントリー「12 Fun & Clever Examples of HTML5」です。
アニメーションを用いたものから、3D表現、ゲームなどなど、いままでFLASHなどでしか再現できなかったものがHTML5で描かれています。今日は其のナッからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
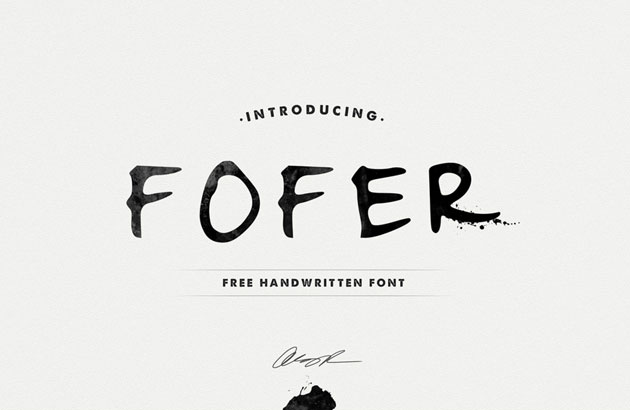
魅力的なデザインのフォントを取り入れることで、より高い魅力を引き出すことができます。今回はそんなデザイン性が高く、ストックしておきたくなるようなフリーフォントが集結した「Professional New Free Fonts for Designers」を紹介したいと思います。

FOFER Handwritten Font on Behance
いろいろなテイストのフリーフォントがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
さまざまなデザインに重宝するアイコンは、フリーで使用できるタイプも豊富に発表されており、愛用しているという方も多いはず。そんな中今回紹介するのが、シンプルな中にもこだわりのデザインが生きたフリーアイコンセット「Plastique Icons Full Set」です。
![]()
定番のアイコンが全てセットになっている、幅広いデザイン制作で活躍するアイコンセットです。
詳しくは以下
アナログテイストなデザイン制作にはもちろん、デザインのワンポイントとしても使いやすい手書きフォントですが、イメージにぴったりなフォントを見つけるというのは難しいもの。そんな中今回紹介するのが、アナログテイストなデザイン制作に欠かせない手書きフォントまとめ「30+ Essential Free Hand Drawn Fonts」です。
洗練された雰囲気のフォントから、個性的なフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)
壁紙を配布しているサイトは、国内外に問わずかなり有るかと思いますが、今日紹介する「20 Cool Vector Wallpaper Designs」は少し変わっていて、ベクターデータで描かれた壁紙を公開しているサイトを集めたエントリーです。ベクターデータで制作されているだけあって、グラフィカルなものが多いです。
全部で20個のベクターデータの壁紙が公開されていますが、今日はその中からいくつか気になる壁紙をピックアップして紹介したいと思います。
詳しくは以下