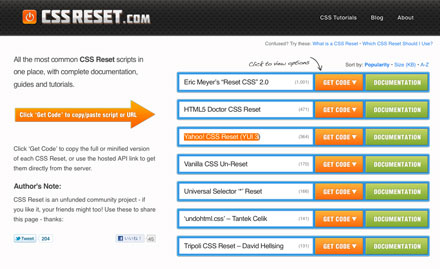
様々なブラウザがリリースされており、CSSの解釈は各ブラウザで異なり、多くのWEB制作者が悩まされていますが、そんな問題を回避してくれる対策の一つが、Reset CSS、ブラウザ間の見栄えを少しでも揃えるために、ブラウザ固有のスタイルシートを初期化してくれるものですが、今回紹介するのはそんなReset CSSを集めたサイト「CSS Reset.com」を紹介したいと思います。

サイトからは様々な種類のResetCSSのコードをコピーできたり、それぞれのドキュメントが参照できたりと、ResetCSSを便利に利用出来るようになっています。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
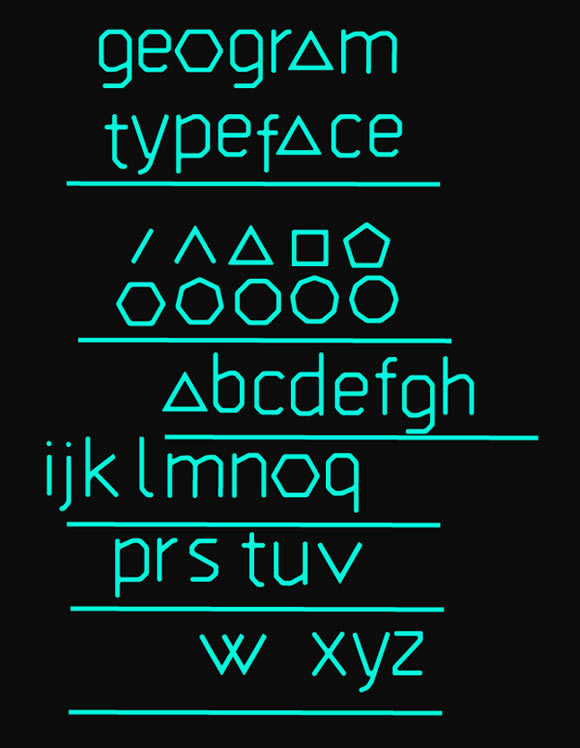
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

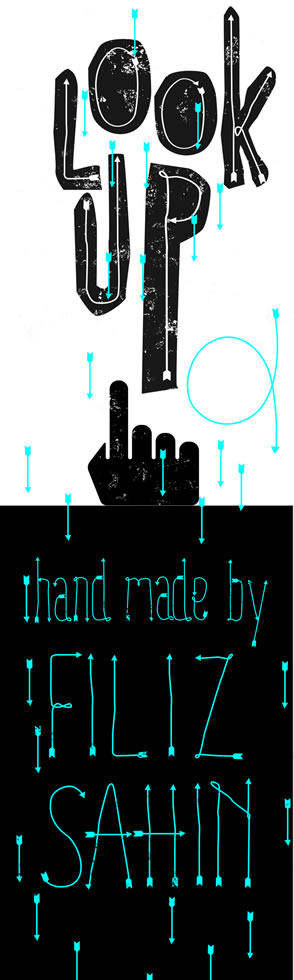
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

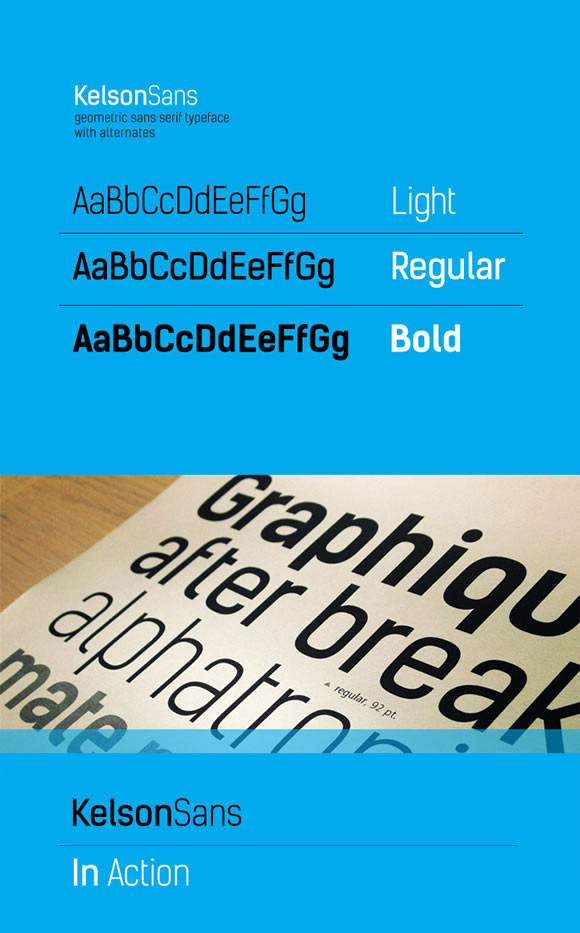
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
写真やグラフィックだけでは与えられない、個性やインパクトを添えてくれるフォント。多くの形が存在していますが、今回は独創的な形状を持つフォントに焦点をあてた「20 Best Free Fonts on Behance」を紹介したいと思います。

BUFFALO – FREE SCRIPT FONT on Behance
手描きからクラシカル、ユニークな雰囲気など、独特さを兼ね備えたフォントデザインが20種類まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
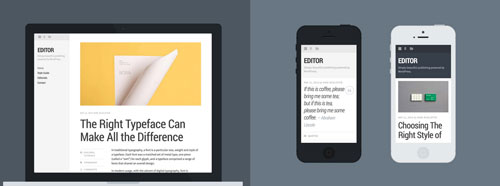
いろいろなタイプのサイトに活用できるWordPress。デザインのフリーテーマも数多く配布されており、使用したことがある方も多いのではないでしょうか?そんな中今回紹介するのは、クリーンなテイストが特徴のフリーWordPressテーマ「20 Free WordPress Themes with a Clean Layout」です。

Editor WordPress Theme – Array
シンプルテイストかつ、クリーンで清潔なイメージのWordPressテーマが20種紹介されています。
詳しくは以下
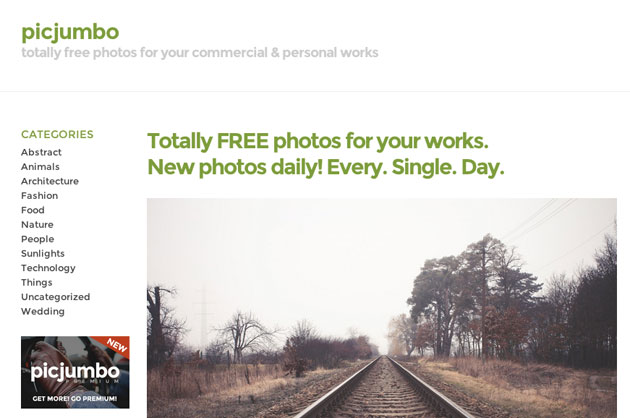
デザインをする際に利用することの多い写真素材。自分で撮影して用意することもあると思いますが、思い通りの写真が無いとき、撮影が難しいビジュアルを探しているといったシーンもよくあるのではないでしょうか?今回はそんな時におすすめ、高解像度なハイクオリティ写真素材を集めたサイト「picjumbo」を紹介したいと思います。

大きなサイズの、デザインクオリティの高い写真素材が多数収録されています。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下
良い企画書を作成するには、アイデアが視覚的にプレゼンテーションされ、クライアントに印象的に伝わることが重要です。しかし、企画書の見栄えを良くするには意外と時間がかかります。今回はそんな時に活躍してくれる「「10 Free Powerpoint Templates for Creatives」を紹介します。

MINIMAL POWERPOINT TEMPLATE — Pixel Surplus | Resources For Designers
高品質のPowerpointテンプレートで、どれも無料で利用できるため資料作成にすぐ利用できます。
詳しくは以下
WEBサイトを制作する際に、背景に大きな画像を張り込むとその分サイトの容量が大きくなってしまい、重いサイトという認識をされてしまうことも。今回はそんな背景画像を手軽に、そして容量にも配慮して生成できるツールをまとめた「5 Pattern Generators for Background Designs」を紹介したいと思います。
ダウンロード形態を選べる5つのジェネレーターサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下