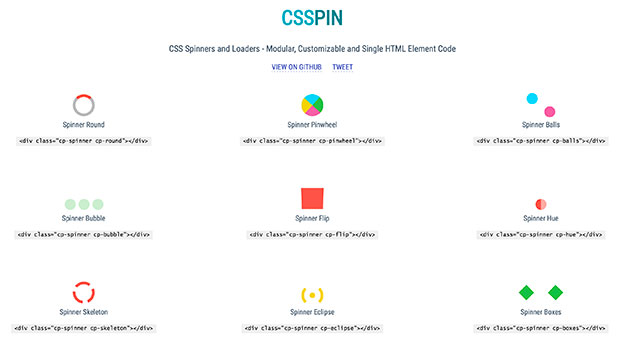
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
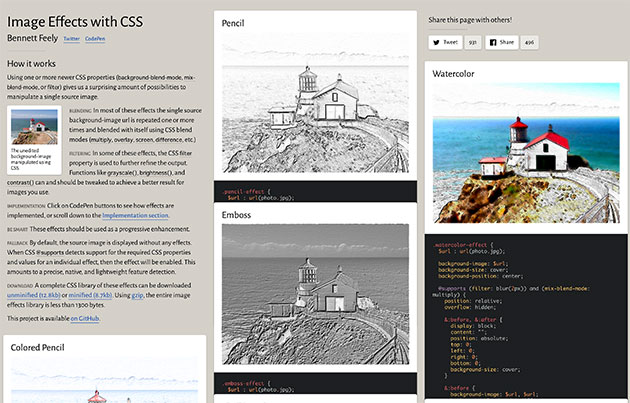
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下
そろそろ街はクリスマスムードとなってきて、クリスマス装飾を見かけるようになってきました。今日紹介するのはクリスマスを彩るアイコンセット「100 Free Flat Christmas Icons」です。

このアイコンセットはフラットでカラフルな、クリスマスらしい楽しげなアイコンが全部で100種類収録されています。収録アイコンは以下からご覧ください。
詳しくは以下
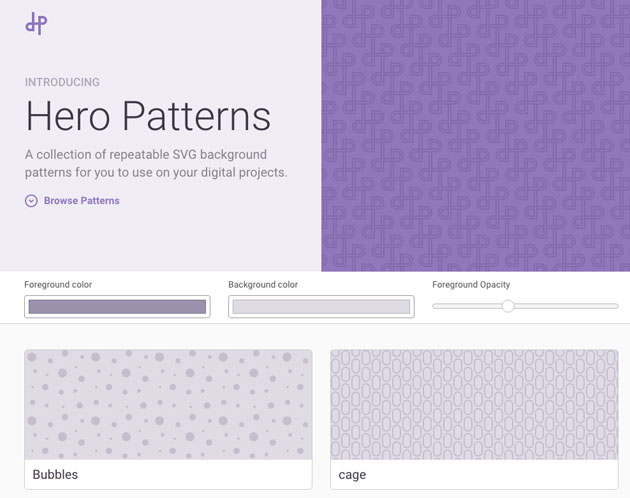
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下
クレジットカードロゴアイコン、国旗アイコン、ファイルタイプアイコンなどちょっと珍しいアイこんんから、よく見かけるRSSフィードや一般的なミニアイコンまで幅広いアイコンを無料で配布しているのが今回紹介する「Fine icons.」です。
![]()
ライセンスは「Creative Commons Attribution-Share Alike 2.0 UK: England & Wales」でライセンスの範囲内なら配布されているアイコンはすべてフリーでダウンロードでき、WEB、ブログ、モバイルアプリケーションなど形式を問わず個人使用、商用利用問わず利用することが可能です。
詳しくは以下
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
デザインを支える要素の一つであるフォントデザイン。多種多様な欧文書体を持つことも大切ですが、一つのフォントで色々なタイプを持つこともデザインの微妙な調整時には必要なのではないでしょうか。今回は様々なフォントをご紹介するのではなく、焦点をCymbriaにあてたまとめ「Cymbria Free Font Family」をご紹介していきたいと思います。

癖がなく使用しやすいCymbriaはデザインする人なら持っておくと便利なフォントの一つ。太さなどのバランスが取られたセットがダウンロードできるようになっています。
詳しくは以下
WEBデザイナーなら一度は苦しめられたことがあるIE6。はやくIE6を考えなくて良い、開発環境にならないかと思っている方も多いと思いますが、まだ現状を見る限り、完全に考えなくて良いという日はもう少し時間がかかると思います。今日紹介するのはIE6について改めて知ることができるIE6の全てをまとめた「Ultimate IE6 Cheatsheet」を紹介したいと思います。

市場シェアが現状どうなっているのか?躓きがちなDOCTYPE宣言だったり、クロスブラウザで同一の表現を楽にしてくれるcssリセット、動作可能なjavascriptのフレームワークと様々な角度からIE6についてまとめてくれています。
詳しくは以下
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
インターネット上にはデザイン用の素材が無数に公開されており、デザインのアイデアを探したりデザイン制作に利用したりと、さまざまな方法で活用されていると思います。そんな中から今回紹介するのが、四角形を基調にしたスクエアパターン素材をまとめた「72 Surprisingly Creative Square Patterns」です。

Multisquare Pattern by *deiby on deviantART
シンプルな雰囲気のパータン素材から、カラフルでポップなパターン素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
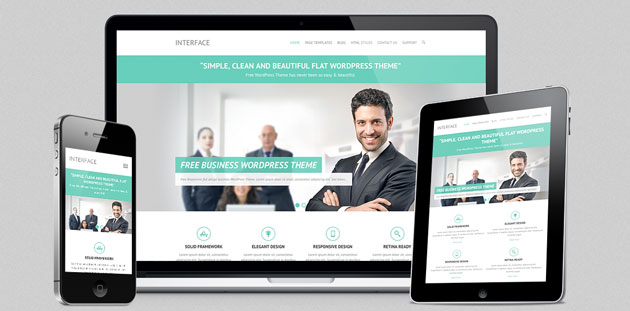
webサイト構築の定番ともいえるブログソフトウェア・wordpress。フリーでテーマが配布されていることもあり、非常にさまざまなシーンで活用されています。そんな中今回は、簡単にクリエイティブなサイトを構築できるフリーwordpressテーマ「50+ Best Free WordPress Themes for Spring 2014」を紹介したいと思います。

(Interface – Free Flat Responsive Business WordPress Theme)
さまざまなレイアウトのwordpressテーマがまとめられており、便利に活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな素材を使ったテクスチャ素材がインターネット上ではフリーで配布されており、あらゆるデザインに活用するためストックされている方も多いのではないでしょうか?今回は是非そんなコレクションに加えたい、10種のダンボールテクスチャセット「10 Free Cardboard Textures to Download」を紹介したいと思います。

定番のテクスチャとして利用できる、シンプルなダンボールテクスチャが10種セットになってダウンロードできるようになっています。
詳しくは以下