webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
スマートフォンが携帯電話の主流となったことで、webサイトはパソコンで見る際の状態ではなく、スマートフォン用のレイアウトで制作することが当たり前となってきています。しかし、同時に両方を構築するのに時間や予算がかけられない時もあるのではないでしょうか?そんな時に便利なフリーレスポンシブHTMLテンプレート「30 Free Responsive HTML Templates」を今回は紹介したいと思います。
スマートフォンに最適化したレイアウトを実現できるHTMLテンプレートがまとめられています。
詳しくは以下
イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
アナログで制作されたテクスチャーセットは、デジタルでは再現しづらい、凝った模様やディティール表現が魅力。手書き風が流行する今、デザインで利用する場面も多い素材なのではないでしょうか。今回ご紹介するのは、そんなアナログで制作された個性的なテクスチャーセット「Fluid Textures Set」です。

Free wet paint textures collection: download graphics
撥水性の高いキャンバスに絵の具を置いたような、水滴を弾いた模様が個性的なテクスチャーセットです。
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

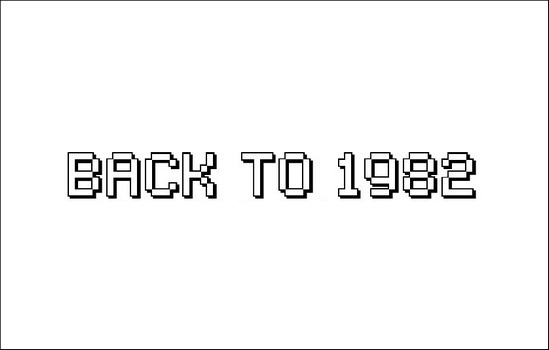
Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
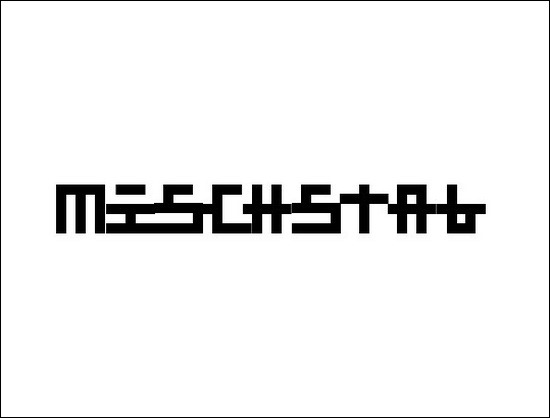
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

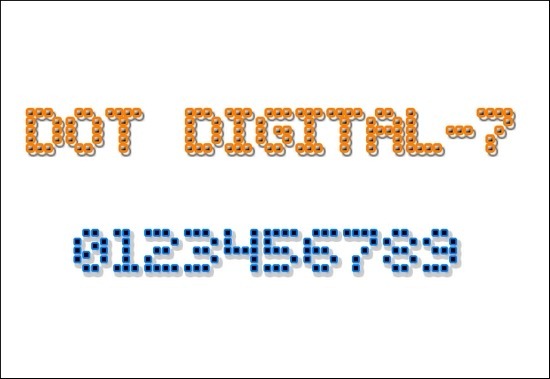
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
フリーで使用できる素材が豊富に展開され、つねにチェック・ストックをされているデザイナーの方も多いのではないでしょうか?そんな中今回紹介するのは、フリーでダウンロード可能なデザインリソースまとめ「14 Best Design Resources Released this Week」です。

RetroSauce – Letterpress Actions ~ Actions on Creative Market
さまざまな種類のフリー素材がまとめられており、どれもデザイン性のあるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
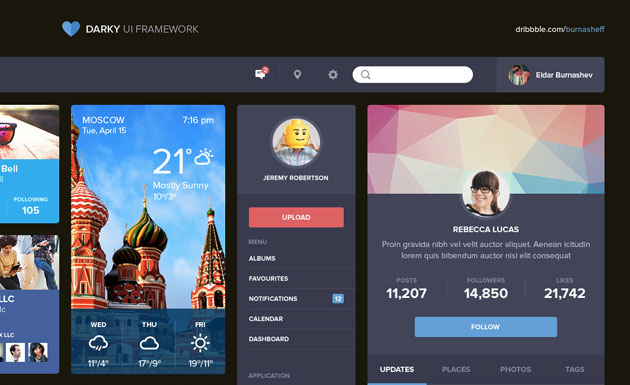
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下
フリーフォントにもさまざまなテイストのものが存在しており、デザインによって使い分けることで、より魅力的に見せることができます。そんな中今回紹介するのは、レトロタッチのフォントが豊富に揃った「75 Free Retro Style Fonts」です。
レトロな雰囲気を存分に感じられるフリーフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下