webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
デザイン・クリエイティブ業界のトレンドに合わせて、デザインフォントも日々進化しています。そんな中今回紹介するのは、最新のフォントトレンドをおさえた優秀なフリーフォントまとめ 「20 Free Dramatic Fonts That Follow The Latest Typography Trends」です。
デザイン性の高い、非常に魅力的なフォントがピックアップされ紹介されています。気になったものをまずは以下よりご覧ください。
詳しくは以下
フォントには非常に多彩な種類が存在しており、どんどんと新しいものも公開されています。そんな中今回紹介するのは、個性的なものからシンプルタイプまで、最新のフォントをまとめた「20+ Fresh and Free Fonts for July 2014」です。

Stygis font – FREE TYPEFACE on Behance
比較的新しい、いろんなデザインのフォントが20種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
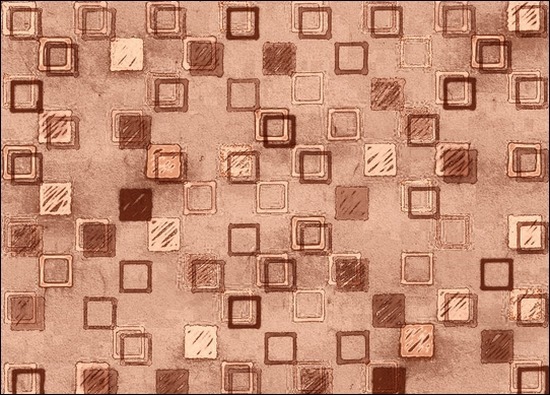
Webデザインのように閲覧環境が限定されるプロダクトであっても、質感を高めることによってデザインに深みを与えてていくことができます。今回紹介するのはそんな質感を手軽に高めることができる、クリエイティブなスクエアパターンを集めたエントリー「30+ Creative Square Patterns To Inspire You」です。

Pattern / 5 Stones :: COLOURlovers
カラフルなテクスチャや手作りの暖かみを感じられるものなど、多数のパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
今回は少し変わったJavaスクリプト「meltdown.js」を紹介したいと思います。このJavaスクリプトはHTMLを崩して崩壊させてしまうと言うスクリプト。
このスクリプトを使うとページがアニメーションしながらガラガラと崩壊していきます。スクリプトはブックマークレットや特定のURLをアドレスバーに貼付けるだけで作動します。おもしろそうなので実際に試したものをスクリーンキャストで撮ってみました。
動画は以下から
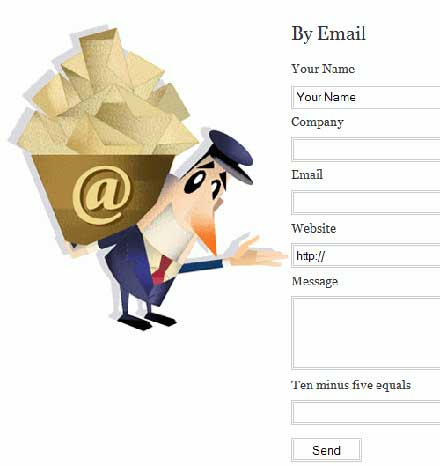
今までコメント欄のデザイン集や日付表示のデザイン集をなど部分的なデザイン集を「コメント部分のデザイン集「30 Must See Comment Designs」」や「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と取り上げてきましたが、今日紹介するのもそんな部分的なデザインをひたすら集めたデザイン集「Web Form Design: Modern Solutions and Creative Ideas」です。

こちらのデザイン集はWEB上のフォームのデザインをひたすら紹介するエントリーです。機能的なものなのでなかなかこだわって作る機会が無いのですが、実に様々なフォームデザインが紹介されています。今日は紹介されている中から気になるものもをいくつか紹介したいと思います。
詳しくは以下
名刺と言えばかっちりとしたデザインが多いように感じます。もう少し柔らかい印象を与えてくれるものがあれば、というシーンもあるはず。そんな方におすすめの「Free Floral Business Cards Collection」をご紹介していきたいと思います。

お花をあしらった可愛らしいデザインが魅力的な名刺テンプレートがダウンロードできるまとめになっています。
詳しくは以下
フォントにはさまざまな形が存在しており、デザインに合わせて最適なものを選ぶことがとても重要になっています。そんな中今回紹介するのは、繊細なデザインに最適な細い線のフォント「30 Excellent Thin Fonts for Free」です。

OPTICAL FIBER font by weknow – FontSpace
細いラインをベースにしたフォントが、個性的なものからシンプルなものまで、多數紹介されています。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下