軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

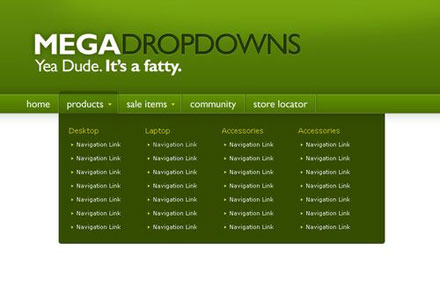
Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
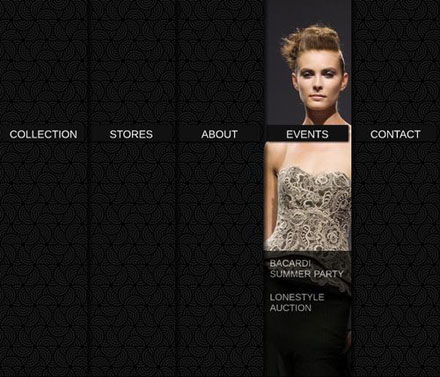
■Collapsing Site Navigation with jQuery
上下からスライドインしてくるナビゲーションメニュー。ダイナミックな演出が可能です。

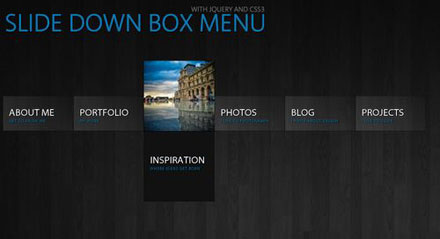
■Slide Down Box Menu with jQuery and CSS3
飛び出して展開するスライドダウンボックスナビゲーション。

■Fancy Apple-Style Icon Slide Out Navigation
アイコンが飛び出してくるアップルライクなナビゲーションメニュー。

上記の他にも様々なナビゲーションメニューが紹介されています。どれもjQueryが利用されていますので、実装もそれぞれのナビゲーションで異なるものの普段から利用している方であれば簡単だと思います。新しいタイプのナビゲーションを使いたいという方は是非どうぞ。