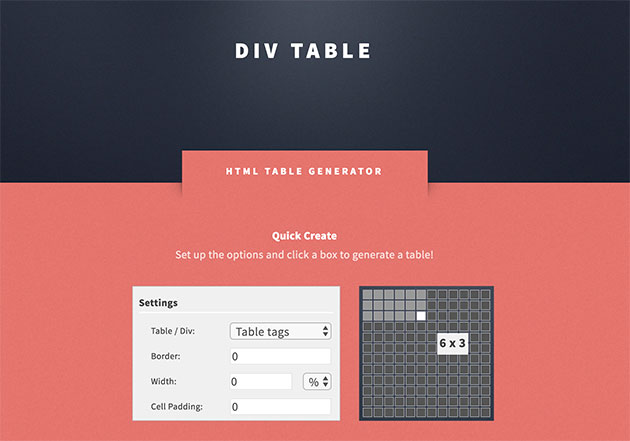
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下
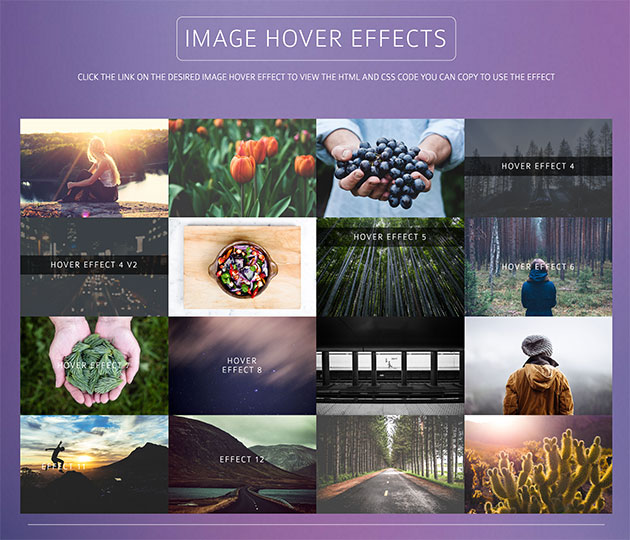
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
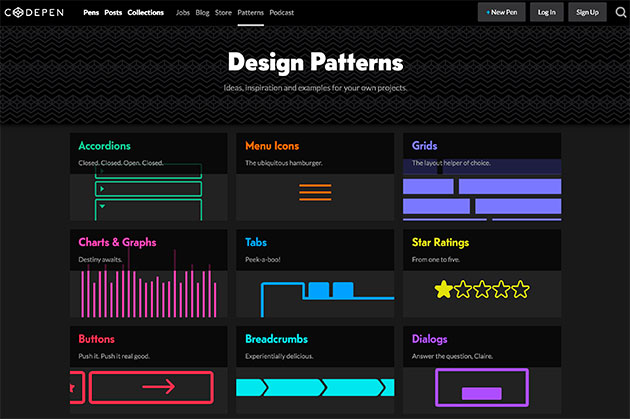
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
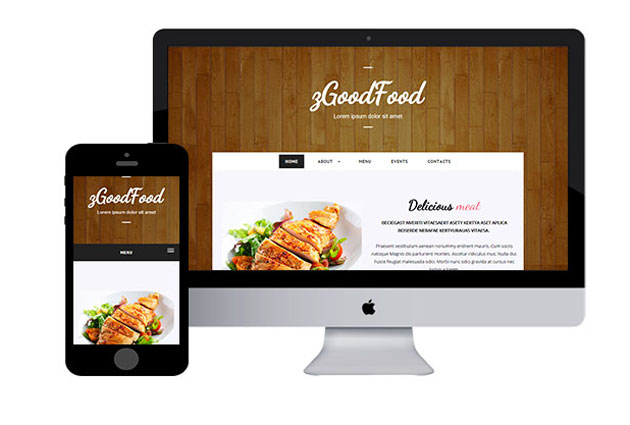
テンプレートを使用することで、作業効率を上げながらデザインクオリティを高めることができたり、コスト削減をすることが可能となります。そんな中今回紹介するのは、HTML&PSD形式のフリーテンプレートをまとめた「20 Fresh and Free HTML and PSD Templates plus GUI Packs」です。

zGoodFood – Free Responsive Html5 Css3 Templates | Themes
PC・スマートフォン等のいろいろなタイプのテンプレートがまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
数値や分析結果、データなどを見せるときなどに使用する表組みのテーブルレイアウト。結構頻繁に使っている方も多いと思います。そんな中今回紹介するのは、表組みをする際に参考にしたい HTML用JSツール10種「10 Useful JS Tools For better HTML Tables」です。
シンプルですが、それぞれの機能に個性を持ったツールが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
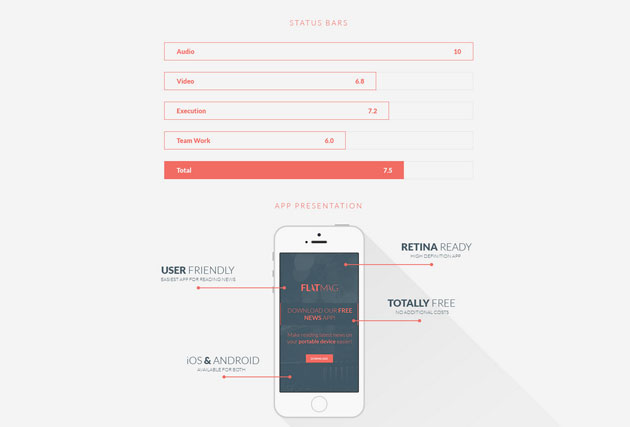
フリーで配布されているテンプレートを使用することで、制作コストのカットやデザインクオリティのアップなど、さまざまな利点を得ることができます。そんな中今回紹介するのは、HTML・PSD形式のフリーテンプレート集「20 Free HTML and PSD Templates」です。

Dribbble – FREEBIE PSD: Flat UI Kit by Nik Pletikos
いろいろなタイプのテンプレートがまとめられており、いろいろなシーンで活用することができそうです。
詳しくは以下
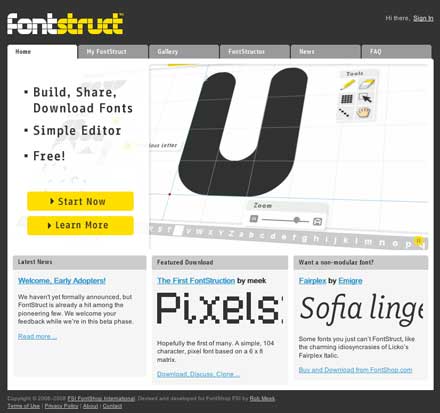
デザインの構成要素で重要な役割を担うフォント世の中には様々なフォントが存在し、同じ文字列でもフォントのデザインによって印象や伝わり方が違ってきます。フォントは世の中にあふれかえっているものの、なかなかイメージに合うフォントが無い、そんなデザイナーも多いかと思います。そこで今日紹介する「FontStruct」はオリジナルフォントが簡単に作成できるWEBサービスです。

利用は簡単なユーザー登録が必要ですが、無料で利用することができます。
詳しくは以下
webサイトには紙媒体とは異なる特有のデザイン感があり、その違いにデザインの難しさを感じるという方も多いのではないでしょうか?そんな中今回紹介するのは、雑誌や広告のデザインレイアウトを取り入れたwebデザインをまとめた「Printed Web: Print Design Inspired Websites」です。

(Roald Dahl – The Official Web Site)
ファッション誌や看板・新聞など、さまざまなプリント広告のデザイン感を取り入れたwebサイトがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
PDFファイルのページの順番を変え得たい。もしくはページを削除したい場合にWEB上で編集できるのが今回紹介する「PDF Hamme」です。このツールはローカルからPDFファイルをアップロードしてページ構成を編集できるWEBサービスです。

テキストの編集や高度な編集はできませんが、単純にページを並び替えたり、削除したりする事ができます。出先でどうしてもページ構成を変更したいなんて時には便利なWEBサービスです。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
先日「雪の結晶を色々集めたベクターデータ集「Snow Flakes Vector Set」」という記事で様々な雪の結晶を集めたベクターデータ集を紹介しましたが、今回紹介するのは同じく、冬にピッタリな雪や、氷、クリスマス関連のphotoshopブラシを集めた「48 Snow, Ice, Snowflake and Christmas Brushes」です。

Glitter Photoshop & GIMP Brushes
全部で48ものブラシが公開されていますが、今回はその中から特に気になったブラシをピックアップして紹介したいと思います。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
WEBにとってUXはとても重要な要素の一つ。隅々までサイトを見ていただくためにはここがダメだと利便性が悪く、多くのユーザーに不快な思いを与えてしまいます。今日紹介するのはjQueryで質の高いUXを実現するためのjQueryプラグインを集めたエントリー「9 jQuery Plugins for Improving Website Navigation」です。
jQueryを利用した様々な仕組みが紹介されています。クリエイティブであれば良いというものではありませんが、斬新な動きだったり、仕組みだったり、工夫を凝らしたプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下