かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをアーティスティックな雰囲気に仕上げられるハーフトーン技法ですが、グラデーション具合の表現が難しく、思い通りのテイストに仕上げるには時間がかかってしまうことも。そんな時に利用したい、印象的なデザインを制作できるハーフトーンブラシをまとめた「20 Useful Photoshop Halftone Brush Sets」を今回は紹介したいと思います。

Spiral & Halftone Photoshop Brushes | QBrushes – Photoshop Brushes
Photoshopで利用できるハーフトーンブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
人々の生活シーンを、デザイン制作の中で再現することは多いと思います。そんな中今回は、生活のさまざまなシーンを想像させるベクターシルエット素材をまとめた「30 Sets of Free Vector People Silhouettes For Your Next Design Project」を紹介したいと思います。
大人から子どもまで、デザイン制作に使いやすいベクター素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
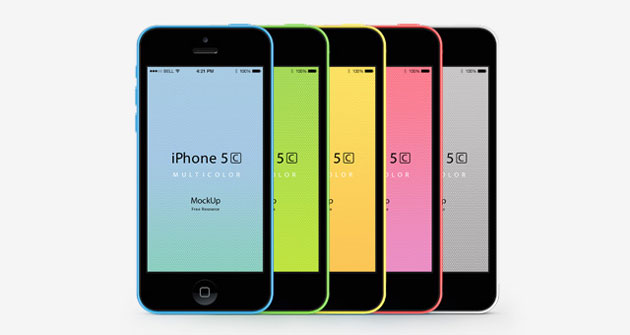
スマートフォンのアプリを制作する際に、実際の機種にはめ込んでイメージを確認するといったシーンは多いのではないでしょうか?そんな時に活用できるモックアップ素材をまとめた「40 iPhone And Android Mockups Photoshop Files For Free Download」を今回は紹介します。

(iPhone 5C Psd Vector Mockup | Psd Mock Up Templates | Pixeden)
iPhoneとAndroidの、さまざまな機種のモックアップが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
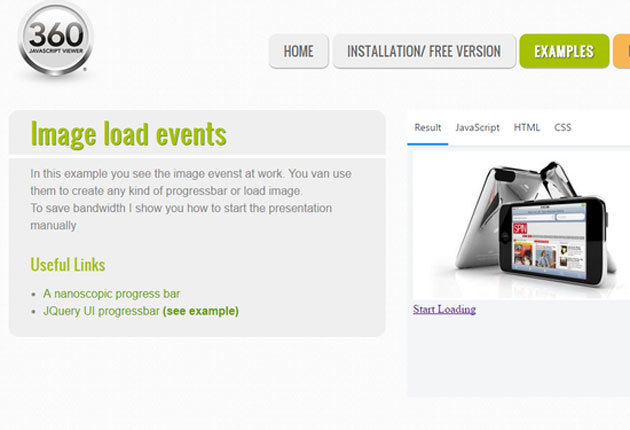
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
角丸、ドロップシャドウ、グラデーションなど今までは画像と組み合わせたり、様々な工夫を用いて表現してた手法が簡単に実装できるCSS3。対応ブラウザも増えてきて、すでに利用されていると言う方も多いと思いますが、今日紹介するのはCSS3のみで実現する先進的なフォトギャラリー集「10 Pure CSS3 Image Galleries and Sliders」です。

Turn Your Images Into Polaroids with CSS3
FLASHのような派手なアクションなどはありませんが、CSSだけでここまで表現できる、CSS3の良さを感じることができます。全部で10個のCSS3ギャラリーが公開されていますが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインをして行く中で、ちょっとしたアクセントを付けたい時に便利なのが、装飾形のベクターデータ。今回紹介するのは飾りに使えるベクターデータを集めたまとめエントリー「Vector Butterflies and Floral Ornaments」です。

様々な種類のベクターデータのいくつかのセットで分けられ、まとめてダウンロードできるようになっています。
詳しくは以下
素材自体のクオリティが高いことで、デザインの質が格段にアップすると思います。今回はそんなハイクオリティなデザインが多数揃ったフリーフォント&モックアップ集「46 Free Fonts and Presentation Mock-Ups Bundle」を紹介したいと思います。

フリーで使用可能なフォント、またモックアップ、非常にさまざまな種類・テイストのものがダウンロードできるようになっています。
詳しくは以下
フォント選びが非常に重要となってくるデザイン。いろいろ取り入れている方も多いと思いますが、どうもしっくりくるものがない時もあるのではないでしょうか?そんな時に参考にしたいデザインフリーフォント17種「17 Super Free Fonts for Designers」を今回は紹介したいと思います。
ベーシックなテイストが豊富な17種の厳選されたフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
デザインをする上で、森や植物といった要素を取り入れることは比較的よくある事で素材などもその分、充実していますが、多種多様な森林などを描く場合はそれなりの時間と労力がかかります。今日紹介するのはリアルな森を描く事ができるブラシセット「130 PLANT BRUSHES」です。

全部で130もの木々のオブジェクトがブラシ化されており、それらを組み合わせて利用することで比較的簡単に思い描いた森を描き出すことが可能です。
詳しくは以下