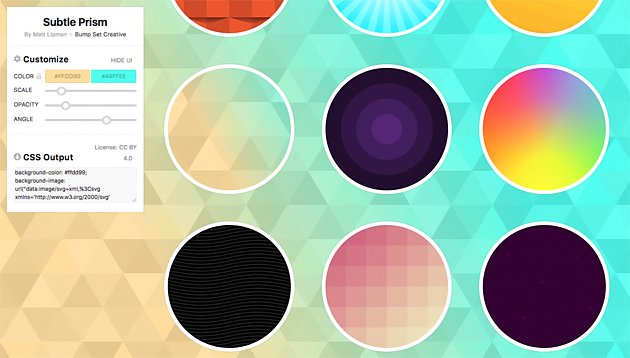
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
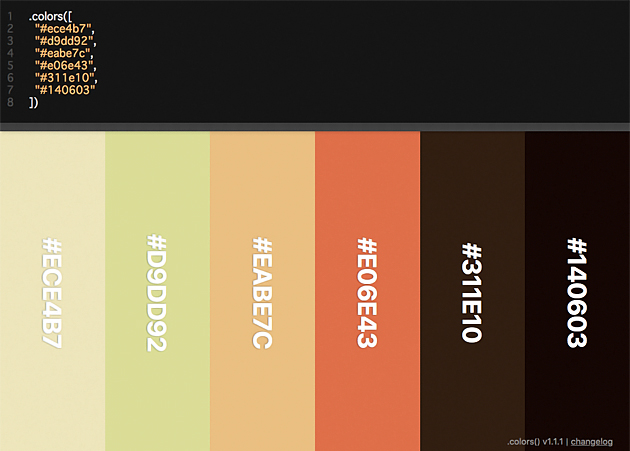
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
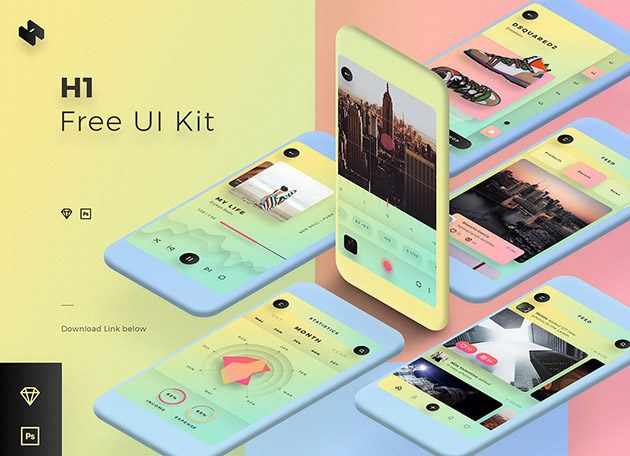
日々進化するデザイン。常に最新のものを情報としても、そして素材でも取得しておきたいもの。そんな中今回紹介するのは、最新のトレンドが随所に反映されたフリーUIキット「H1 / Free Mobile UI Kit for Sketch & Photoshop」です。

デュオトーンやフレッシュなカラーリングが特徴の、非常にクリエイティブ性のあるスマートフォン向けのUIキットとなっています。
詳しくは以下
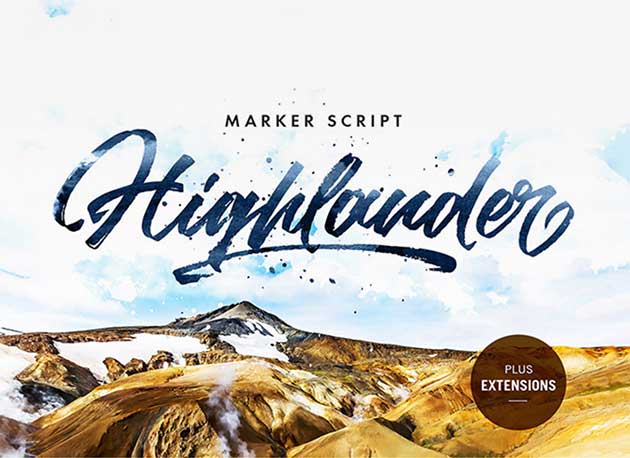
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下
Photoshopをデザイン制作に利用しているというデザイナーの方は多いと思いますが、高品質なデザインに仕上げるには時間もかかります。そんな中今回紹介するのが、Photoshopの表現力が上がるベクターブラシ素材をまとめた「25 Sets of Awesome Vector Brushes For Photoshop」です。

Vector Decorations by ~solenero73 on deviantART
デザインを効果的に魅せられるベクターブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CMSの中でもっともポピュラーと言えるWordPress。もともとはブロガーのプラットフォームとして作られたシステムが、近年では様々な用途に使われています。そんな中今回紹介するのは、ライター・ブロガーに向けたのフリーのWordPressテーマまとめ「Free WordPress Themes For Writers & Bloggers」です。
シンプルなものから特徴的なもの、実用性を重視したものなどさまざまなテーマがまとめられています。気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
さまざまなサイト制作に便利なwordpress。更新作業なども容易に行うことができ、また構築する側にとっては嬉しいフリーのテーマも多数配布されています。そんな中今回は、企業サイト制作に最適なフリーwordpressテーマ「12 Free Small Business Themes For WordPress」を紹介したいと思います。
企業ブランディングに欠かせないwebサイト。印象的なサイトを作り上げるのにぴったりなテーマが紹介されています。
詳しくは以下
デザインに質感を与えるグランジ素材は素材の定番として背景写真素材からブラシなど様々な形で提供されていますが、今日紹介するのはシンプルだから便利なグランジテクスチャブラシ「10 Free Subtle Grunge Texture Brushes」です。

非常にシンプルなもので細かい粒子状のグランジのブラシが全部で10パターンセットになっています。収録されているブラシセットは以下からご覧ください。
詳しくは以下
Designdevelopではデザインに役立つTipsを公開してきましたが、今回紹介する「イラレラボ illustrator-labo」はイラストレーターに特化してTipsや素材などを紹介配布されているサイトです。

前回紹介した「日本の伝統色をデザインに!グラフィックスタイルライブラリ「Japanese Traditional 24」」もそのイラレラボさんが配布されている素材の一つです。様々なTipsや素材が公開されていますが、今日はその中から気になるエントリーを紹介したいと思います。
詳しくは以下
上手く使えば良い演出となる、音源をジャンル別にダウンロードできるサイトが今回紹介する「SoundJay.com – Free Sound Effects」です。かなり細かくジャンル分けされていて、バックグラウンド、ボタンサウンド、メカっぽい音、ミュージックなど様々な音源が配布されています。

カテゴリー内でもかなりバリエーション豊かで例えば、「Ambient Sound Effects」では、空港のゲート、バス内部、遊んでいる子どもなど、様々な音が配布されています。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
どんどんと新しい素材が配布され続けており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイン性の高いフリー素材集「Freebies & Goodies For Web Designers」です。

Free Perspective Website Mockup | ZippyPixels
アイコンからUI・モックアップまで、いろいろなタイプの素材がまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下