デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
常に新しいデザインのものが配布されているフリーフォント。よくチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフリーフォントを集めた「Collection of New & Free Fonts for January 2015」です。
デザイン性の高い、是非デザインに取り入れてみたいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
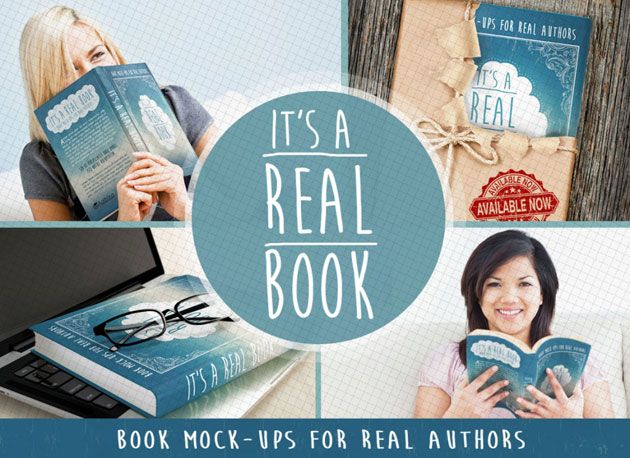
ハイクオリティなモックアップ素材を使用することで、デザイン性を手軽に高めることができます。今回はそんなフリーPhotoshopモックアップを集めた「New Free PSD Mockup Templates for Designers」を紹介したいと思います。

Free Photoshop Book Mock-Ups | Adazing Design
いろいろな種類のモックアップ素材がまとめられており、アイデア次第でさまざまなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopで光の表現をしたいと思っている方にオススメなエントリーが今回紹介する「14 Great Abstract Photoshop Brushes」です。光と一口に言っても表現には様々なものがあり、粒状のものだったり、直線的なものだったりとその表情は様々なです。こちらのエントリーでは様々な光の表現が実現できるブラシがいくつか紹介されています。
今日は紹介されている光のブラシからいくつか記になったモノをピックアップして紹介したいと思います。
詳しくは以下
ロゴでもチラシでも、ポスターでもゼロから作り上げるのはとても大変です。しかし何かしらのベースや元になるもの、部品があればその作業はかなり短縮される場合が多いです。今日紹介する「Logo Temlater」は

「Logo Temlater」で配布しているロゴテンプレートはどれも無料で使用する事ができます。
詳しくは以下
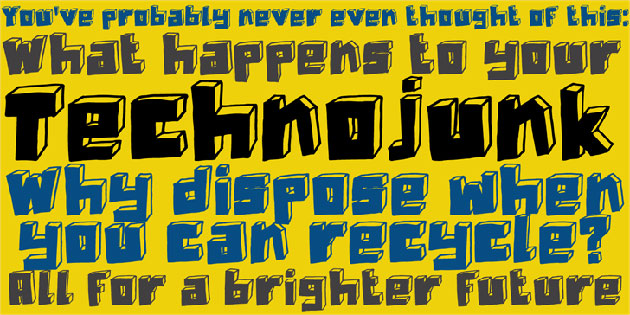
オブジェクトやグラフィックなどに立体感を与えるために使用される処理・ドロップシャドウ。時には文字に利用することもあるのではないでしょうか?そんな中今回紹介するのは、あらかじめ影の処理が施されているフリーフォントまとめ「22 Fresh And Free Drop Shadow Fonts」です。

(DK Technojunk font by David Kerkhoff – FontSpace)
影がついた状態で打ち込み可能なフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトを立ち上げるときに非常に役に立ってくれるのがテンプレート。ベースがあるのとないのでは手間は大幅に違ってきます。今日紹介するのはクールなCSSテンプレートが無料でダウンロードできる「Css 4 Free」です。

良くあるデザインといえばそうなのですが、テンプレートのサムネイルとユーザーのレーティングが表示されていますので、テンプレートを選ぶ側には非常に優しいインターフェイスとなっています。またテンプレートはタグ付けされており、タグから探すことも可能です。
詳しくは以下
フリーで使えるブラシ、カスタムシェイプ、パターン、レイヤースタイルを数多く収録、配布しているサイトが今回紹介する「Photoshop Brushes」です。収録されている物は多岐に渡り、それぞれカテゴリに分けられて収録されています。

それぞれ配布されているブラシやカスタムシェイプなどは、そのブラシやシェイプを使って作った画像がサムネイルで表示されていて、イメージから探すことができます。ザッと見てみていくつか気になった物を下記にピックアップしておきます。
詳しくは以下
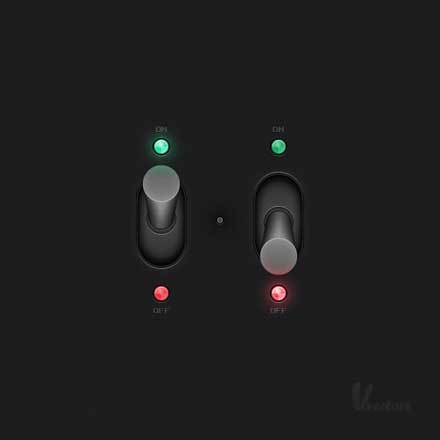
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
波形や水面のきらめき、透明度など、写真の種類の中でも表情が非常に豊かな水のテクスチャ。シンプルに背景、また幻想的な空間を作り上げるためのパーツとしても力を発揮してくれます。今回はそんな水テクスチャを集めた「20 Refreshing Still Liquid Textures」をご紹介します。

ManaXmomo-Water blue by ~stocks-by-manaXmomo on deviantART
さまざまなアングル・シチュエーションで撮影された写真がテクスチャとなり、豊富に展開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
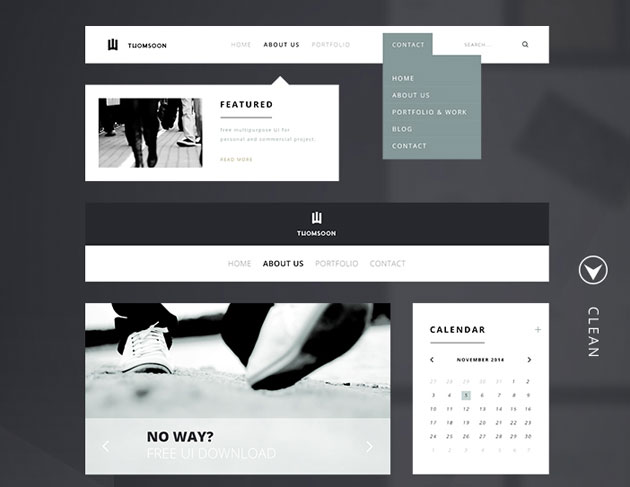
フリーで配布されているUIテンプレートを利用することで、デザインの質を手軽にアップさせられると同時に、制作時間の短縮・コストカットにも繋げることができます。今回はそんなシーンで参考にしたい、洗練されたデザインテイストが魅力的なフリーUIキットまとめ「A Roundup of Free & Beautifully Designed UI Kits」を紹介したいと思います。

55+ Elements FREE UI KIT | Clean white [DOWNLOAD] on Behance
非常にデザイン性の高い、いろいろな種類のパーツが揃ったUIキットが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
独特な濁りをもつ日本の伝統色。ビビットなカラーとはまた違った独特の魅力がありますが、今日紹介する「Japanese Traditional 24」はそんな日本の伝統色をあつめた立体感があるイラストレーターのグラフィックスタイルライブラリです。


現在上記の2種類公開されていて、立体のディテールが少し違います。落ち着いた雰囲気を創り出してくれそうなグラフィックスタイルだと思います。
詳しくは以下