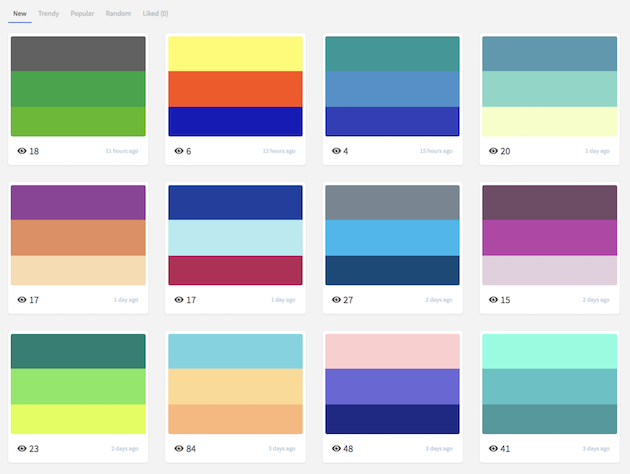
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
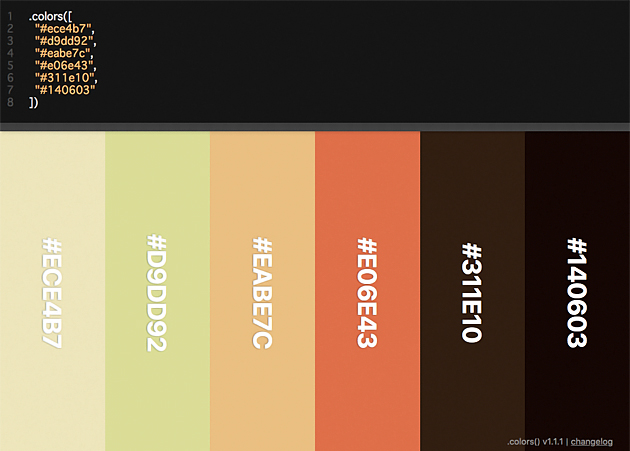
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
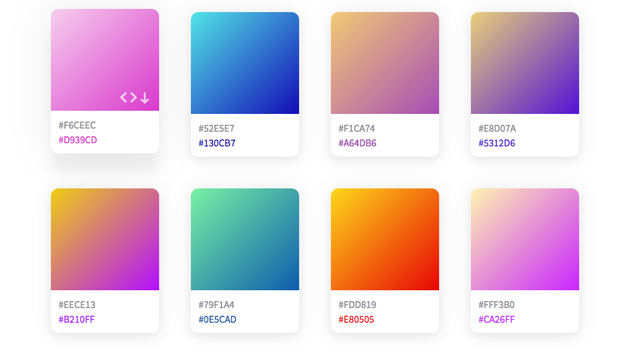
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
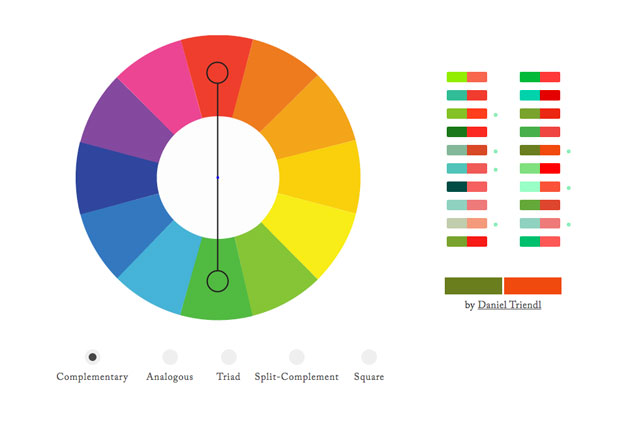
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
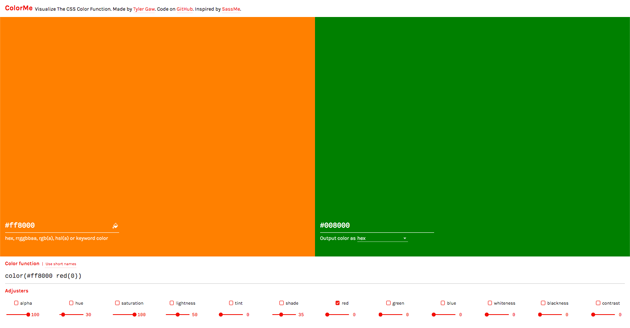
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
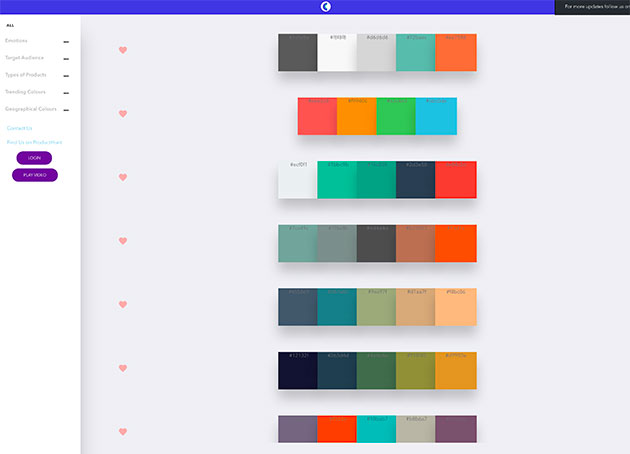
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
新しいフリーフォントが日々公開されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント5種「Fresh Free Fonts From Last Week」です。

FRINCO // Free Font on Behance
デザイン性の高い5種類のフォントが紹介されており、どれも魅力的なものばかり。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
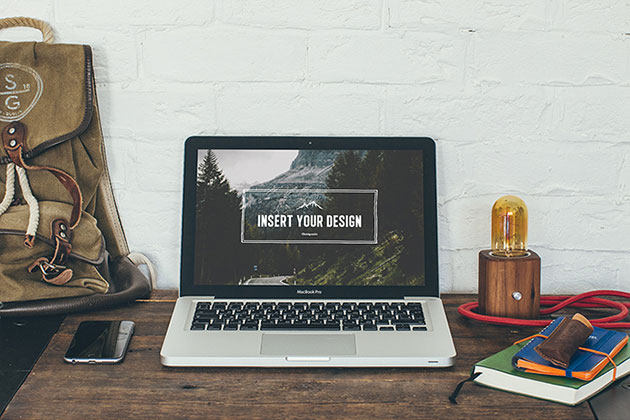
日々業務を行う作業スペースにはPCなどが置かれていることがほとんど。今回はそんなリアルなワークスペースをテーマにしたフリーモックアップ集「40+ Free Workspace Mockups for Photorealistic Presentations」を紹介したいと思います。

2 Hip Desktop Mock-ups – download free mockups by PixelBuddha
リアルでクオリティの高い描写のモックアップ素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
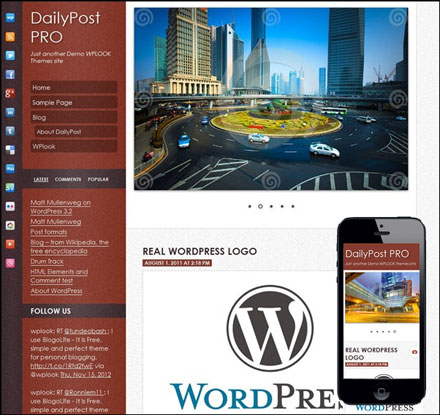
最近ではモバイル端末の普及とともに、モバイル端末のインターネット環境も整ってきてPCよりもモバイルを中心に情報を収集するという方も多いと思いますが、今日紹介するのはそんなユーザーもカバーできるモバイルとも相性が良いWordpressテーマ45「45+ Best Free WordPress Themes for Mobile Friendly Websites」です。

DailyPost PRO – Personal WordPress Theme
全部で45ものモバイルとも相性が良いWordpressテーマがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
素材の中でも特に活躍の場が多いテクスチャ。種類も非常に豊富で、さまざまなデザインシーンで活用することができます。そんな中今回紹介するのは、汎用性の高い便利なグランジテクスチャ「Five High Quality Subtle Grange Textures」です。

独特の質感を持つ、シンプルなテイストのグランジ感が特徴のテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
先進的なグラフィックとはまた違う魅力があるビンテージ感溢れるデザイン。今日紹介するのは独特の魅力をもったビンテージ感あるデザインをせいさくするのに便利なphotoshopブラシを集めたエントリー「20 Sets of Photoshop Brushes for Vintage Style Design」です。
数多くのビンテージphotoshopブラシがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインに利用する素材を探している時に、”せっかく良い素材が見つかったのに、使えるソフトが違って利用できない”という経験をされている方も多いはず。そこで今回は、IllustratorでもPhotoshopでも使えるチェックパターン素材がセットになった「10 Seamless Plaid Patterns for Illustrator and Photoshop」を紹介したいと思います。

明るめの柄からシンプルな柄まで、使いやすいチェックパターンが10種類もセットになっています。
詳しくは以下
街などで見かけることグラフィティアートは、独自のフォントを使ったデザインが特徴です。そんな中今回は、グラフィティアートをイメージさせるフォント集「50 Awesome Graffiti Fonts」を紹介したいと思います。

(MY TURTLE font by Billy Argel – FontSpace)
シンプルなフォントとは対照的に、使用するだけで個性を演出できるデザインフォントが多数紹介されています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下