スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
デザインのクオリティや質を高めるためにもっとも重要な要素が配色。バランスの良いデザインでも色がチグハグでは良いデザインにはなりえません。今日紹介するのはそんな配色を便利にしてくれる、配色を操るためのカラーツール5選「Finding Colors: 5 Tools for Great Color Concepts」です。
今回は紹介されている5つの配色ツールの使い勝手や特徴を簡単にまとめてご紹介したいと思います。
詳しくは以下
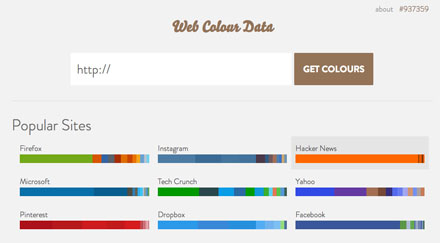
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
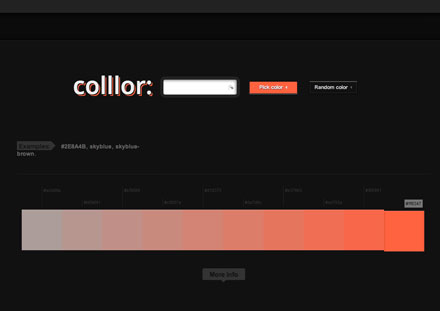
色の決定や配色は難しく、経験があるデザイナーでも迷う事も多いのではないでしょうか?オレンジや赤と一口にいっても様々なオレンジや赤があり、最終どの色がふさわしいか吟味に時間を使うというデザイナーも多いと思います。今日紹介するのは自分の選んだ色を基準にして、色を選べるWEBツール「colllor」です。

このツールはまず自分で色をカラーツールで選択し、その後選んだ色の周辺色やトーン違い等を並べて提示してくれるというもので、その色の差を見比べながら決定できるというものです。
詳しくは以下
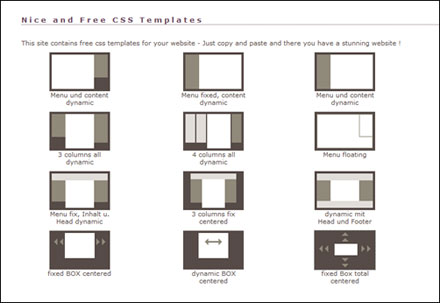
WEBでは様々なデザインレイアウトがあり、クリエイティブで大きな差はできますが、基本のレイアウトはある程度決まっており、制作する上で、ベースとなるレイアウトテンプレートがあるだけで随分と楽になります。今日紹介するのは様々なCSSレイアウトをダウンロードできるサイトをまとめたエントリー「465+ Useful CSS Layouts for Download」です。

Nice and Free CSS Templates/Layouts by My Celly
基本的な1カラム、2カラム、3カラムといったベーシックなものから、シンプルなものまで様々なCSSテンプレートがダウンロード可能です。今日は紹介されている中から幾つか気になったサイトを紹介したいと思います。
詳しくは以下
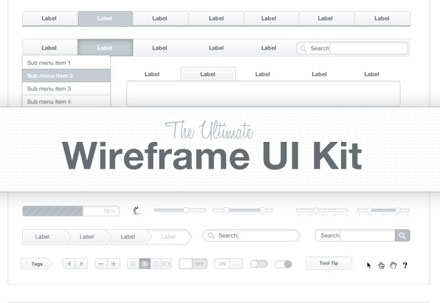
サイト制作の前に制作するワイヤーフレーム。サイトの構成や構造をわかりやすく事前に見せるためには非常に有効な手段ですが、作る精度によってはかなりの時間を費やしてしまうこともあると思います。今日紹介するのはそんなワイヤーフレームを制作する時間を短縮してくれる、素材セット「The Ultimate Wireframe UI Kit」です。

ローディング、ボタン、グローバルメニューなどなど、サイトにひつようなパーツが、数多く収録されており、それらを組み合わせえてりようすることで切り貼りでサイトのワイヤーフレームを作ることができます。
詳しくは以下
デザインをより印象的に、効果的に見せるためのグラフィック作りは、アイデア+ハイレベルな制作技術が必要になってくる場合があります。そんな状況にきっと役立つチュートリアル集「35 Awesome Photoshop Background Tutorials」を今回は紹介したいと思います。

多彩な表現を可能にするphotoshopの機能を駆使し、さまざまな表現を可能にした実例が多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アナログな表現を実現するのに便利なのがphotoshopブラシ。今日紹介するのはアクリル絵の具のフリーphotoshopブラシが今回紹介する「40 Free High-Res Acrylic Paint Photoshop Brushes」です。

絵の具といっても様々なタイプがあり、盛られたものからかすれた物、書き殴ったものまで様々なブラシが登録されています。
詳しくは以下
さまざまな種類のテクスチャが存在しており、デザインのテイストやテーマに合わせていろいろとストックし使い分けているデザイナーの方は多いと思います。テクスチャをコレクションとして所持している方も多いのではないでしょうか?そんなコレクションに是非加えておきたい、5種の葉っぱの表情を楽しめるフリーフォトテクスチャ「Foliage Texture Free Photos」を紹介したいと思います。

青々と茂った、緑の表情が写真いっぱいに楽しめるグリーンのテクスチャ素材がセットでダウンロードできるようになっています。
詳しくは以下
素材ひとつで制作の時間は大きく短縮でき、いつも時間に追われているデザイナーさんにとっては、使いやすい素材というのはいくつでもストックしておきたいもの。今日紹介するのは、WEB制作で使えるpsdファイルを集めたエントリー「15 Beautiful and Useful Free PSD Files」です。
こちらのエントリーでは、タグなどの細かいパーツデザインから、ユーザーインターフェースセット、ソーシャルボタンまで様々な素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインのベースが欲しい、簡単なWEBページを作りたい、そんなときに便利なのが今回紹介するフリーのCSSレイアウトテンプレート集「freelayouts」こちらのサイトでは1000個以上のCSSベースのテンプレートが収録されています。

デザインは数が多いだけあってかなり豊富なので、きっと探しているイメージに近いテンプレートが見つかるかと思います。
詳しくは以下
非常に使い勝手の良いCMS、Wordpress。国内でも多くの方が利用されていますが、今回紹介するのはiPhone、iPad、PCとマルチに使えるフリーワードプレステーマを集めたエントリー「」です。
ここ数年でWEBを閲覧する環境は劇的に増え、最近は考えておかないといけない事項の一つとなってきました。スマートフォン専用のテーマを創るというのも時間がかかるので、初めから対応というのは、ユーザー層によっては大きなメリットだと思います。いくつかのテーマが紹介されていますが、今日はその中から気になったものを紹介したいと思います。
詳しくは以下
デザイン制作に欠かせないパターン素材は、デザインソフトでカスタマイズできる状態だと、制作のさまざまなシーンで利用しやすいもの。そんな中今回紹介するのが、PhotoshopやIllustatorでカスタマイズできるパターンを集めた「Ultimate Round Up of Free and Fresh Photoshop Patterns」です。

(22 Hexagon Photoshop Patterns (PAT) | Photoshop Patterns)
幾何学模様のキレイなパターンから、アイテムをモチーフにしたパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下