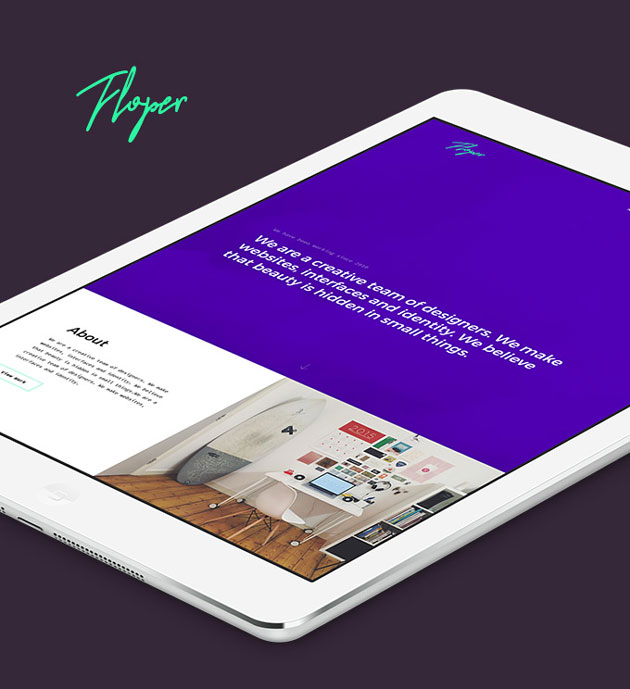
スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
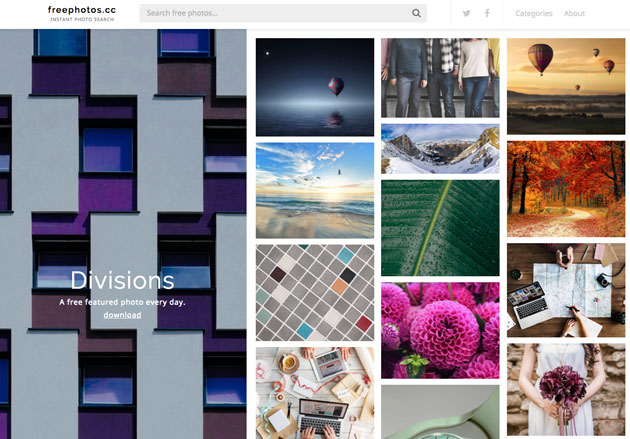
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
デザインにアクセントを加えてくれる様々なパターン背景。特に、繋ぎ目のないシームレスなパターンは活用もしやすく、様々な場面で活躍してくれる存在です。そんな中今回紹介するのは、6つのパターンがまとまった「Atmosphere Seamless Patterns」です。

筆で描かれたパターンはどれも柔らかい雰囲気で、デザインに花を添えてくれそうなアイテムです。
詳しくは以下
インターネット上で配布されているさまざまなバックグランドを使い、ブログやマイページの背景をカスタマイズして個性を演出している方もいらっしゃるかと思います。そんな中今回紹介するのは、白と黒にスポットをあてたバックグランド素材集「70 Useful Black And White Backgrounds」です。

(Raindrops Wallpaper by ~richardxthripp on deviantART)
モノクロの色味でありながらも、それぞれに個性や特徴をしっかりと感じることができるバックグラウンドまとめです。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「様々なベクターデータやデザインに役立つ素材を配布する「Dezignus.com」」という記事で、様々なベクターデータ、photoshopブラシなどクリエイティブな素材を扱っているブログを紹介しましたが、今日紹介するのもそんな素材を配布してくれているブログ「Pixlpusher」です。

まだ数は少ないのですが、様々な素材を公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
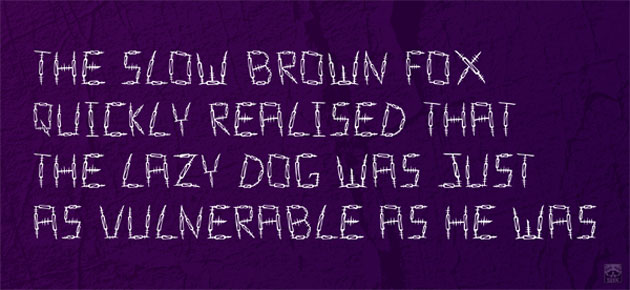
たくさん配布されているフリーフォント。常にチェックし、いろいろなタイプを実際に使用されている方も多いかと思いますが、今回紹介するのは、非常に個性的なデザインで主張するフリーフォント10選「10 Unusual Free Fonts for Graphic Designers」です。

BitSyringe: Letter set. on Behance
10種という厳選された数ではありますが、どれも単体での個性が強く感じられるインパクトのあるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なphotoshopブラシがWEB上では公開されていますが、今回紹介する「Free Photoshop Brushes」では派手さはないが、定番とも言える星、音符、ハートなどデザインのアクセントになってくれそうなphotoshopブラシが無料で配布されています。

全部で13コのphotoshopブラシ集が公開されていますが今日はその中から気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
WEBの制作には書かせないアイコン。デザイン感を統一させて用いれば、全体のクオリティを押し上げてくれます。今日紹介するのはWEB制作で使えるアイコンに特化したまとめサイト「WebIconSets.com-
The Best Icons Always at Your Fingertips」を紹介したいと思います。
![]()
それぞれのアイコンセットごとにまとめられていて、それぞれかなりの数が収録されています。アイコンの総数は全部で6200個以上となっています。今日は紹介されているセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
姉妹ブログの「DesignWorks」の方にも書きましたが、今年もいよいよ今日で終わり、DesigndevelopもDesignworks同様に非常に多くのアクセスを頂き、こちらのほうは技術系のネタを中心に1日1本というペースではありますが、様々な記事をポストさせていただきました。
今日は今年の締めくくりとして、ソーシャルメディアのスコアを参考にしながら、Designdevelopに今年ポストした記事の中から人気の記事をピックアップしてまとめてみました。以下からご覧ください。
詳しくは以下
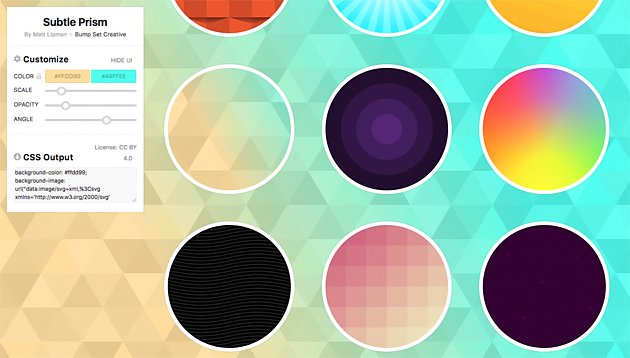
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
デザイン制作に必要なフォントは非常に豊富な種類があり、フリーでダウンロードできるものもたくさん存在しています。そんな中今回紹介するのは、デザイナーのための比較的新しいフォントをまとめた「45 New Handpicked Free Fonts for Designers」です。
定番として使用できるものから、個性豊かなものまで、45種のフリーフォントが紹介されています。
詳しくは以下
デザイナーには欠かせない存在となっているフォント。フリーで配布されているものにも非常にハイセンスなものが多く存在しています。そんな中今回は、最新のデザインフリーフォントまとめ「20 New Free Fonts for December 2014」を紹介したいと思います。

Aisling Serif Free Font « Freebies PSD
デザイン性の高いフリーフォントが20種、比較的新しく公開されたものを中心に紹介されています。
詳しくは以下