11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
日々技術が進化する中で、開発者やデザイナーであれば常に新しいアイテムを手元に置いておきたいもの。そんな中今回紹介するのは、web開発者のための最新リソースまとめ「Fresh Resources for Web Developers – September 2017」です。

GitHub – richtabor/MerlinWP: Better WordPress Theme Onboarding
アイコンやフォントなど、様々な場面で活用出来るアイテムがまとめられています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
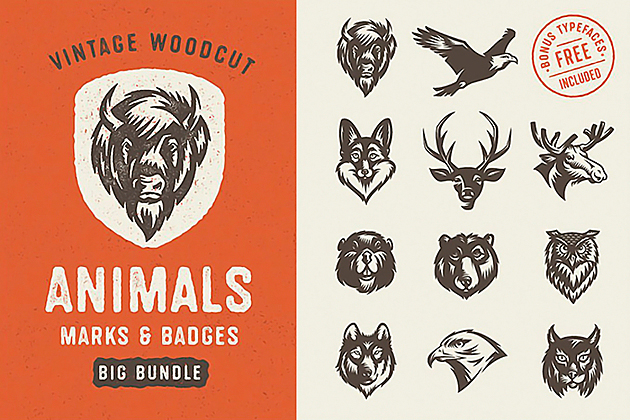
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
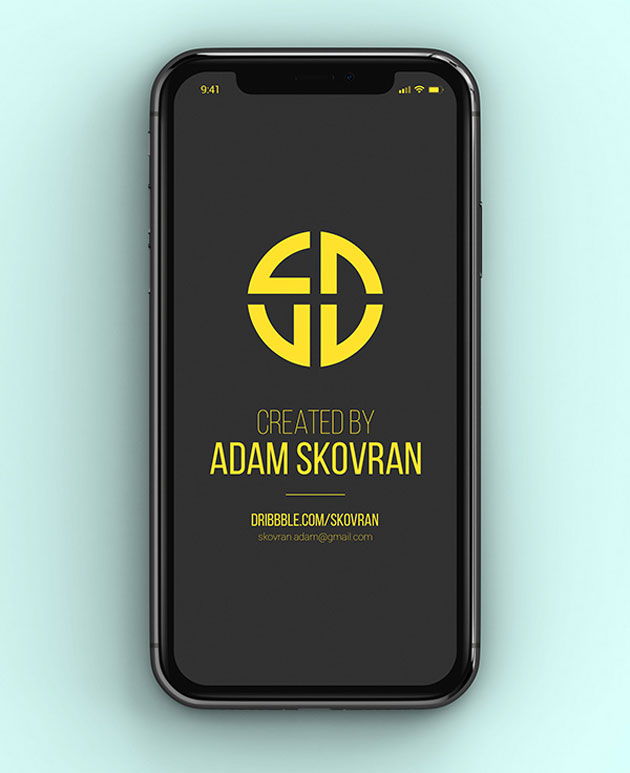
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
背景の制作にとても便利な敷き詰めて使えるイラストレーターのパターン。今回紹介するのはイラストレーターで使えるフリーパターンを集めたエントリー「225+ Free Adobe Illustrator Patterns」です。

Organic Patterns (3 patterns)
ドットやラインといったシンプルで汎用性があるものから、葉っぱなどの個性的なものまで、様々なパターンが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
デザインの背景素材として活躍してくれるパターン素材。いろいろな種類が存在していますが、今回紹介するのは、かわいらしいテイストのドローイングパターンセット「Free Download : Pack of Drawn Style Patterns」です。

手描きタイプのイラストレーションパターンが豊富に揃っており、便利に活用することができそうです。
詳しくは以下
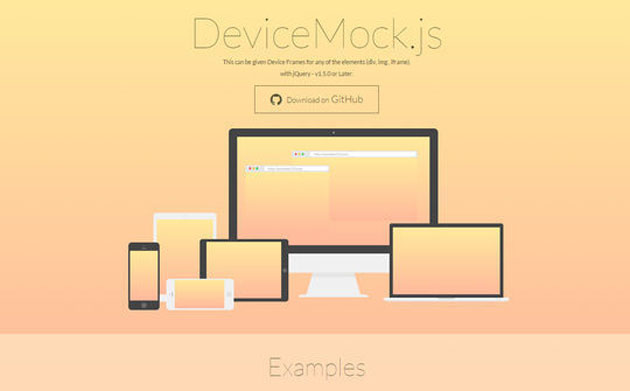
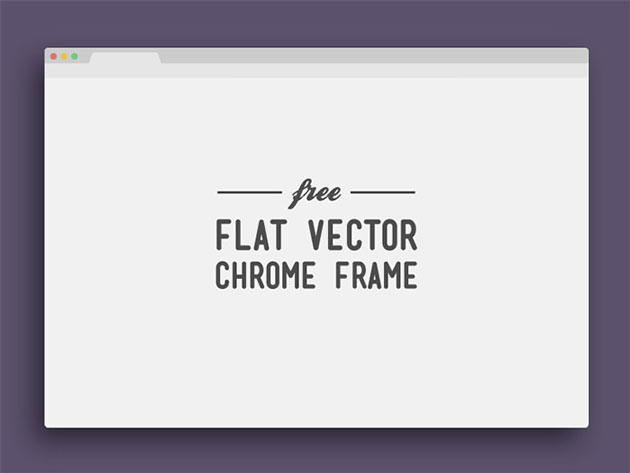
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
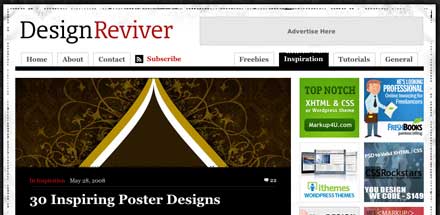
何かを伝える時に、または広告の定番ツールとして広く利用されているメディアポスター。今回紹介するデザイン集はそんなポスターをデザインする上でデザインのアイデアソースとなるようなデザイン集「30 Inspiring Poster Designs」です。

紹介されているポスターは商業的なデザインはあまりというかほとんど無いので、有る意味広告としてのポスターという意味では難しい面もありますが、面白いデザインのポスターが並んでいます。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
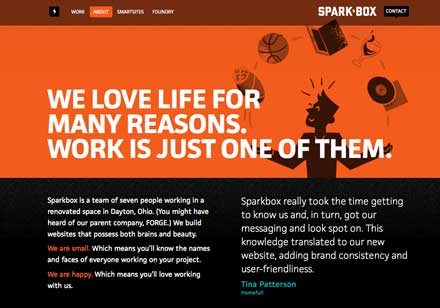
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
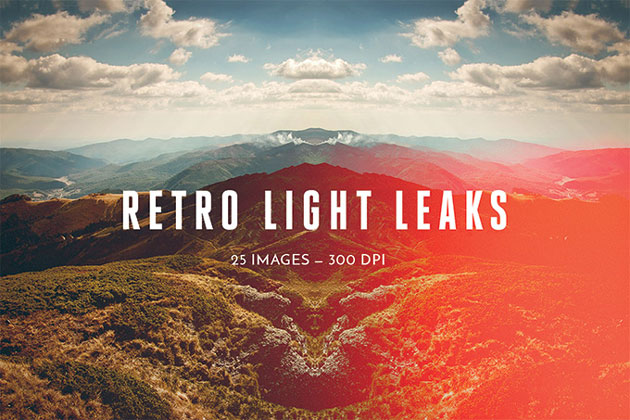
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
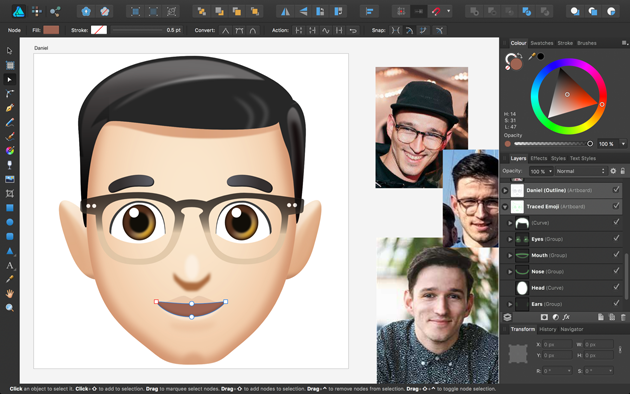
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
完成したデザインを実際に使用するメディアやアイテムなどに当てはめることで、製品になった時のイメージが非常につかみとりやすく、またクライアントなどに伝えやすくなります。今回はそんなシーンで活用したい、イメージビジュアルなどの作成に便利なフリーモックアップ集「11 Free New PSDs & Actions For Mock-ups」を紹介したいと思います。

11 Free New PSDs & Actions For Mock-ups | SmashingApps.com
11種の、高いクオリティが感じられるモックアップ素材が11種まとめられ、紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下