ネット上ではさまざまな種類の素材が配布されていますが、今回紹介するアイテムは思わず心が躍ってしまう、ポップでカラフルなトロピカル素材キット「Tropical Nature Kit」です。

常夏をイメージさせてくれる可愛らしいイラストレーション素材が揃っており、セットでダウンロードできるようになっています。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
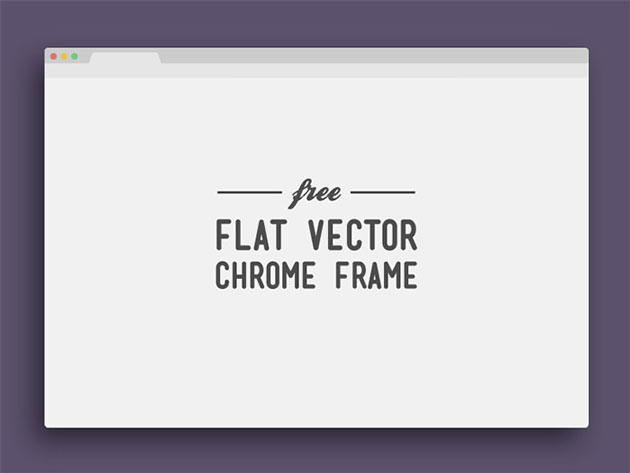
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
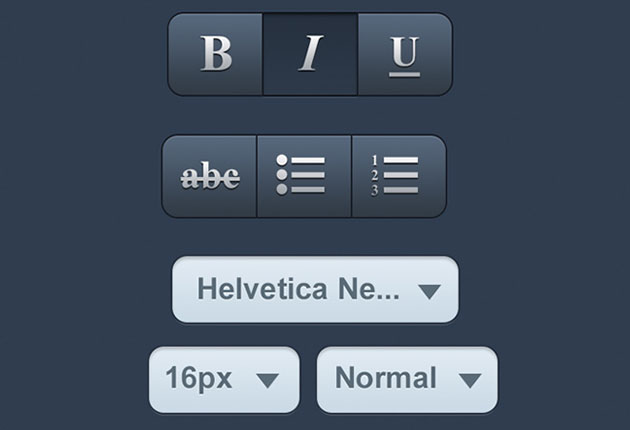
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アルファベットのフォントではなくて、グラフィックが割り当てられている「DingbatFont」。様々なDingbatFontがリリースされていますが、今日紹介するのはそんなDingbatFontを集めたエントリー「Typography – 46 Cool & Useful Dingbat Fonts」を紹介したいと思います。
こちらのエントリーでは、枠、グラフィック、ワンポイントに使えそうなポイントデザインなど、様々な絵柄のフォントがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
ゆらゆらと揺れ立ち上るスモーク(煙)は、決められた形がない分、作り出すのには高い表現センスが必要となってきます。そんな中今回は、スモークを簡単かつ手軽に作成できるPhotoshopブラシをまとめた「15 Free Abstract Smoke Brushes」を紹介します。

Abstract smoke by ~L4byrinth on deviantART
リアルなスモークを再現できるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
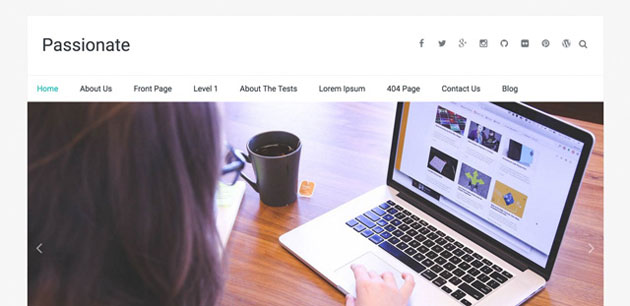
世界中で広く利用されているCMSの一つWordpress。個人の方のブログから企業サイトまで幅広い用途で利用されています。利用者が多いだけあって豊富にテーマが配布されているというのもWordpressの魅力の一つです。今日紹介するのは新たにリリースされたクリエイティブなWordpressテーマを集めたエントリー「10 Fresh, Free WordPress Themes (April 2016)」)です。

Passionate — Free WordPress Themes
License: Free for personal and commercial use | GNU General Public License
シンプルなものからデザイン的に作りこまれたものまで、様々な用途のテーマが紹介されていましたので今日はその中から気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
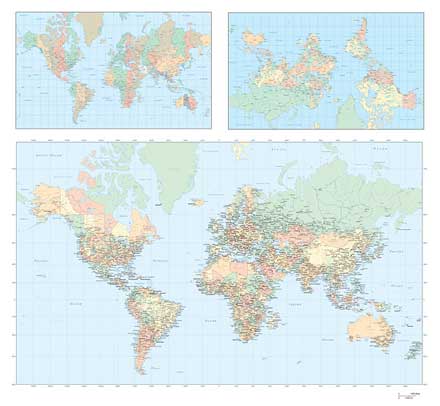
デザイン制作で地図素材を使う機会は意外に多い気がします。素材としていろいろなバリエーションを持っていると便利な上、どうしても定番の形に落ちついてしまいがちなテイストを、クリエイティブ性の高いものに変えることができるはず。今回はそんな時に役立つ世界地図素材まとめ「20 More World Map Source Files」を紹介したいと思います。

(3 Vector map of the world plan_Download free vector,3d model,Icon–youtoart.com)
psd,、eps,、ai,、そしてsvgやpngといった形式の地図素材が、デザイン豊富に紹介されています。中でも気になったものをピックアップしてみましたので、下記より御覧ください。
詳しくは以下
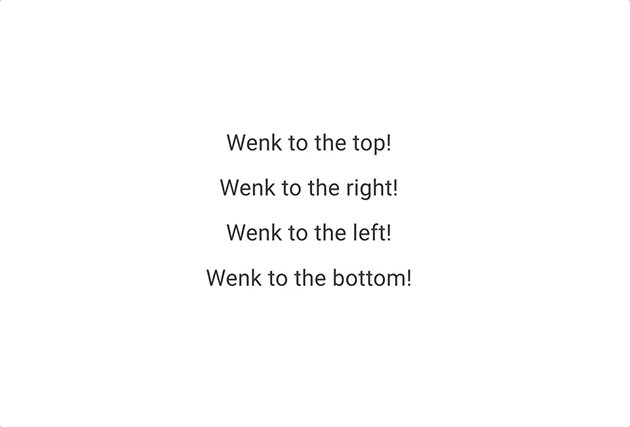
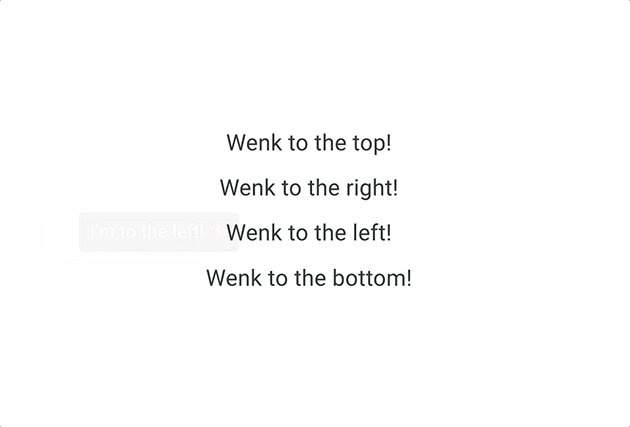
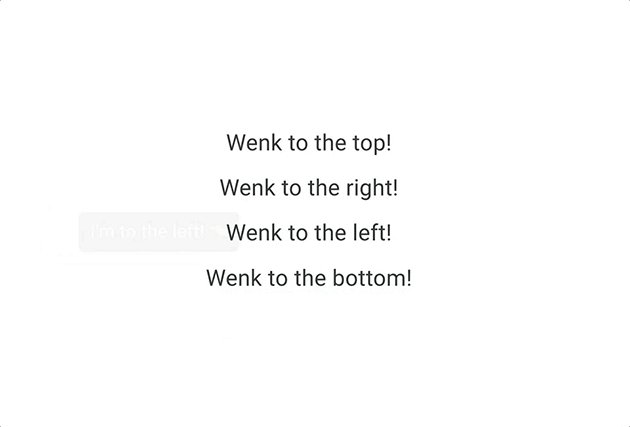
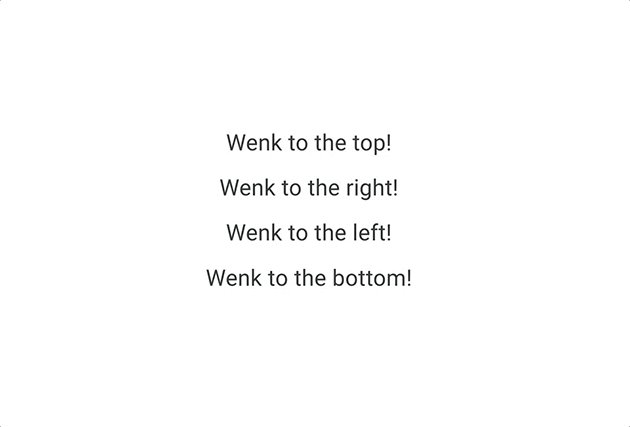
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下
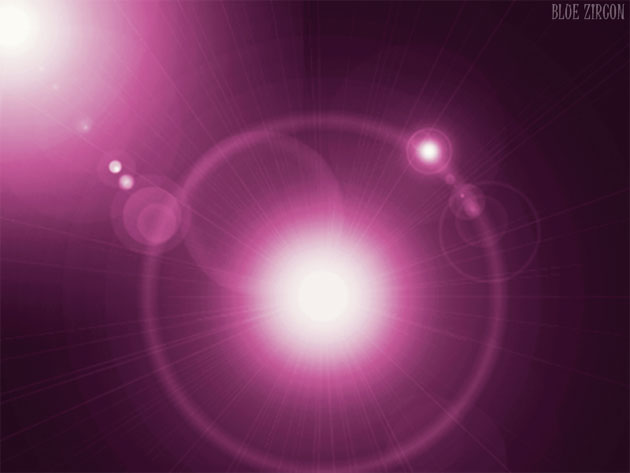
太陽やライトなどのきらめきなど、Photoshopなどのソフトで思い通りの形に作り出すことはなかなか難しいもの。今回はそんな光源を手軽に表現できるテクスチャまとめ「17 High Quality Lens Flare Textures」を紹介したいと思います。

(Pink Lens Texture by bluezircon-graphics on deviantART)
いろいろな形の光源がまとめられており、デザインに光のニュアンスを与えることができます。
詳しくは以下