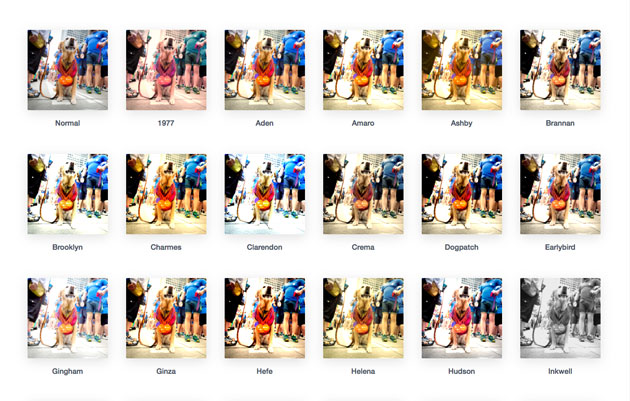
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
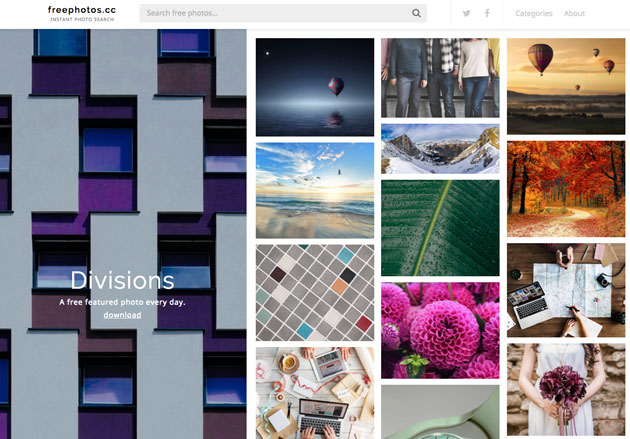
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
写真加工のアクションにはさまざまな種類がありますが、今回紹介するのは、アンティークなテイストを演出したいときや、ちょっとした温かみを加えたいときなどに役立つフリーPhotoshopアクションまとめ「20+ Free Retro Photoshop Actions For A Warm And Classic Look」です。

20+ Free Retro Photoshop Actions For A Warm And Classic Look | Naldz Graphics
ワンタッチで写真の加工ができ時短にも最適。下記ではまとめから抜粋したおすすめのアクションを3つご紹介していますので、以下よりご覧ください。
詳しくは以下
Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

ただ綺麗にするだけでは無く、あえてアナログフィルムを現像したような版ズレや粒子などを表現したものとなっています。全部で15種類のフィルタがセットとなっており、様々な表情のアナログ感を表現できるようになっています。
詳しくは以下
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下
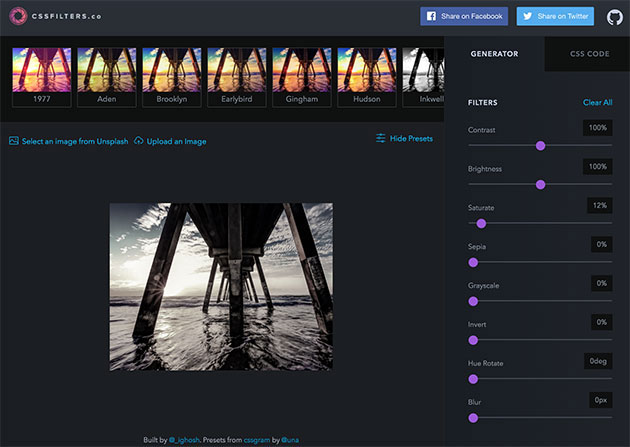
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
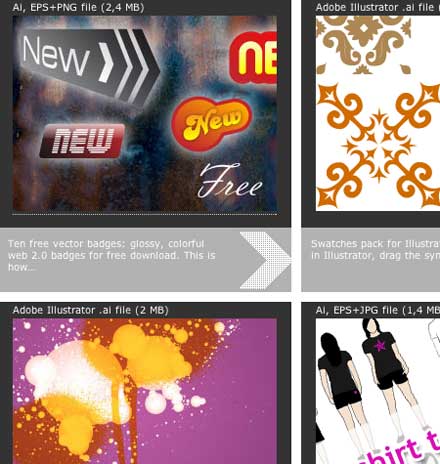
当サイトでは今まで数多くのベクターデータをダウンロードできるサイトを紹介してきましたが、今回紹介する「Copyright」も同じように様々なベクターデータがダウンロードできるWEBサイトです。

インターフェイスがかなりわかりやすく大きなサムネイルと簡潔な説明それに加えて、どんな形式でファイルが配布されていてどのくらいのサイズなのかが瞬時にわかります。下記に現在公開されているベクターデータの一部を貼り付けておきます。
詳しくは以下
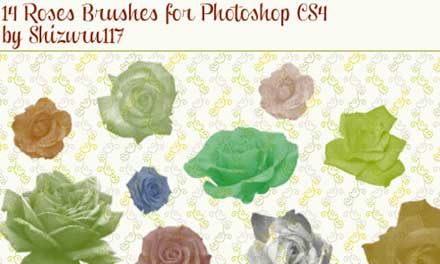
立春も過ぎ、少しずつ春の兆しを感じられるようになると、花など華やかなイメージを利用する機会も増えてくるのではないでしょうか?そんな中今回紹介するのが、気品のあるバラを再現できるPhotoshopブラシをまとめた「26 Lovely Sets of Rose Brushes」です。

14 Roses Brushes for Photoshop CS4 by ~Shizuru117 on deviantART
ベクターイラストのブラシや写真を加工したようなブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アレンジ次第でさまざま表情を作り出すことができるシンプルなテクスチャは、できるだけたくさん確保しておきたいもの。今回は、素材として幅広く活用できるデニム生地テクスチャセット「40+ Collection Of Free High Quality Jeans Textures」を紹介したいと思います。

素材感のあるヴィンテージライクのデニム生地や、定番のインディゴタイプなど多彩なバリエーションが魅力的。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
前回ブログの日付表示という部分的なデザインを取り上げたデザイン集を「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と言う記事で紹介しましたが、今回はコメント欄のデザインをひたすら紹介するエントリー「30 Must See Comment Designs for Web Designers」を紹介したいと思います。

全部で30のコメント欄のデザインが公開されていますが、今日はその中でも気になるデザインをピックアップして昇華ししたいと思います。
詳しく以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
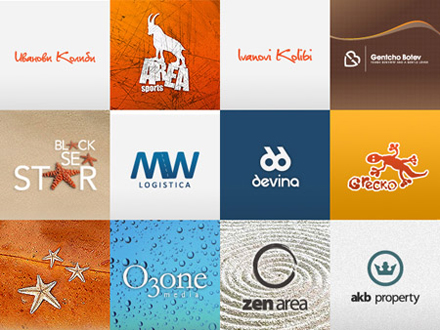
ロゴデザインは企業や団体を表す非常に重要なもので、そのデザインもクライアントの数や業種によっても異なり、多様性を極めています。今日はそんなロゴデザインのインスピレーションを得られるロゴデザインコレクションをさらに集めたエントリー「25 Amazing Logo Collections」を紹介したいと思います。

Logos 08 on the Behance Network
様々な業種、テイストのロゴがまとめられています。今日は公開されているものの中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
背景素材などに利用されるテクスチャはとても便利ですが、広範囲で使用する場合継ぎ目があると加工に手間がかかってしまうため、シームレスに使えるとありがたいものです。そんな中今回紹介するのは、継ぎ目のない使い勝手のよい砂テクスチャまとめ「20 Free Seamless Sand Textures」です。

(Seamless desert sand texture by hhh316 on deviantART)
さまざまな表情の砂面をテクスチャにし、さらにシームレス化した便利な素材となっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下
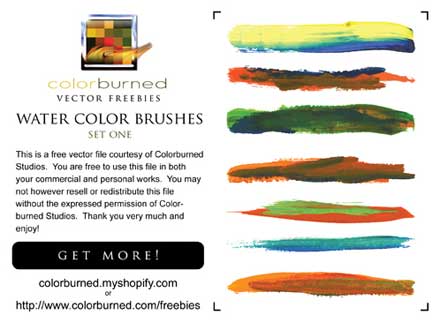
イラストレータで水彩絵の具を表現するブラシが「colorburned」で公開されています。ブラシは2回に分けられて公開されていて、第一弾は106個のブラシ、第二弾は105個のブラシが収録されており、膨大な数の水彩絵の具ブラシを手に入れることができます。

第一弾-106 Delicious Water Color Illustrator Brushes
ただ数があるだけではなく、クオリティもかなりのもので、多彩なブラシが収録されており、色合いもインクの乗り方も太さもかなりのバリエーションが展開されています。
詳しくは以下