デザイナーとして常にチェックが欠かせないフォント。手書き一つとっても筆のはね具合などでイメージが変わってきてしまいます。今回は幅広いタイポグラフィのデザインがまとめられた「Free Fonts – 17 New Fonts For Designers」をご紹介していきます。

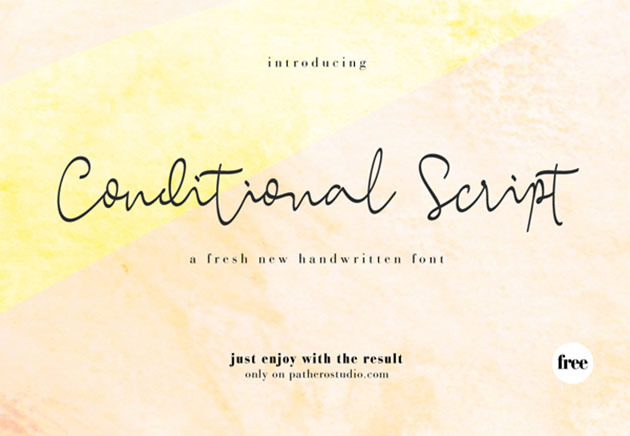
Free Conditional Script Font on Behance
斬新なデザインでインパクトのあるものなど、多彩なフォント。下記にいくつかピックアップしているので、ご覧下さい。
詳しく見る
デザインを表現する上で、重要なフォント。多くのデザイナーが良いフォントを常に求めていると思います。今日紹介するのは、商用可能で最新かつ使える!フリーフォントをまとめたエントリー「A Collection Of Useful & New Fonts」です。
シンプルなものからシンボリックなフォントまで、全部で10種類のフォントがまとめられていましたが、今回はその中空特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
見出しに使うフォントは、デザインを決定づける非常に重要なもの。それだけに武器となるフォントはある程度それておきたいものです。今日紹介するのは比較的使いやすいクリエイティブなつかえる見出しフリーフォントをまとめたエントリー「25 Yet More Free Fonts for Headlines (from 2012)」です。
シンプルなものから、クリエイティブによったものまで、全部で25のフォントがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインに多大な影響を与えるフォント。それだけに多くのフォントを持っておきたいところなのではないでしょうか?今日紹介するのはデザイナーのための新しいフォント集「8 New Free Fonts for Your Designs」です。
比較的、細身で綺麗めなフォントが集められています。全部で8つのフォントがまとめられていますが、今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインの印象を決定づける重要な要素のひとつフォント。どのようなフォントを選ぶかで印象が大きく変わりますが、今日紹介するのはWEBプロジェクトで利用できるフリーフォント集「28 Modern Fonts for Use in Web Projects」です。
TTFやOTFで配布されているフォントが全部で28個公開されていますが、今回はいくつか気になったフォントをピックアップして紹介致します。
詳しくは以下
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
デザイン表現や、写真の加工などに便利なテクスチャはいくつあっても嬉しいもの。今回紹介するのは、光のきらめきを表現できるテクスチャ「Ultimate Collection Of Bokeh Textures」です。

(Freebie: 12 Grungy Bokeh Textures | Psdtuts+)
大きさや色など、さまざまな形をした光を映しだしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしてみました。
未来的な表現の一つとてして、最近のWEBデザインでもよく見る、光を取り入れたWEBデザイン。今日紹介するのはWEBデザインでつかえる光のエフェクトインスピレーション集「40+ Absolutely Stunning Use of Light Effects in Webdesign」です。

いくつか紹介さされていますが、今回はそのなかからいくつか気になったモノを紹介したいと思います。
詳しくは以下
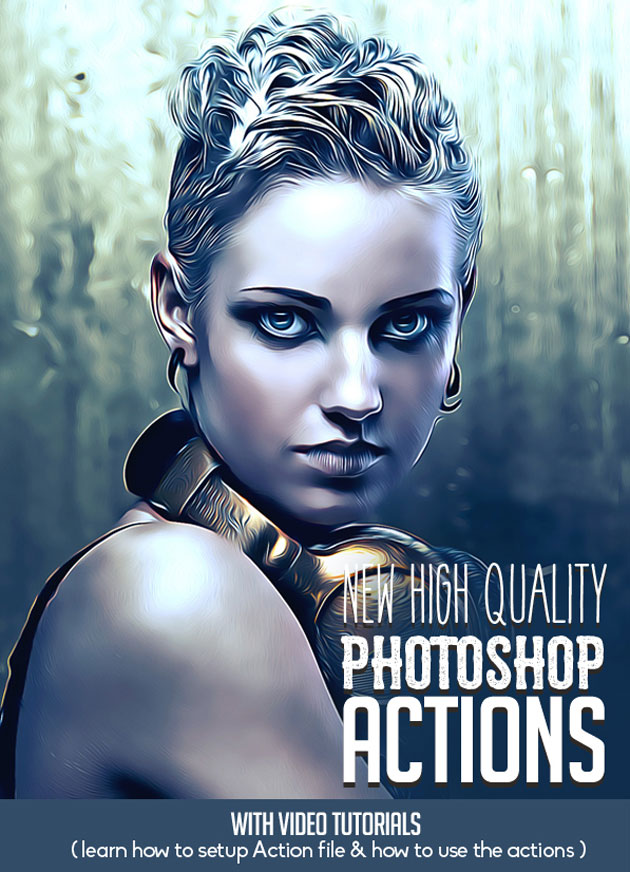
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
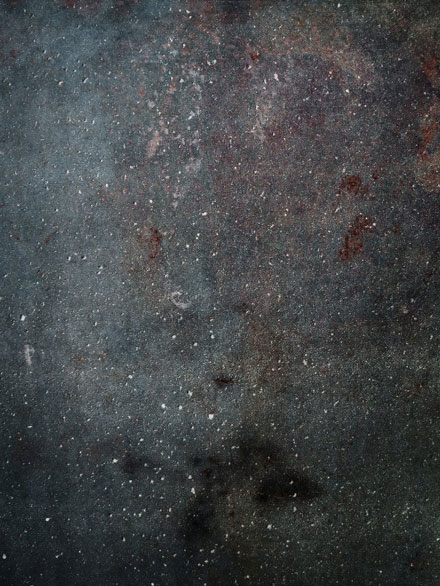
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
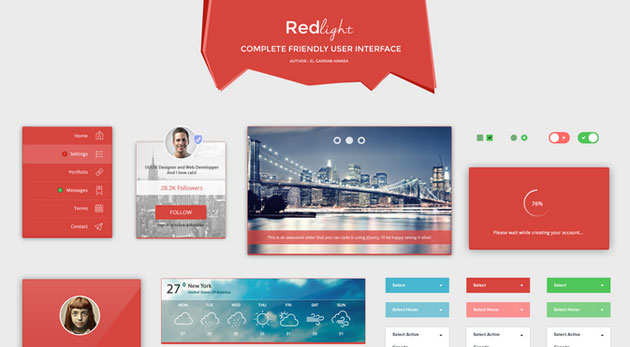
デザイン制作に便利に利用できる素材にはいろんな種類が存在し、シーンや目的に合わせて探し使い分けていると思います。そんな中今回紹介するのは、さまざまなデザインシーンに対応した最新素材まとめ「50 Free Resources for Web Designers from August 2014」です。

Redlight – Complete Friendly User Interface – 365psd
UI、フォント、ブラシ、アイコンといった、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下