デザインの印象を決定する、大きな要素フォント。利用するフォントによって、デザインは同じでも全くことなる印象をうけるなんてこともあり、フォント選びはデザイナーにとっては重要な作業の一つだと思います。今日紹介するのは、クリエイティブでデザインに役立つ、クオリティの高いフリーフォントを集めたエントリー「50 High Quality Fonts Every Designer Must Download」。
どちらかというとシンプルで洗練されたベーシックなものではなく、ちょっとデザイン寄りなフォントが中心に集められていました。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの媒体問わずに、デザインの中でも重要な要素の一つ、フォント。使うフォント一つで、デザインの全体のイメージにも強く影響を与えます。今日紹介するのはWEBからグラフィックまで様々なシーンで利用出来る最新フリーフォントをまとめた「65 Beautiful Free Fonts for Web and Graphic Designers」。
固めの書体から、柔らかいものまで様々な書体が紹介されています。全部で65個のフォントがまとめられておいますが、今日はその中からDesigndevelopで紹介したことが無いものもピックアップして紹介したいと思います。
詳しくは以下
毎日クリエイターによって、数多くのフリーフォントがリリースされていますが、今回紹介するのはデザイナーのための最近リリースされたハイクオリティフリーフォント集「High-Quality Latest Free Fonts For Your Designs」。
シンプルなものから、手書き風、洗練されたフォントまで多種多様なカテゴリのフリーフォントがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。様々なフォントが公開されていますが、今回紹介するのは、最近発表された、クオリティの高いフリーフォント集「20 New High-Quality Fonts for Your Designs」です。
洗練されたものから、ガッチリした印象のフォントまで、様々なイメージのフォントがまとめられています。今日はその中から今までDesigndevelopで紹介したことが無いフォントを中心にいくつか気になったものを紹介したいと思います。
詳しくは以下
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
今まで様々なベクターデータ、ベクターデータを配布しているサイトを取り上げてきましたが、今回は商用利用可能で、尚かつクオリティも高いフリーベクターデータ配布サイト「GoMediaZine
」を紹介したいと思います。

いくつかフリーベクターデータが公開されていますが、今日はその中から気になった物を少しだけ紹介したいと思います。
詳しくは以下
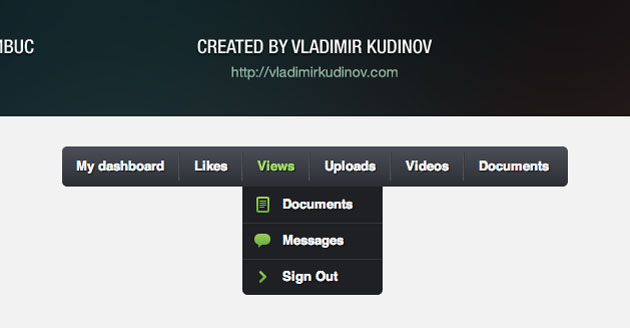
CSS3やHTML5で表現できる動きや変化は確実に広がってきており、重宝されるシーンも非常に多く見られます。そんな中今回はCSS3・HTML5を利用したナビ・タブメニューチュートリアル「15 Fresh Navigation Menu Tutorial using CSS3 and HTML5」を紹介したいと思います。

CSS3 Menu – Impressionist UI – by Valeriu Timbuc for Design Modo
デザインにエフェクトを加えたい時には是非参考にしたい、独特な動きのあるナビゲーションやタブメニューがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な表現を可能にしてくれるphotoshopブラシ。様々なブラシがフリーで公開されていますが、今回はグラフィティ的な表現を可能にするphotoshopブラシセット「350+ Ultimate Free Spray and Splatter Paint Brushes」を紹介したいと思います。

Free Hi-Res Splatter Photoshop Brushes
スプレーからペンキ風のphotoshopブラシセットが多数まとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
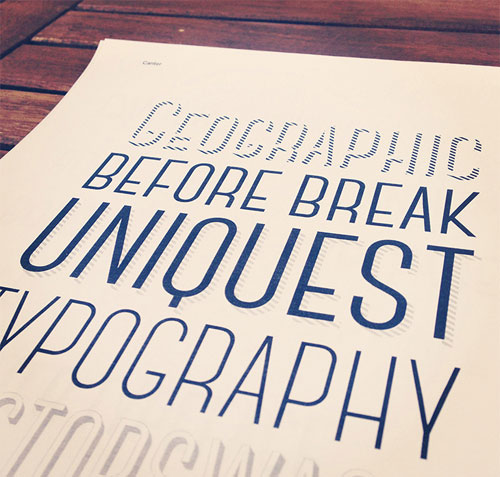
いつも使い慣れたフォントでデザインを安定的に作ることもできますが、たまには少し気分を変え、新しいフォントにチャレンジすることで、デザインの幅が広がるのではないでしょうか?そんな中今回ご紹介するのは、デザイナーに向けた新しいフォントのまとめ「9 Hot New Free Fonts For Your Designs 」です。

Canter free font | Fontfabric™
特徴のあるフォントが多数まとめられていて、凝ったデザインや味のあるデザインに使えそうです。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
この夏の暑さで、夏バテ気味という方もいらっしゃるのではないでしょうか?そんな時は誰でも、涼しげな雰囲気を楽しみたいと思うもの。そんな中今回紹介するのが、さまざまな水の表情が楽しめるテクスチャまとめ「Useful High Quality Water Textures for Photoshop Users」です。

COLORED WATER MACRO STOCK by =ArwenArts on deviantART
水々しさを感じられるテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
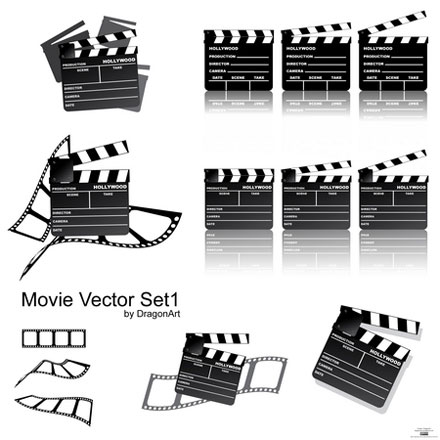
シーンやカットのナンバーを入れるためのカチンコやフィルムなどのモチーフをベクターデータでまとめて収録しているのが今回紹介する「Movie Vector Set1」です。質感のあるカチンコやシルエット、フィルムのベクターデータなどがいくつかのパターン収録されています。

何時も必要となるデータではないだけに使いどころは難しいですが、いざ探すとなるとなかなか見つからないと思いますので、この機会にダウンロードしておいても良いかもしれません。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)