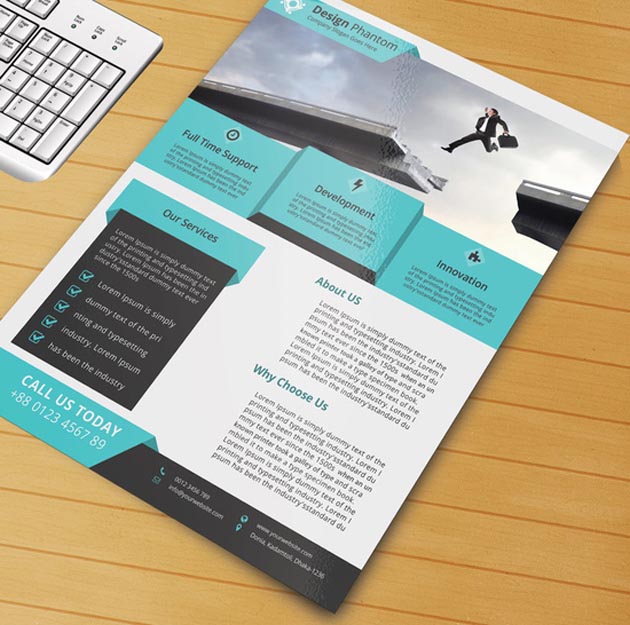
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
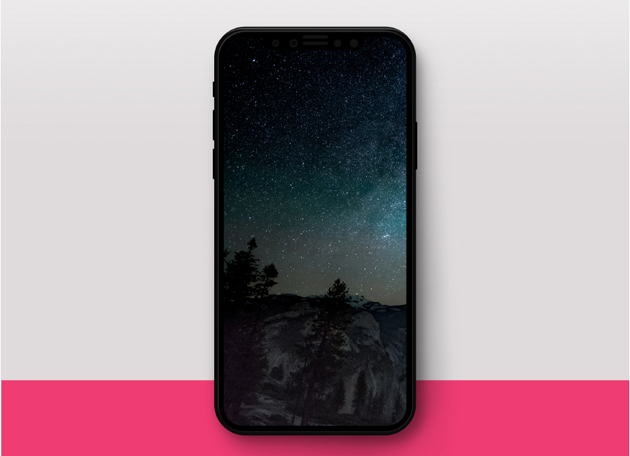
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
お正月と言う事で、様々なイベントが各地で開催され思い出が沢山と言う方も多いかと思います。今日紹介するのは撮りためた、写真、動画、音声等を簡単に加工してくれるオンラインツールを集めたエントリー「30+ Free Online Multimedia (Photo, Audio, Video) Editors 」を紹介したいと思います。

そのままでも良いけれど、編集する事で、より魅力的に見せてくれます。今回紹介するツールはすべてオンラインツールということで、インストールなどの手間は必要なく、インターネットが利用できる環境であれば、簡単に利用できます。いくつか紹介されていますが、今回はそのなかからきになるものをいくつか紹介したいと思います。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
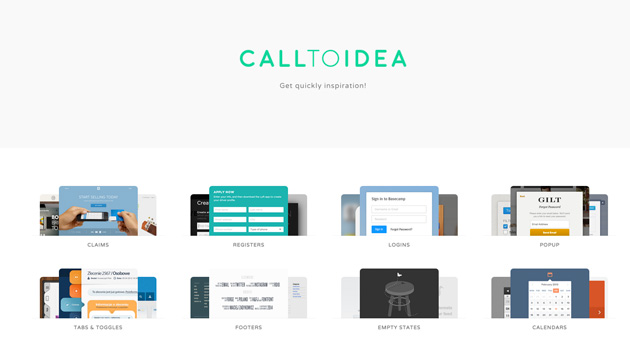
webサイトをデザインする際には、すでに公開されているさまざまな種類のサイトを参考にすることが多いと思いますが、膨大な数のサイトから目的に合ったデザインを探すのはなかなか大変なもの。またある特定部分のデザインだけがほしいという場合もあるのではないでしょうか?そんな中今回紹介するのは、さまざまなテーマ別UIを集めた「Calltoidea」です。

大きく1つずつのwebサイトというくくりではなく、タブやフッター、ログインなど、参考にしたい場所をカテゴリ別に探すことができる嬉しい事例集となっています。
詳しくは以下
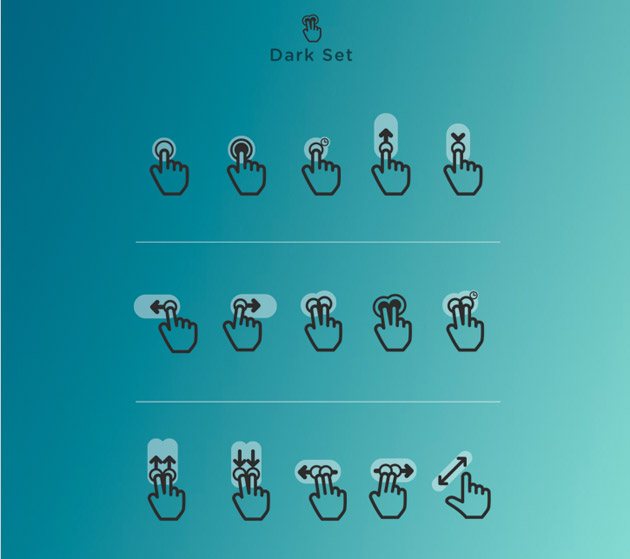
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
非常に高機能なjavascriptライブラリとして、WEBではかなり利用されているjQuery。今回紹介するのはjQueryとCSSで制御するスライダー「Automatic Image Slider w/ CSS & jQuery」です。
この手のjQueryを用いたスライダーは数多く存在しますが、「Automatic Image Slider w/ CSS & jQuery」はHTML部分、CSS部分とてもシンプルに作られており、カスタマイズが非常に簡単に行なう事ができます。また動きの部分のjQueryもシンプルなので、カスタマイズもjavascriptを知らないというかたでも何となく分かる作りになっています。
詳しくは以下
クオリティの高いデザイン制作をするには、テクスチャの利用も大切な要素の一つ。そんな中今回紹介するのが、パワフルで明るい印象を演出できる、ビビットなカラーリングが印象的なファブリックテクスチャまとめた「A Selection Of The Best Fabric Textures Available For Download」です。

free_high_res_texture_346 | Flickr – Photo Sharing!
ハワイアンプリントやアジアンテイストなファブリックなど、表情豊かなファブリックテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
コラージュデザインに欠かせない存在となっている破れたダンボールのテクスチャですが、破れ具合の微妙なニュアンスの違いで見た目のデザインが大きく変わるもの。そこで今回紹介するのが、アナログテイストを楽しめるダンボールテクスチャをまとめた「50+ Free High Resolution Cardboard Textures For Designers」です。

vintage cardboard 5 by ~indietextures on deviantART
劣化していたり、無理矢理破いたものなど、さまざまなダンボールテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下