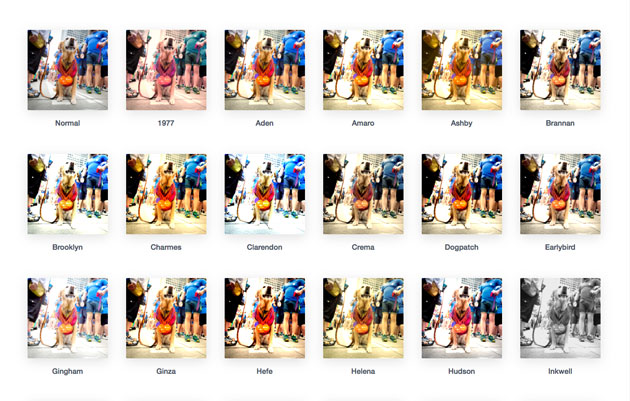
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
シンプルかつシックなデザイン性で根強い人気を誇るヒップスター。ファッションはもちろんのことトレンドのマテリアルデザインと相性がいいこともあり、Webにも取り入れられつつあります。そんなレトロさを演出してくれるフォント集「20 Hipster Fonts You Can Download For Free」をご紹介致します。

Rising Star Monoline Script — discover Pixelbuddha Plus design resources library
トレンド感を出すことができるフォントが20種類もまとめられています。
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
Webサイトを構築する上でWordPressは、サイト作成や更新が今までのツールよりも簡単にできる点でもとても魅力的なツールです。今回紹介するのは、2018年にリリースされた良質なWordpressテーマ「10 of the Best WordPress Themes for 2018」です。

TheGem – Creative Multi-Purpose High-Performance WordPress Theme by CodexThemes
様々なシーンで活用できるWordpressテーマが数多く紹介されているまとめです。
詳しくは以下
デザインやCG制作などで激しさなどを表現したい時に活用できる、暗闇に鳴り響く雷鳴の雰囲気を再現できるPhotoshopブラシをまとめた「30 Free Lightning Photoshop Brush Sets」を、今回は紹介したいと思います。

Lightning Brush Set 1 by ~Dudeshibby on deviantART
さまざまな形の雷の光を再現できるブラシが揃っています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
かなり暑くなってきて、これから梅雨が明けると夏本番。Tシャツが大活躍する季節ですが、デザイナーなら、Tシャツを作ってくれと頼まれたり。自作したりコンペに出したりとそんなTシャツがらみのクリエイティブも増えてくるのではないでしょうか?今日紹介するのはTシャツをデザインするときに便利なTシャツモックアップテンプレートを集めたエントリー「Complete Collection of Blank T-Shirt Mockup Templates」です。

Hi-Res Blank White T-Shirt Template (.jpg)
上記のような無地のデザインのベースになるようなテンプレートが多数まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
テクスチャの中でも、使用頻度が高いことの多い木目のテクスチャ。さまざまなテイストのデザインに合わせやすく、素材として使いやすいため、非常に重宝します。今回はそんな木目テクスチャの中でも、ヴィンテージ調のものをセットにした「6 Vintage Wood Texture」を紹介したいと思います。

表情の違う木目テクスチャが6種、セットになってダウンロードできるようになっています。
詳しくは以下
デザインの背景などを鮮やかに彩るパターン素材には、さまざまな柄が存在していますが、今回紹介するのは、スクエア型を利用したパターンまとめ「40 Amazingly Creative Square Patterns For Free Download」です。

(Pattern / candy bunnies :: COLOURlovers)
スクエアをいろんな形でデザインに取り入れたパターンが40種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
クリスマスの素敵な一時に、クリスマスカードやメッセージカードを素敵なデザインとともにと考えている方で既製品ではなく、自分でカスタマイズしながら制作して贈りたいという方におすすめなのが、今回紹介するクリスマスを素敵に演出できる「Merry Christmas Lettering」です。

全部で6種類のデザインが収められており、どれも手書きのクリスマスメッセージとともにデザインのパーツワークが収録されています。クリスマスカード以外にも制作事例がまとめられていましたので以下からご覧ください。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下