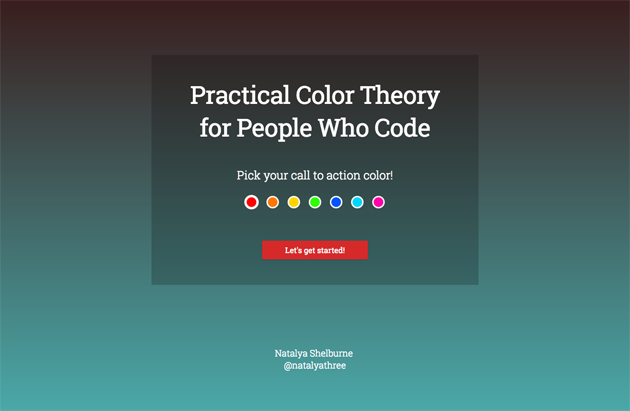
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
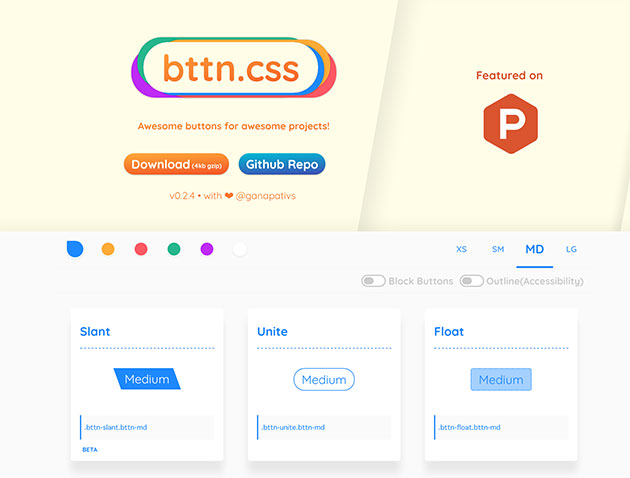
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

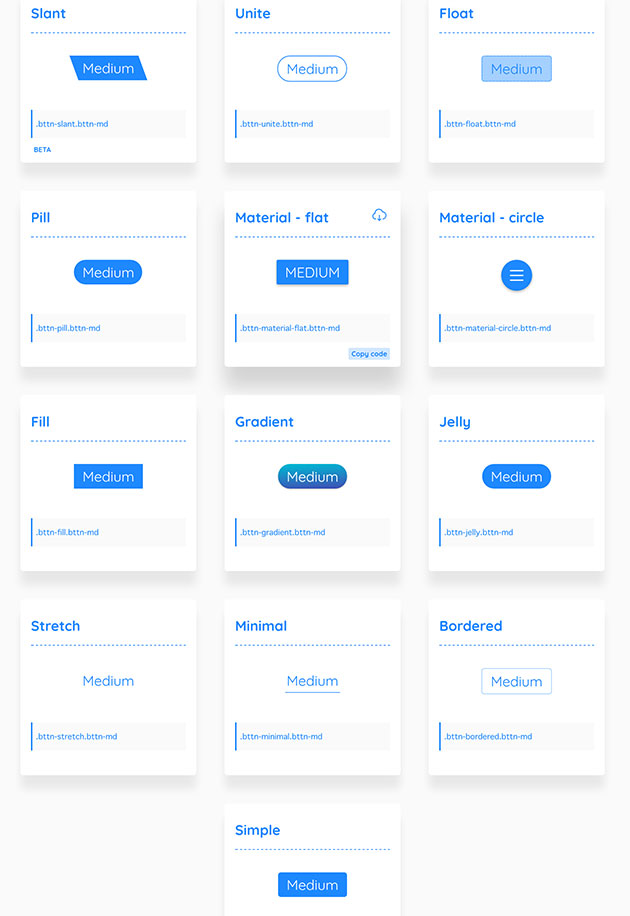
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
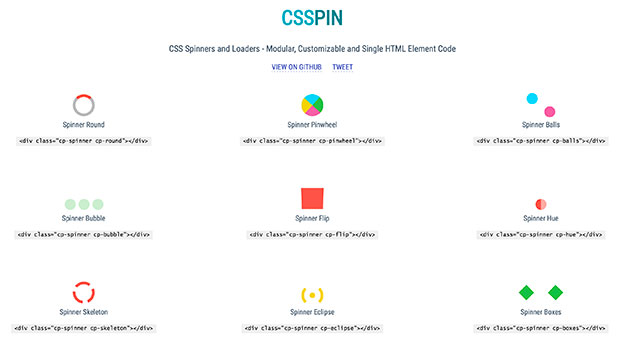
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
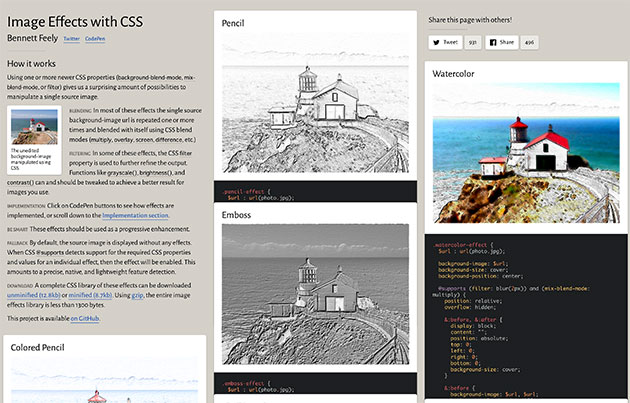
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
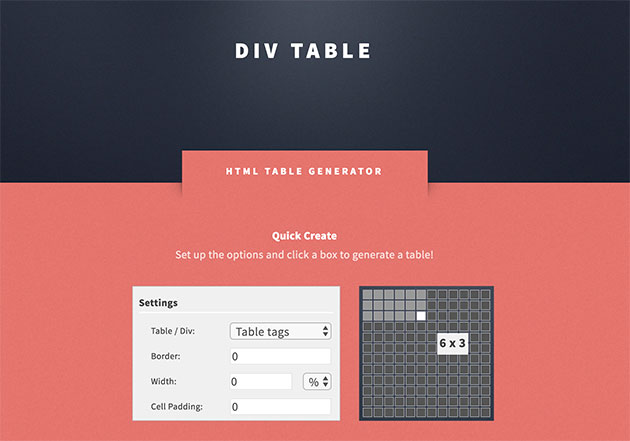
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
オンラインの有料サービス登録時に出現するサインアップ画面。普段何気なく使用していますが、内容や値段等の分かりやすさがとても重要になってきます。そこで今回紹介するのは、サインアップのwebページデザインまとめ「Showcase of 40 Pricing Tables and Signup Pages」です。
プライスやプラン、その内容などをデザイン性を保ちながら明確に表現した例が多数収録されています。下記にいくつかピックアップしましたので、ご覧下さい。
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節的にすっかり街はクリスマスムードで、街にはクリスマスにまつわるものが溢れていますが、今日紹介するのはオーナメントやツリー、雪だるまなどなど、クリスマスの定番のモチーフをアイコンセットにした「Free Smashing Christmas Icon Set」です。

こちらのアイコンセットはベクターデータで配布されており、自由に大きさやカタチ、色などをカスタマイズすることができます。収録されているアイコンは以下の通りです。
詳しくは以下
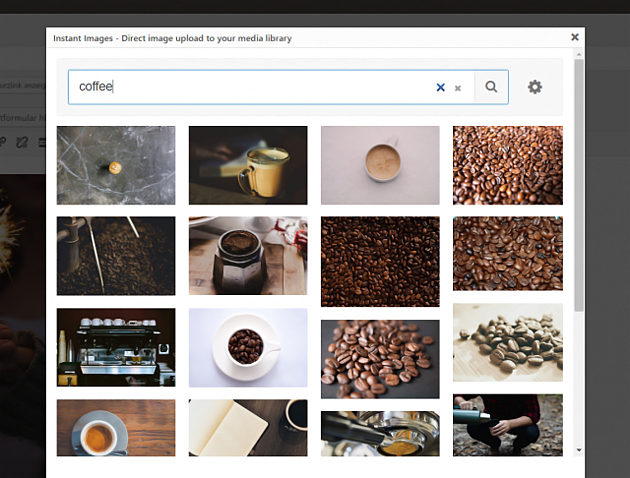
サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
良い企画書を作成するには、アイデアが視覚的にプレゼンテーションされ、クライアントに印象的に伝わることが重要です。しかし、企画書の見栄えを良くするには意外と時間がかかります。今回はそんな時に活躍してくれる「「10 Free Powerpoint Templates for Creatives」を紹介します。

MINIMAL POWERPOINT TEMPLATE — Pixel Surplus | Resources For Designers
高品質のPowerpointテンプレートで、どれも無料で利用できるため資料作成にすぐ利用できます。
詳しくは以下
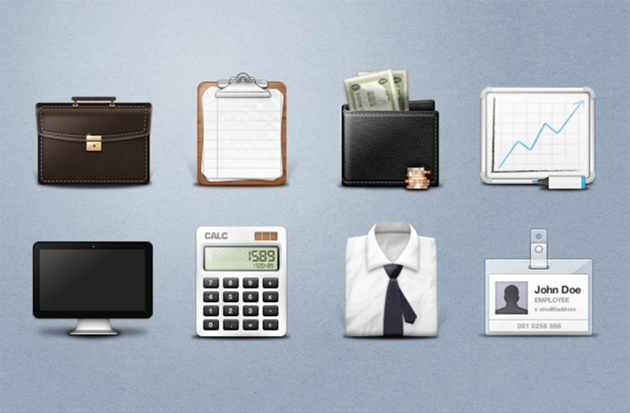
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下